ایراکد > آکادمی > آموزش وردپرس > ویرایشگر گوتنبرگ وردپرس چیست؟+( مزایای و معایب این افزونه ی محبوب)




گوتنبرگ یک ویرایشگر قدرتمند بصری و مبتنی بر بلوک برای ایجاد محتوا است و به صورت پیش فرض در وردپرس ارائه می شود. اگر به تازگی وارد سیستم وردپرس شده اید این ویرایشگر به صورت خودکار برای شما فعال می شود. ویرایشگر گوتنبرگ در به روزرسانی 5.0 جایگزین ویرایشگر کلاسیک شده است. جالب است بدانید این ویرایشگر به نام مخترع چاپخانه (یوهانس گوتنبرگ) نامگذاری شده است. ویرایشگر گوتنبرگ ساخت صفحه و ایجاد محتوا را آسان می کند و امکانات بی نظیری را برای یک طراحی سایت وردپرس بی نقص در اختیار کاربران می گذارد. این ویرایشگر قابلیت کشیدن و رهاکردن دارد و از انعطاف پذیری بالایی برخوردار است و همچنین قابلیت های طراحی زیادی را ارائه می دهد. در واقع یک ویرایشگر با امکانات و مزایای بیشمار است.
| ویرایشگر کلاسیک | ویرایشگر گوتنبرگ |
| انعطاف پذیری کم | انعطاف پذیری زیاد |
| برای محتواهای متن محور مناسب است | برای ایجاد انواع مختلف محتوا مناسب است |
| رابط کاربری ساده | رابط کاربری بصری و مبتنی بر بلوک |
| یادگیری آسان | نیاز به زمان برای یادگیری بیشتر و استفاده از همه ی امکانات این ویرایشگر |
اگر به دنبال یک ویرایشگر ساده هستید ویرایشگر کلاسیک گزینه ی مناسبی است. ویرایشگر کلاسیک یک ویرایشگر متن، مانند ورد است. اما اگر قصد دارید طراحی های حرفه ای و پیچیده ایجاد کنید ویرایشگر گوتنبرگ انتخاب مناسب تری است. با ویرایشگر گوتنبرگ انواع مختلف محتوا را می توانید ایجاد کنید در حالیکه اگر در ویرایشگر کلاسیک می خواستید یک جدول ایجاد کنید به یک افزونه برای ایجاد جدول نیاز داشتید. در کل انتخاب شما به چند پارامتر بستگی دارد که عبارتند از: سطح تجربه شما در کار با وردپرس، نوع محتوایی که می خواهید ایجاد کنید، آشنایی شما با مفاهیم طراحی سایت و… با در نظر گرفتن این عوامل در نهایت باید ویرایشگر که فکر می کنید برای شما مناسبتر و کارآمدتر است را انتخاب کنید.
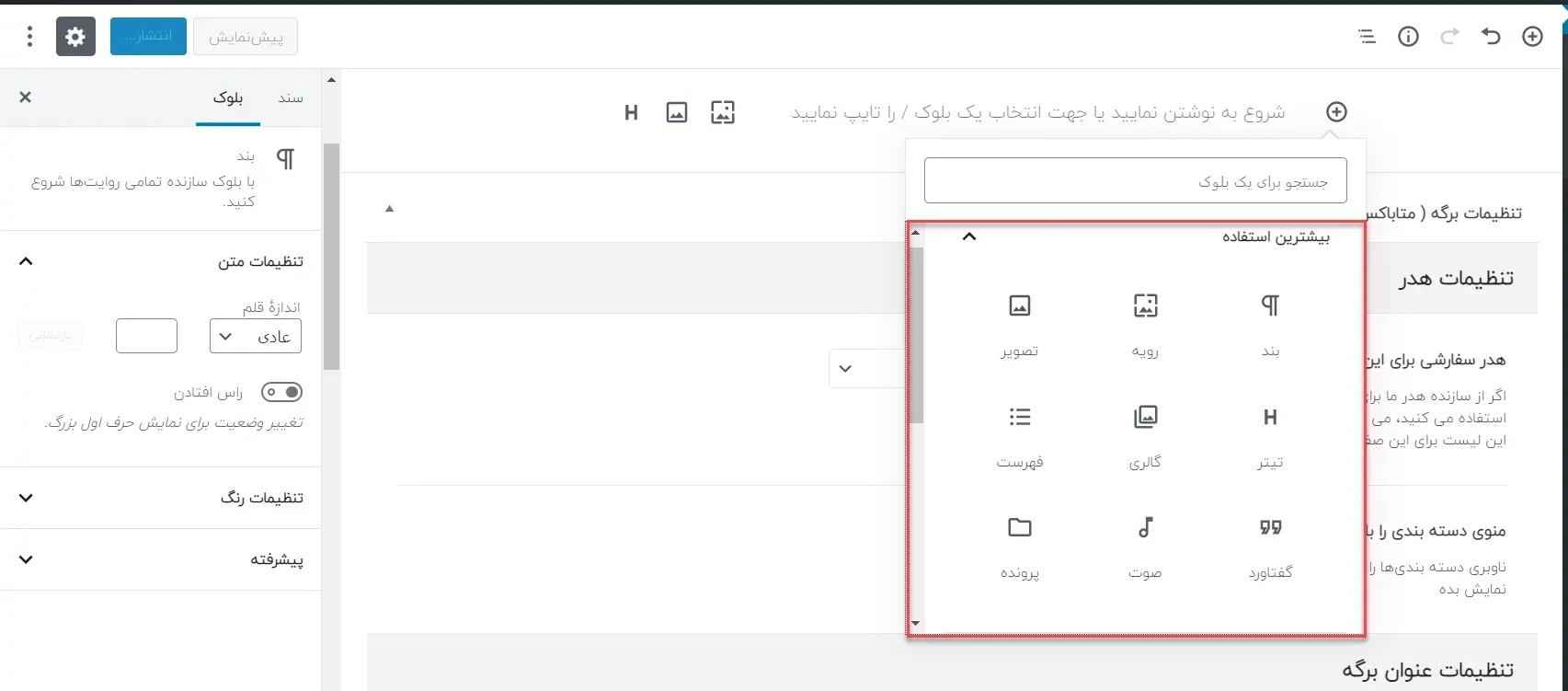
اولین کاری که برای استفاده از ویرایشگر بلوک باید انجام دهید افزودن یک بلوک جدید است. از قسمت پیشخوان وردپرس روی نوشته ها و افزودن نوشته کلیک کنید. صفحه ویرایشگر برای شما باز می شود، یک بلوک عنوان از قبل در صفحه وجود دارد، به صورت پیش فرض بلوک بعدی بلوک پاراگراف است.اگر می خواهید بلوک متفاوتی را اضافه کنید می توانید روی علامت+ کلیک کنید و نوع بلوک (پاراگراف، تصاویر، ویدیو، جدول، دکمه ) موردنظر خود را انتخاب کنید.

سفارشی کردن بلوک ها کار بسیار ساده ای است با کلیک کردن روی هر بلوک در ویرایشگر، نوار ابزار بلوک در بالای آن نمایان می شود. دکمه های نوار ابزار بلوک پویا هستند و با نوع بلوکی که شما انتخاب می کنید سازگارند. برای مثال اگر شما یک بلوک پاراگراف انتخاب کنید، نوار ابزار گزینه هایی را برای پررنگ کردن متن ، مورب کردن، تراز کردن متن و .. را ارائه می دهد.
همانطور که گفتیم ویرایشگر گوتنبرگ قابلیت کشیدن و رها کردن دارد و برای جابه جایی بلوک ها نیز فقط کافیست بلوک ها را بکشید و در جای موردنظرتان رها کنید به همین سادگی!
توجه: برای استفاده از میانبر های صفحه کلید می توانید روی نماد سه نقطه گوشه ی صفحه کلیک کنید و در منوی باز شده روی گزینه ی میانبرهای صفحه کلید کلیک کنید.
بلوک تصویر را اضافه کنید و یک فایل تصویری را بارگذاری کنید. حتی می توانید تصاویر را از کامپیوتر خود بکشید و رها کنید، با این کار ویرایشگر به طور خودکار یک بلوک تصویر ایجاد می کند. بعد از اینکه تصویر را اضافه کردید در قسمت تنظیمات بلوک می توانید متن جایگزین ، اندازه تصویر و غیره را تنظیم کنید.
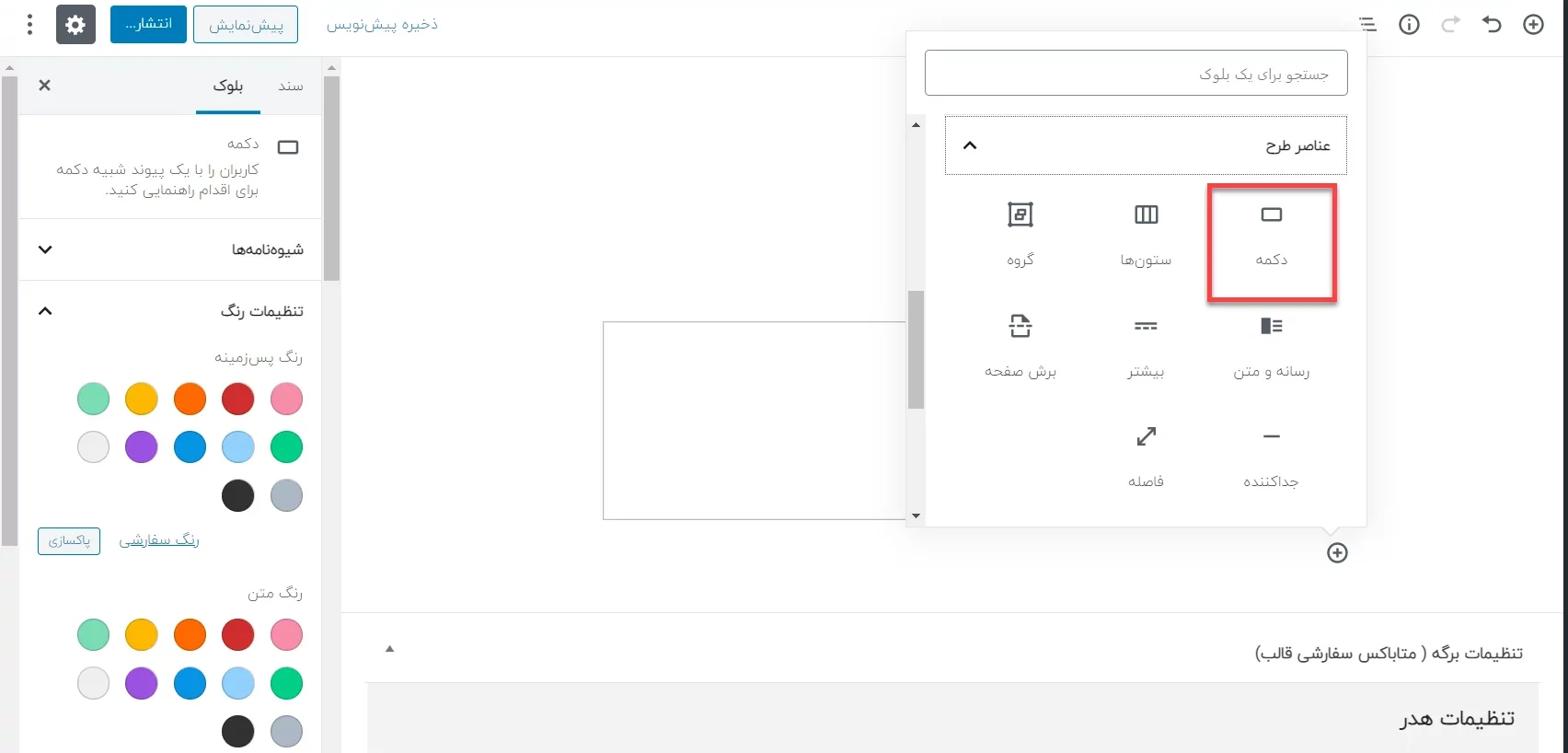
روی علامت+ کلیک کنید و بلوک دکمه ها را انتخاب کنید. روی افزودن متن کلیک کنید و متنی که می خواهید روی دکمه نمایش داده شود را وارد کنید. بعد روی نماد پیوند در نوار ابزار کلیک کنید و url را وارد کنید و Enter را بزنید تا پیوند ذخیره شود. در قسمت تنظیمات بلوک می توانید رنگ متن، پس زمینه . .. را به سلیقه ی خودتان سفارشی کنید.

اگر چه گوتنبرگ یک ابزار کارآمد با مزایای بسیار است اما مثل هر ابزار دیگری معایبی هم دارد. برخی از معایب آن عبارتند از:
Ultimate Addons for Gutenberg : یک افزونه ی محبوب و کاربردی است که طیف وسیعی از بلوک های حرفه ای مثل جدول قیمت، آیکون های سفارشی، دکمه های جذاب و… را ارائه می دهد. برخی دیگر از افزونه های کاربردی برای افزودن بلوک های جدید عبارتند از : Stackable و GenerateBlocks
Gutenberg Cloud : این افزونه سرعت بارگذاری بلوک ها را افزایش می دهد.
Disable Gutenberg : اگر می خواهید برخی از قابلیت های گوتنبرگ را غیر فعال کنید می توانید از این افزونه استفاده کنید و کنترل بیشتری روی این ویرایشگر داشته باشید.
Advanced Gutenberg : این افزونه ی کاربردی تنظیمات پیشرفته ای را به شما ارائه می دهد تا ظاهر و عملکرد بلوک ها را سفارشی کنید.
ویرایشگر گوتنبرگ به دلیل انعطاف بالایی که دارد به یک گزینه ی محبوب برای طراحان وبسایت تبدیل شده است. این ویرایشگر به کاربران اجازه می دهد به راحتی صفحات و پست های خود را سفارشی کنند و یک سایت منحصر به فرد را ایجاد کنند. ما در این مقاله این ویرایشگر محبوب را با ویرایشگر کلاسیک مقایسه کردیم و به برخی از مزایا و معایب این افزونه اشاره کردیم.
اگر در حال حاضر فرصت مطالعه این مقاله را ندارید، می توانید فایل PDF آن را دریافت کنید

related blogs
همیشه در کنار شما هستیم
برای توسعه کسب و کارتان ، تا انتها در کنار شما هستیم . بدون نگرانی به فکر پیشرفت باشید.


همیشه در کنار شما هستیم
برای توسعه کسب و کارتان ، تا انتها در کنار شما هستیم . بدون نگرانی به فکر پیشرفت باشید.
آکادمی ایراکد
مشاوره فنی و تخصصی رایگان
جهت دریافت خدمات مشاوره و یا سفارش طراحی سایت و اپلیکیشن، سئو و سایر خدمات شرکت فرم زیر را تکمیل نمایید.مشتاقانه پاسخگوی شما خواهیم بود
Comments
جای شما در میان برندهایی که به ما اعتماد کردند، خالیست
Our Customers






















Registration Form
آدرس دفتر مرکزی:
تهران ، جردن ، خیابان تابان غربی ، برج نور ، طبقه ۱
تهران ، میرداماد ، تقاطع نور و تابان غربی ، برج اداری تجاری نور ، طبقه ۱
فروش :
پشتیبانی :
همراه :
تمامی حقوق این وبسایت متعلق به شرکت ایراکد می باشد

Registration Form