

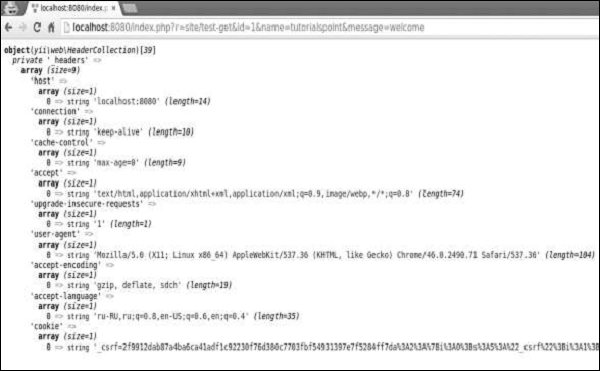
انتخاب یک پلتفرم یا فریمورک یا به بیان ساده تر چهارچوب برای پیاده سازی یک سایت مقوله مهم برای برنامه نویسان و طراحان وب است. شاید برنامه نویسان ویندوز انتخاب های مختلفی نداشته باشند و راحت باشند اما برای برنامه نویسان متن باز(open source) انتخاب فیریمورک بسیار مهم و سخت است.یکی ازفریمورک های مورد استفاده در برنامه نویسی php، فریمورکyii است که توسط برنامه نویسان مجرب ارائه شد.
Yii فقط از نسخه 5 و بالاتر پشتیبانی می کند. شاید در نگاه اول یک عیب محسوب شود اما سایر فریمورک ها برای تطابق با نسخه ۴ مجبورند بسیاری از قابلت های نسخه ۵ را نادیده بگیرند ولی با فریمورک yii میتوانید از تمام قابلیت های نسخه 5 استفاده کنید.


گسترش پذیر و متن باز
ظرفیت ذخیره سازی بالا
قابلیت تغییر کلاس ها و توابع بدون نیاز به رمزگذاری
پاسخگویی با سرعت بالا
دارای اسناد و فایل جهت معرفی کلاس ها و توابع
ساده نیست و کار با ان سخت است.
سرعت در توسعه ان پایین است.
مدیریت کلاس ها و توابع دشوار است.
بهترین راه برای شروع با (Yii2) استفاده از قالب برنامه ای است که توسط تیم یYii2 فراهم شده است.این قالب همچنین از طریق ابزارComposer قابل استفاده است
یک پوشه مناسب در هارد پیداکنید وComposerرو با فرمان زیر دانلود کنید.
curl -sS https://getcomposer.org/installer | php
سپس این آرشیو رو به پوشه Binانتقال دهید.
mv composer.phar /usr/local/bin/composer
بانصبComposer شما میتونید قالب پایه فریم ورک یی رو نصب کنید.این فرمان رو اجراکنید.
composer global require "fxp/composer-asset-plugin:~1.1.1 composer create-project --prefer-dist yiisoft/yii2-app-basic helloworld
دستور اول پلاگین های مورد نیاز رانصب میکند،که NPMوفایل های وابسته به آن را مدیریت میکند.فرمان دوم قالب های پایه ومورد نیاز یی2 را در یک پوشه به نام”Hello world”نصب میکنئ
اکنون پوشه”Hello world”رو باز کنید وفایلWebserver.phpرو اجراکنید.
php -S localhost:8080 -t web
البته این فریم ورک را میتوانید از لینک www.yiiframework.com/downloadبصورت آرشیو شده دریافت کنید و در پوشه local خودقرار دهید.
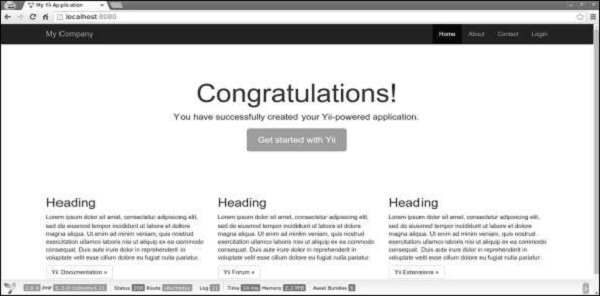
سپس آدرس http://localhost:8080 را در مرورگرخود باز کنید. صفحه خوش آمد گویی را خواهید دید.

یک پوشه در کدپایه کلی وجود دارد که عموما برای وب سرور موجود است و آن Web directoryاست.پوشه های دیگر بیرون Web root directoryبرای وب سرور غیر قابل دسترس است.
نکته:همه وابسته های پروژه در فابل Composer.json قراردارد. yii 2 پکیج های تقریبا مهم رادارد که قبلا در فایل Composer.json قرارگرفته است.پکیج های عبارتند از:
سه پکیج اول فقط برای محیط برنامه نویسی قابل استفاده اند.
ساختار اپلیکیشن های yii2 دقیق و واضح است وشامل پوشه های زیر است:
این پوشه شامل همه فایل های باپسوند(.js)و(.css) که به صفحه وب اشاره میکنند است.
این پوشه ها شامل کنترلر هایی است که میتولند درTerminalاستفاده شوند.
این پوشه شامل فایلهایConfigکه برای مدیریت پایگاه داده اپلیکیشن ها وپارامتر های اپلیکیشن استفاده میشود است.
lاین پوشه شامل Mail layoutاست.
این پوشه شامل مدلهایی است که در اپلیکیشن استفاده میشود.
این پوشه برای نگهداری داده های زمان اجراست.
این پوشه شامل تمام تست های برنامه میشود(مثل پذیرش،ولحد ها وتایعی).
این پوشه شامل تمام پکیج هایThird-partyاست که باcomposerمدیریت میشوند.
این پوشه برای طرز قرار گیری است که با کنترلر ها نشان داده میشوند پوشه Layoutبرای قالب صفحه است.
این پوشه برای نقطه دسترسی از وب است.
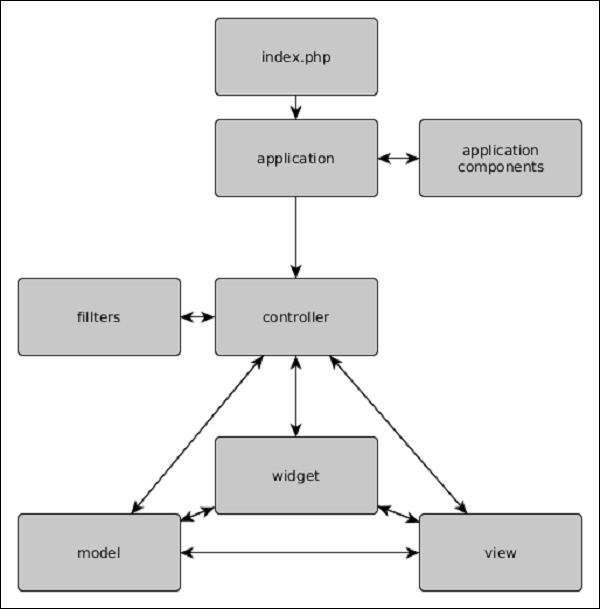
این ارائه نموداری زیر ساختار اپلیکیشن رامعرفی میکند.

لیست زیر شامل تمام اشیا موجود در yii است مدل ها،Viewهاوکنترلرها
مدل ها برای ارائه داده هااست(معمولا از پایگه داده)Viewبرای نشان دادن داده وکنترلرهابرای پردازش درخواست هاو تولید پاسخ هستند.
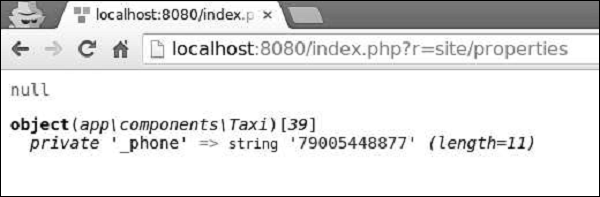
برای قابلیت استفاده مجدد،کاربر میتواند کامپوننت موردنظر خود رابنویسد،کامپوننت ها فقط اشیایی هستند که حاوی منطق است،برای مثال یک کامپوننت میتواند یک مبدل وزن باشد.
این ها اشیایی هستند که فقط یکبار در کل اپلیکیشن معرفی شده اند.تفاوت اصلی بین کامپوننت ها وکامپوننت های برنامه این است که دومی فقط میتواند یک معرفی درکل اپلیکیشن داشته باشد ویجت ها.
ویجت ها ابزارهایی باقابلیت استفاده مجدد که هردوی منطق وکدهای رندرشده را داراست.یک ویجت میتواند برای مثال یک ابزار برای گالری باشد.
فیلتر ها اشیایی هستند که میتوانند قبل وبعد از اجرای اعمال کنترلر استفاده شوند.
افزونه ها پکیج هایی هستند که میتوانند باComposerمدیریت شوند.
مدل ها اشيايي هستند که منطق و قانون را نشان مي دهند. براي ساخت يک مدل بايد کلاسyii \base\Model يا زير کلاس هايش را گسترش دهيم.
صفت ها يا همان ويژگي ها داده هاي تجاري را نشان مي دهند. آنها مي توانند مانند عناصر يک آرايه يا خصوصيات يک شي در برنامه نویسی بدست آيند.
هر صفت يک خصوصيت با دسترسي عمومي از يک مدل است. براي تعيين کردن اينکه يک مدل داراي چيست، شما بايد مقدار متد attributes() را از yii \base\Model دوباره تغيير دهيد.
بگذاريد به مدل ContactForm از قالب پايه برنامه نگاه بيندازيم:
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email;
public $subject;
public $body;
public $verifyCode;
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'verifyCode' => 'Verification Code',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address
* @return boolean whether the model passes validation
*/
public function contact($email) {
if ($this->validate()) {
Yii::$app->mailer->compose()
->setTo($email)
->setFrom([$this->email => $this->name])
->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
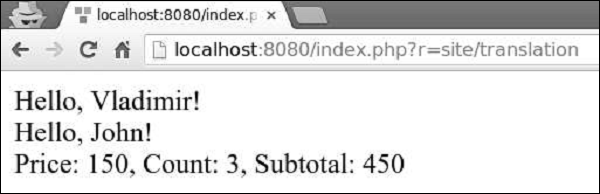
?>گام اول—يک تابع به نام n actionShowContactModel درSiteController با کد زير ايجاد کنيد:
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm();
$mContactForm->name = "contactForm";
$mContactForm->email = "user@gmail.com";
$mContactForm->subject = "subject";
$mContactForm->body = "body";
var_dump($mContactForm);
}در کد بالا،ما مدلContactForm را تعريف کرديم،ويژگي ها را تنظيم کرديم ومدل را در صفحه نمايش داديم.
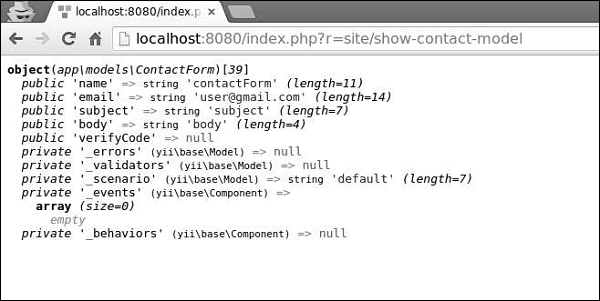
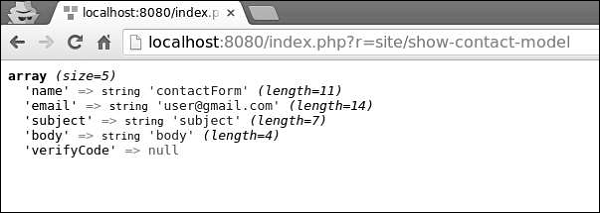
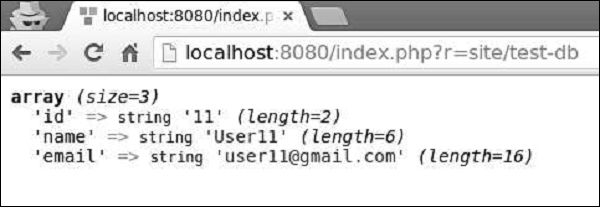
گام دوم—اکنون اگر http://localhost:8080/index.php?r=site/show-contact-model را تايپ کنيم تصوير زير را خواهيم ديد:

اگر مدل شما از پوشه yii\base\Model گسترش يابد پس همه متغير هاي آن صفاتش هستند.سه صفت در مدلContactForm وجود دارد ازجمله: name, email, subject, body, verifyCode البته ميتوانيد صفات ديگري اضافه کنيد.
گاهي اوقات نياز داريد که برچسب هايي که باصفات در ارتباطند را نشان دهيد.بطور پيش فرض برچسب هاي صفات بطور خودکار بوسيله متدgenerateAttributeLabel() درyii \base\Model توليد ميشود براي مقدار دهي دستي برچسب هاي صفات بايد متدattributeLabels() رادرyii \base\Model مقداردهي کنيد.
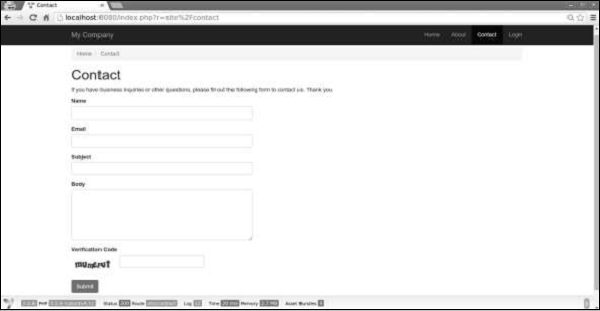
گام اول—اگر آدرس http://localhost:8080/index.php?r=site/contact زير را باز کنيد اين تصوير را خواهيد ديد:

توجه داشته باشيد که برچسب هاي صفات همان نام هايشان هستند.
گام دوم—اکنون تابع – attributeLabelsراکه در مدلContactForm است،به اين شکل تغيير دهيد:
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}
گام سوم—اگر آدرس http://localhost:8080/index.php?r=site/contact رادوباره باز کنيد،متوجه خواهيد شد که برچسب همانطور که در تصوير مي بينيد تغيير کرده اند.

شما ميتوانيد يک مدل را در سناريو هاي مختلفي استفاده کنيد.براي مثال زماني که يک مهمان ميخواهد که يک فرم ارتباط بفرستد،ما تمام صفات مدل را نياز داريم. وقتي کاربر بخواهد اين کار را انجام دهد اگر قبلا لاگين شده باشد،پس ما نامش را نياز نداريم پس به سادگي ميتوانيم نامش را ازديتابيس بخوانيم.
براي اعلام سناريو، ما بايد تابعscenarios() را مقدار دهي کنيم. در نتيجه يک آرايه برمي گرداند که کليد هايش نام هاي سناريو و مقدارهايش صفات فعال (active attributes)است. صفات فعال براي معتر کردن سناريو است.که ميتواند به مقدار زيادي اختصاص داده شوند.
گام اول—مدل ContactForm را به اين صورت تغيير ميدهيم:
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email;
public $subject;
public $body;
public $verifyCode;
const SCENARIO_EMAIL_FROM_GUEST = 'EMAIL_FROM_GUEST';
const SCENARIO_EMAIL_FROM_USER = 'EMAIL_FROM_USER';
public function scenarios() {
return [
self::SCENARIO_EMAIL_FROM_GUEST => ['name', 'email', 'subject',
'body', 'verifyCode'],
self::SCENARIO_EMAIL_FROM_USER => ['email' ,'subject', 'body',
'verifyCode'],
];
}
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address
* @return boolean whether the model passes validation
*/
public function contact($email) {
if ($this -> validate()) {
Yii::$app->mailer->compose()
->setTo($email)
->setFrom([$this->email => $this->name])
->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
?>
ما دو سناريو را اضافه کرديم. يکي براي مهمان و ديگري براي کاربر شناسايي شده. وقتي يک کاربر شناسايي ميشود،مابه نامش نيازي نداريم.
گام دوم—اکنون تابع actionContact را ازSiteController تغيير ميدهيم:
public function actionContact() {
$model = new ContactForm();
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_GUEST;
if ($model->load(Yii::$app->request->post()) && $model->
contact(Yii::$app->params ['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh();
}
return $this->render('contact', [
'model' => $model,
]);
}
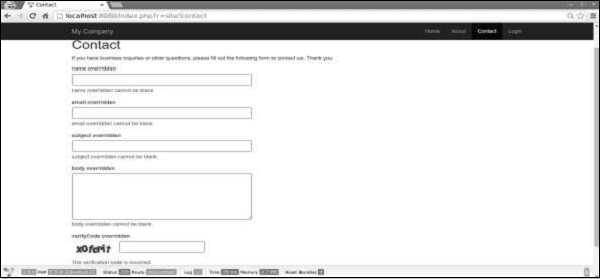
گام سوم—آدرس http://localhost:8080/index.php?r=site/contact راوارد کنيد. متوجه خواهيد شد که تمام صفات مدل ها ضروري است.

گام چهارم—اگر سناريوي يک مدل را درactionContact تغيير دهيد، همينطور که در کد زير آمده،شما مي بينيد که صفت نام ديگر ضروري نيست.
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_USER;

مقداردهي انبوه يک راه آسان براي ساخت يک مدل باورودي هاي چندتايي فقط بايک خط کد است!!
کدها اين هستند
$mContactForm = new \app\models\ContactForm;
$postData = \Yii::$app->request->post('ContactForm', []);
$mContactForm->name = isset($postData['name']) ? $postData['name'] : null;
$mContactForm->email = isset($postData['email']) ? $postData['email'] : null;
$mContactForm->subject = isset($postData['subject']) ? $postData['subject'] : null; $mContactForm->body = isset($postData['body']) ? $postData['body'] : null;: کد بالامعادل کد زير است
کد قبلي ساده تر است. البته توجه داشته باشيد که مقداردهي انبوه فقط رويsafe attributes اعمال ميشود. آنها فقط صفات سناريو جاري هستند که در تابعscenario() ليست شده اند.
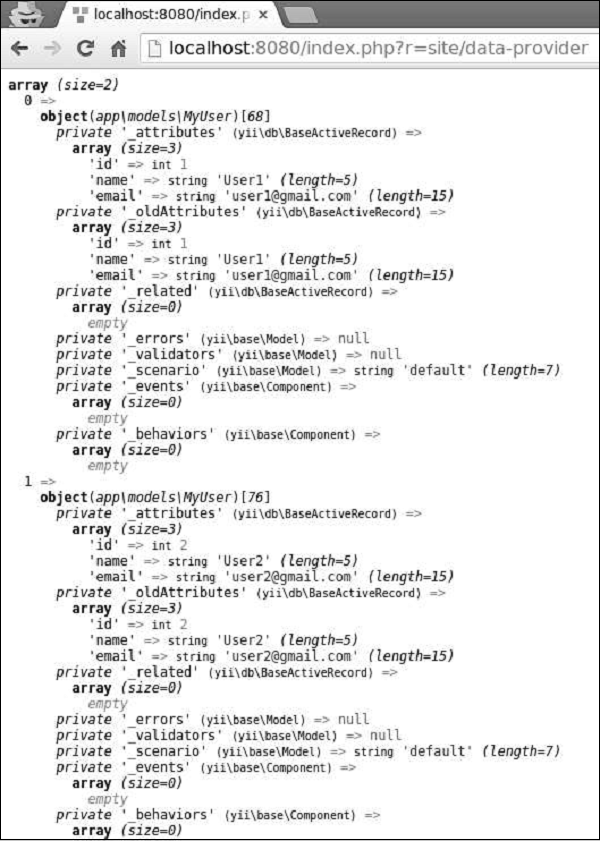
خروجي گرفتن از داده مدل ها معمولا نياز به خروجي گرفتن در فرمت هاي مختلف است.براي تبديل مدل به آرايه بايد تابعactionShowContactModel را ازSiteController ويرايش کنيد
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm();
$mContactForm->name = "contactForm";
$mContactForm->email = "user@gmail.com";
$mContactForm->subject = "subject";
$mContactForm->body = "body";
var_dump($mContactForm->attributes);
}
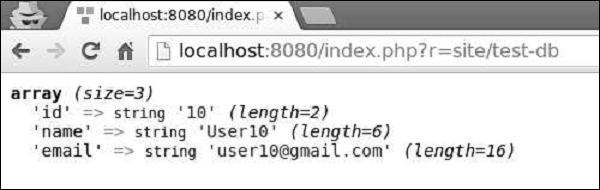
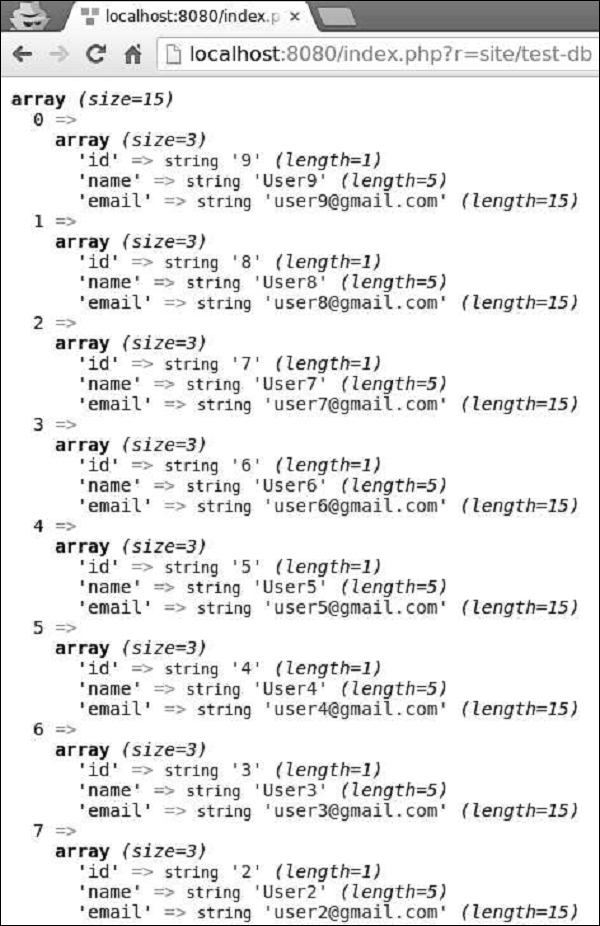
به آدرس http://localhost:8080/index.php?r=site/show-contact-model برويد نتيجه به اين شکل است:

براي تبديل مدل به فرمتJSON تابع actionShowContactModel را به اين شکل ويرايش کنيد:
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm();
$mContactForm->name = "contactForm";
$mContactForm->email = "user@gmail.com";
$mContactForm->subject = "subject";
$mContactForm->body = "body";
return \yii\helpers\Json::encode($mContactForm);
}
خروجي مرورگر
{
"name":"contactForm",
"email":"user@gmail.com",
"subject":"subject",
"body":"body ",
"verifyCode":null
}مدل ها معمولا از کنترلر سريع و درقالب و طراحي بهتري هستند مدل ها بايد:
شامل business logic
شامل قوانين اعتبار سنجي
شامل ويژگي ها وصفات
شامل کلمه HTML نباشد
دسترسي مستقيم به تقاضا ها ندارد
وقتی که اپلیکیشن یک درخواست را مدیریت میکند،یک شی پاسخ را که شامل سربرگ های body,HTTP کدهای وضعیت HTTPاست راتولید میکند دربیشتر مواقع شما از کامپوننت پاسخ برنامه استفاده میکنید بطور پیش فرض یک شی از نوعyii\web\Response است.
برای مدیریت کدهای وضعیتHTTP،ازاین خصوصیت استفاده کنیدyii\web\Response::$statusCode
مقدار پیش فرض آن 200 است.
گام اول—یک تابع به نامactionTestResponse در SiteController اضافه کنید.
public function actionTestResponse() {
Yii::$app→response->statusCode = 201;
}گام دوم—اگربه آدرسhttp://localhost:8080/index.php?r=site/testresponse بروید خواهید دید که 201یک پاسخ وضعیتHTTP ایجاد کرده است.

اگر بخواهید نشان دهید که درخواست ناموفق است باید یکی از استثناهای ازپیش تعریف شده HTTP را استفاده کنید:
public function actionTestResponse() {
throw new \yii\web\GoneHttpException;
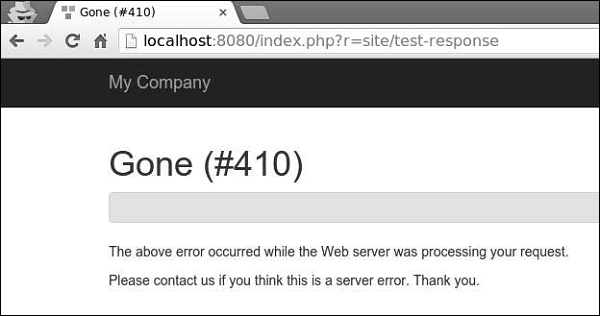
}گام چهارم—به این آدرس بروید http://localhost:8080/index.php?r=site/test-response میبینید که کد پاسخ ناموفق(410) در این تصویر دیده میشود.

گام پنجم—شمامیتوانید سربرگ های HTTPرا با ویرایش خصوصیتHeaders از کامپوننت response ارسال کنید،برای اضافه کردن یک headerجدید به response،تابع actionTestResponse را به این شکل ویرایش کنید.
public function actionTestResponse() {
Yii::$app->response->headers->add(‘Pragma’, ‘no-cache’);
}
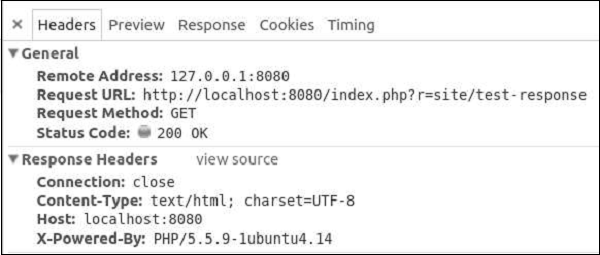
گام ششم—به آدرس http://localhost:8080/index.php?r=site/test-response بروید سربرگ برنامه مان راخواهید دید.

Yiiفرمت پاسخ های زیر را پشتیبانی میکند:
HTML—پیاده سازی شده با yii\web\HtmlResponseFormatter
XML—پیاده سازی شده با yii\web\XmlResponseFormatter
JSON—پیاده سازی شده با yii\web\JsonResponseFormatter
JSONP—پیاده سازی شده با yii\web\JsonResponseFormatter
RAW—پاسخ بدون هیچ فرمتی
گام هفتم—برای پاسخ دادن در فرمتJSON،تابع actionTestResponse را ویرایش کنید.
public function actionTestResponse() {
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return [
'id' => '1',
'name' => 'Ivan',
'age' => 24,
'country' => 'Poland',
'city' => 'Warsaw'
];
}
گام هشتم—اکنون به آدرسhttp://localhost:8080/index.php?r=site/test-response بروید میتوانید پاسخ زیر را بافرمتJSON ببینید.

Yiiیک تغییر مسیر در مرورگر را با ارسان محل سربرگHTTP را پیاده میکند.شمامیتوانیدمتد redirect() را برای ارجاع کاربر به آدرس دیگر استفاده کنید.
گام نهم—تابع actionTestResponse را به این شکل ویرایش کنید.
public function actionTestResponse() {
return $this->redirect('http://www.tutorialspoint.com/');
}Yii روش های زیر را برای پشتیبانی از ارسال فایلها فراهم میکند.
تابعactionTestResponse را به این شکل ویرایش کنید.
public function actionTestResponse() {
return \Yii::$app->response->sendFile('favicon.ico');
}
به این آدرس برویدhttp://localhost:8080/index.php?r=site/test-response یک کادر برای دانلود فایلfavicon.ico خواهید دید.
![]()
پاسخ ارسال نخواهد شد تاوقتیکه تابع send() خوانده نشده است بطور پیش فرض این متد درآخر متذ run() فراخوانی میشود
برای ارسال یک پاسخ ،متد send() این مراحل را طی میکند.
ویجت یک کد با قابلیت استفاده مجدد طرف کلاینت است،که شامل CSS,JS , زبان برنامه نویسی HTML میشود. ساخت ویجت ها در برنامه نویسی فریم ورک yii یک کد منطقی کوچک است که داخل شی yii\base\Widget قرار دارد.که ما به راحتی میتوانیم این شی را در هرViewاضافه و اعمال کنیم.
گام اول—برای دیدن ویجت ها در اکشن،باید یک تابعactionTestWidget را در SiteController باکد زیر ایجاد کنیم:
public function actionTestWidget() {
return $this->render('testwidget');
}در مثال بالا،ما یک Viewبه نام“testwidget”. را برگرداندیم.
گام دوم—اکنون داخل پوشهviews/site یک فایلViewبه نامtestwidget.php ایجاد کنید:
<?php use yii\bootstrap\Progress; ?> <?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>
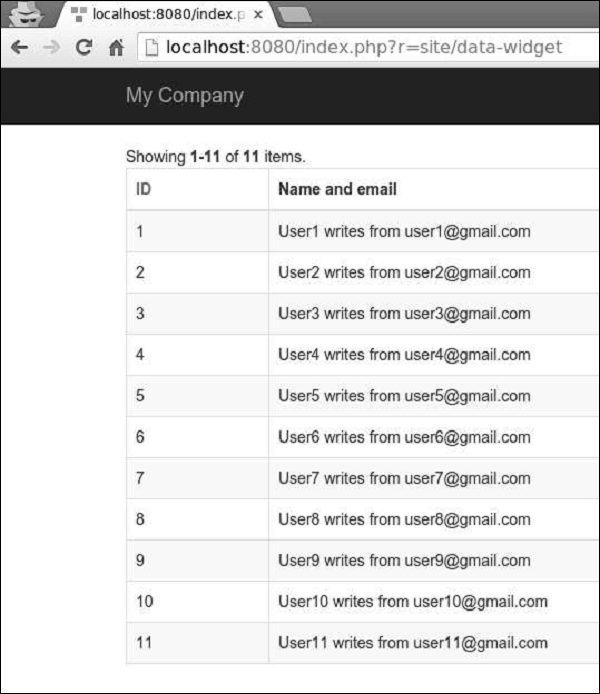
گام سوم—اگر به آدرس http://localhost:8080/index.php?r=site/test-widget بروید،این نوار پیشرفت را خواهید دید:

برای استفاده از آن در یکView،باید تابعwidget() را از yii\base\Widget فراخوانی کنید.این تابع یک آرایه پیکربندی برای مقدار دهی اولیه نیاز دارد.درمثال قبلی ما یک نوار پیشرفت باعلامت درصد اضافه کردیم وپارامترهای پیکربندی شی نشان داده شدند.
بعضی از آن ها یک بلوک از محتوا را می گیرند.که باید با توابع begin() وend() درyii\base\Widget محصور شود.
برای مثال ویجت زیر یک فرم ارتباط را نشان می دهد:
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<?= $form->field($model, 'subject') ?>
<?= $form->field($model, 'body')->textArea(['rows' => 6]) ?>
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' =>
'<div class="row">
<div class = "col-lg-3">{image}</div>
<div class = "col-lg-6">{input}</div>
</div>',
]) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>برای ساخت آن ها ،از پوشهyii\base\Widget استفاده کنید.سپس باید توابعinit() وrun() راازyii\base\Widget مقداردهی کنید.تابعrun() باید نتیجه رندر را نشان دهد وتابعinit() باید خصوصیات ویجت را نرمال سازی کند.
گام اول—یک پوشه components درپوشه اصلی پروژه ایجاد کنید.داخل آن پوشه یک فایل به نام FirstWidget.php باکد زیر بسازید:
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public $mes;
public function init() {
parent::init();
if ($this->mes === null) {
$this->mes = 'First Widget';
}
}
public function run() {
return "<h1>$this->mes</h1>";
}
}
?>گام دوم—testwidget view رابه شکل زیر ویرایش کنید:
<?php use app\components\FirstWidget; ?> <?= FirstWidget∷widget() ?>
گام سوم—به این آدرس برویدhttp://localhost:8080/index.php?r=site/test-widget تصویر زیر ظاهر میشود:

گام چهارم—برای محصور کردن محتوا بین توابعbegin() وend() شما باید فایلFirstWidget.php را ویرایش کنید:
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean();
return "<h1>$content</h1>";
}
}
?>گام پنجم—اکنون تگ های H1 کل محتوا را می گیرند.توجه داشته باشید که ما ازتابع ob_start() برای دخیره موقت خروجی استفاده می کنیم. testwidget view را همان طور که در کد زیر آمده ویرایش کنید:
<?php use app\components\FirstWidget; ?> <?php FirstWidget::begin(); ?> First Widget in H1 <?php FirstWidget::end(); ?>
شما خروجی زیررا خواهید دید:

ویجت ها باید:
ماژول یک موجودیت است که مدل ها، viewها، کنترلرها و احتمالا ماژول های دیگر خودش را دارد. در واقع ماژول یک اپلیکیشن داخل اپلیکیشن دیگر است.
گام اول—یک پوشه به نام Modules داخل پوشه اصلی پروژه خود ایجاد کنید. داخل آن پوشه یک پوشه دیگر به نام hello بسازید. این پوشه اصلی برای ماژول Hello خواهد بود.
گام دوم—داخل پوشه Hello یک فایل به نام Hello.php با کدهای زیر ایجاد کنید.
<?php
namespace app\modules\hello;
class Hello extends \yii\base\Module {
public function init() {
parent::init();
}
}
?>ما یک کلاس ماژول ساختیم. این کلاس باید در مسیر اصلی قرار داده شود.هروقت که به آن دستیابی می شود، یک شی مطابق کلاس module ساخته میشود.تابع init () برای مقداردهی اولیه خصوصیات آن استفاده میشود.
گام سوم—اکنون دو پوشه داخل پوشه Hello اضافه کنید—کنترلر ها و viewها .یک فایل به نام CustomController.php داخل پوشه کنترلر اضافه کنید.
<?php
namespace app\modules\hello\controllers;
use yii\web\Controller;
class CustomController extends Controller {
public function actionGreet() {
return $this->render('greet');
}
}
?>گام چهارم—داخل یک پوشه دلخواه یک فابل به نام greet.php با کد زیر ایجاد کنید.
<h1>Hello world from custom module!</h1>
ما یک view برای actionGreet مان ایجاد کردیم. برای استفاده از این module جدید،باید اپلیکیشن راپیکربندی کنیم. ما باید module مان را به خصوصیات module ها اپلیکیشن اضافه کنیم.
گام پنجم—فایلconfig/web.php راویرایش کنید.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>مسیر کنترلر module باید با ID ماژول به همراه ID کنترلر و action ID شروع شود.
گام ششم—برای اجرای actionGreet در اپلیکیشن مان باید از مسیر زیر استفاده کنیم.
hello/custom/greet
جایی که hello یک module است custom یک controller ID است و greet یک action ID.
گام هفتم—اکنون به آدرسhttp://localhost:8080/index.php?r=hello/custom/greet بروید تصویر زیرراخواهید دید.
 نکات مهم
نکات مهمماژول ها باید:
برای ساخت یک اکشن در کلاس کنترلر باید یک متد عمومی که نام اون با حرف(Action)شروع میشود تعریف کنید.داده خروجی اکشن جوابی که به کاربر نهایی ارسال میشود رانشان میدهد.
گام اول—اکشن Hello-worldرا در Examplecontrollerخود معرفی کنیم:
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController";
return $this->render("example",[
'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>گام دوم—ا آدرس زیررا در مرورگرتان وارد کنید.
http://localhost:8080/index.php?r=example/hello-world تصویرزیررامی بینید:

Action IDها معمولاکاری را انجام میدهند مثل ساختن،آپدیت،حذف وغیره.بخاطر همین اکشن هااغلب برای انجام یک تغییر طراحی شده اندو
Action IDها باید فقط شامل این کاراکتر هاباشند.حروف کوچک انگلیسی،اعدلد،فاصله ها وزیرپخط ها.
دونوع اکشن وجوددارند: داخلی و مستقل
اکشن های داخلی درکلاس کنترلر تعریف میشوند نام اکشن ها به این طریق از Action IDهابدست می آید:
ساخت یک کلاس اکشن مستقل
برای ساخت یک اکشن کلاس مستقل باید پوشه yii\base\Actionیا یک کلاس زیر مجموعه راگسترش دهید ویک متدrun() پیاده سازی کنید.
گام اول—یک پوشه Componentsدر پوشه اصلی پروژه خود ایجاد کنید.داخل آن پوشه یک فایل به نام GreetingAction.php باکد زیر ایجاد کنید.
<?php
namespace app\components;
use yii\base\Action;
class GreetingAction extends Action {
public function run() {
return "Greeting";
}
}
?>ما یک اکشن باقابلیت استفاده مجدد ایجاد کردیم.برای استفاده در ExampleController مان باید اکشن خودمان را در action map بوسیله overriding کردن متدactions() مقداردهی کنیم.
گام دوم—فایل ExampleController.php را به این صورت تغییر دهید:
public function actionIndex() {
$message = "index action of the ExampleController";
return $this->render("example",[
'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>متدactions() یک آرایه ای بامقدارهای نام های کلاس وکلید ها وaction Ids را برمیگرداند.
گام سوم —به آدرس http://localhost:8080/index.php?r=example/greetingبروید خروجی را خواهید دید.

گام چهارم—شماهمچنین میتوانید کاربر را به آدرس دیگری بفرستید.اکشن زیر را در فایلExampleController.php
واردکنید.
public function actionOpenGoogle() {
// redirect the user browser to http://google.com
return $this->redirect('http://google.com');
}
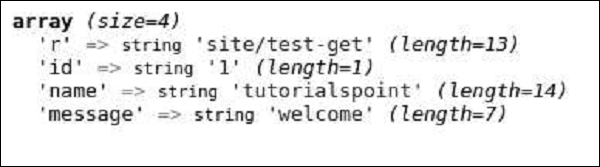
حالا،اگر آدرس http:/خصوصیت را /localhost:8080/index.php?r=example/open-google را باز کنید،به صفحهhttp://google.com. ارجاع داده میشوید.متدهای اکشن میتوانند پارامتر بگیرند که اون وقت action parameters نامیده میشوند.مقدارهای انها از$_GET بااستفاده از پارامترKeyبدست می آید.
گام پنجم—اکشن زیر را در example controller خود اضافه کنید.
public function actionTestParams($first, $second) {
return "$first $second";
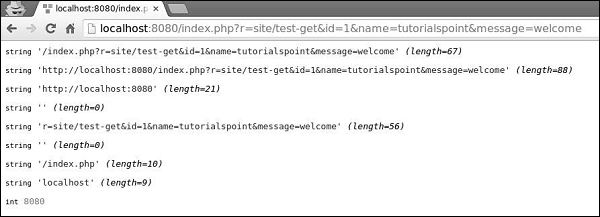
}گام ششم—آدرس http://localhost:8080/index.php?r=example/testparams&first=hello&second=world رادر مرورگر وارد کنید.نتیجه به این شکل است:

هرکنترلری یک اکشن پیش فرض دارد.زمانی که یک مسیر فقط شاملcontroller ID باشد،به این معنی است که این اکشن پیش فرض درخواست شده است.بطور پیش فرض اکشن یا عمل همانindex است.شما به آسانی میتوانید این خصوصیت را در کنترلر دوباره تغییر دهید.
گام هفتم—فایلExampleController خود را به این شکل تغییر می دهیم:
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public $defaultAction = "hello-world";
/* other actions */
}
?>
گام هشتم—اکنون اگر به آدرس http://localhost:8080/index.php?r=example بروید این تصویر راخواهید دید:

برای انجام درخواست،کنترلر این چرخه را دنبال می کند:
کنترلر باید:
خیلی کم حجم باشد.هر اکشن باید کد نویسی کمی داشته باشد.
ازViewبرای پاسخ استفاده کنید.
کلمه Htmlراقرار ندهید.
به داده های درخواست دسترسی پیدا کنید.
متد های مدل ها را فراخوانی کنید.
داده های درخواست را پردازش نکنید.آنها باید در مدل پردازش شوند.
در yii قسمت کنترلر ها مسئول پردازش تقاضاها و جواب دادن به کاربر است. کنترلر داده مورد تقاضا را آنالیز میکند و آنها را به مدل ها می دهد و سپس مدل نتیجه را به یک view می دهد و یک پاسخ را به کاربر ایجاد میکند.
کنترلر ها شامل اکشن ها (اعمال) هستند. آنها واحد های اصلی هستند که کاربر میتواند درخواست اجرا کند. یک کنترلر میتواند یک یا چند اکشن یا عمل داشته باشد
بگذارید نگاهی به sitecontroller درقالب پایه برنامه بیندازیم.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
];
}
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
],
];
}
public function actionIndex() {
return $this->render('index');
}
public function actionLogin() {
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
$model = new LoginForm();
if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack();
}
return $this->render('login', [
'model' => $model,
]);
}
public function actionLogout() {
Yii::$app->user->logout();
return $this->goHome();
}
public function actionContact() {
//load ContactForm model
$model = new ContactForm();
//if there was a POST request, then try to load POST data into a model
if ($model->load(Yii::$app->request->post()) && $model>contact(Yii::$app->params
['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh();
}
return $this->render('contact', [
'model' => $model,
]);
}
public function actionAbout() {
return $this->render('about');
}
public function actionSpeak($message = "default message") {
return $this->render("speak",['message' => $message]);
}
}
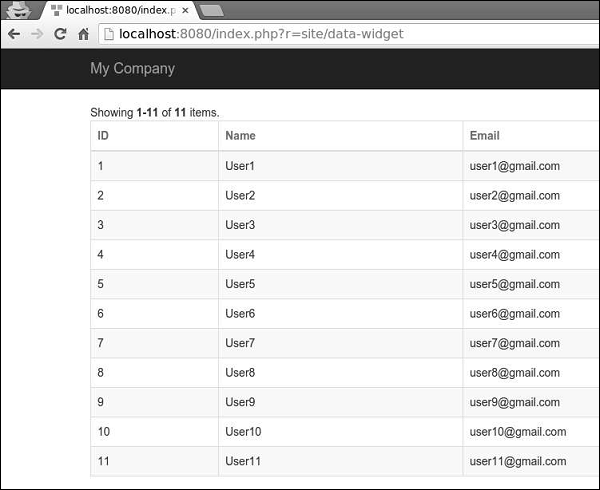
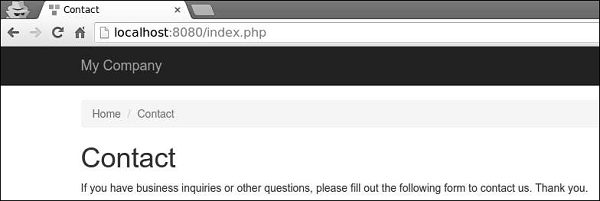
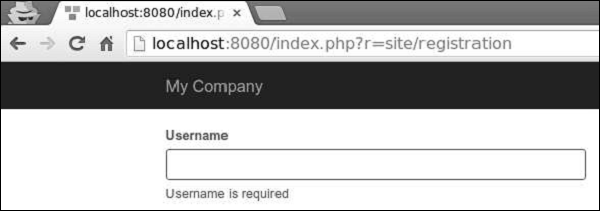
?>قالب پایه برنامه (Basic application template) را با استفاده ازPHP built-in server اجرا کنید و این آدرس را در مرورگر وارد کنید (http://localhost:8080/index.php?r=site/contact.) صفحه زیر را مشاهده خواهید کرد.

زمانی که این صفحه را باز کردید عملکرد ارتباطSitecontroller اجرا میشود ابتدا کد مدل Contactform را بارگزاری میکند. سپس Contactview را رندر (ارئه) میکند و به مدل آن میدهد.

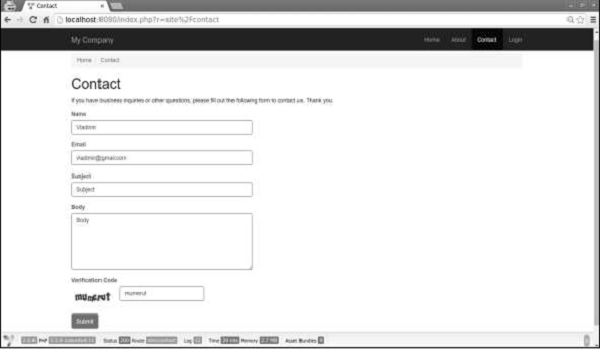
اگر فرم را کامل کنید و کلید ثبت را بزنید تصویر زیر را خواهید دید.

توجه داشته باشید که در این لحظه کد زیر اجرا میشود.
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app>params ['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh();
}
اگر یک درخواست Post داشته باشیم ما داده های POST رابه مدل ارجاع میدهیم وتلاش به ارسال ایمیل میکنیم. اگر موفقیت آمیز بود یک پیام باعنوان”ممنون ازارتباطتون مابه زودی به شما پاسخ میدهیم “تنظیم میکنیم.و صفحه را دوباره لود میکنیم.
درک مسیر
درمثال بالا در آدرس (http://localhost:8080/index.php?r=site/contact) مسیر مورد نظرsite/contact است. عمل ارتباط (actionContact) درSiteController اجراخواهد شد.
در yii قسمت کنترلر ها مسئول پردازش تقاضاها و جواب دادن به کاربر است. کنترلر داده مورد تقاضا را آنالیز میکند و آنها را به مدل ها می دهد و سپس مدل نتیجه را به یک view می دهد و یک پاسخ را به کاربر ایجاد میکند.
کنترلر ها شامل اکشن ها (اعمال) هستند. آنها واحد های اصلی هستند که کاربر میتواند درخواست اجرا کند. یک کنترلر میتواند یک یا چند اکشن یا عمل داشته باشد
بگذارید نگاهی به sitecontroller درقالب پایه برنامه بیندازیم.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
];
}
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
],
];
}
public function actionIndex() {
return $this->render('index');
}
public function actionLogin() {
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
$model = new LoginForm();
if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack();
}
return $this->render('login', [
'model' => $model,
]);
}
public function actionLogout() {
Yii::$app->user->logout();
return $this->goHome();
}
public function actionContact() {
//load ContactForm model
$model = new ContactForm();
//if there was a POST request, then try to load POST data into a model
if ($model->load(Yii::$app->request->post()) && $model>contact(Yii::$app->params
['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh();
}
return $this->render('contact', [
'model' => $model,
]);
}
public function actionAbout() {
return $this->render('about');
}
public function actionSpeak($message = "default message") {
return $this->render("speak",['message' => $message]);
}
}
?>
قالب پایه برنامه (Basic application template) را با استفاده ازPHP built-in server اجرا کنید و این آدرس را در مرورگر وارد کنید (http://localhost:8080/index.php?r=site/contact.) صفحه زیر را مشاهده خواهید کرد.

زمانی که این صفحه را باز کردید عملکرد ارتباطSitecontroller اجرا میشود ابتدا کد مدل Contactform را بارگزاری میکند. سپس Contactview را رندر (ارئه) میکند و به مدل آن میدهد.

اگر فرم را کامل کنید و کلید ثبت را بزنید تصویر زیر را خواهید دید.

توجه داشته باشید که در این لحظه کد زیر اجرا میشود.
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app>params ['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh();
}
اگر یک درخواست Post داشته باشیم ما داده های POST رابه مدل ارجاع میدهیم وتلاش به ارسال ایمیل میکنیم. اگر موفقیت آمیز بود یک پیام باعنوان”ممنون ازارتباطتون مابه زودی به شما پاسخ میدهیم “تنظیم میکنیم.و صفحه را دوباره لود میکنیم.
درک مسیر
درمثال بالا در آدرس (http://localhost:8080/index.php?r=site/contact) مسیر مورد نظرsite/contact است. عمل ارتباط (actionContact) درSiteController اجراخواهد شد.
در yii قسمت کنترلر ها مسئول پردازش تقاضاها و جواب دادن به کاربر است. کنترلر داده مورد تقاضا را آنالیز میکند و آنها را به مدل ها می دهد و سپس مدل نتیجه را به یک view می دهد و یک پاسخ را به کاربر ایجاد میکند.
کنترلر ها شامل اکشن ها (اعمال) هستند. آنها واحد های اصلی هستند که کاربر میتواند درخواست اجرا کند. یک کنترلر میتواند یک یا چند اکشن یا عمل داشته باشد
بگذارید نگاهی به sitecontroller درقالب پایه برنامه بیندازیم.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
];
}
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
],
];
}
public function actionIndex() {
return $this->render('index');
}
public function actionLogin() {
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
$model = new LoginForm();
if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack();
}
return $this->render('login', [
'model' => $model,
]);
}
public function actionLogout() {
Yii::$app->user->logout();
return $this->goHome();
}
public function actionContact() {
//load ContactForm model
$model = new ContactForm();
//if there was a POST request, then try to load POST data into a model
if ($model->load(Yii::$app->request->post()) && $model>contact(Yii::$app->params
['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh();
}
return $this->render('contact', [
'model' => $model,
]);
}
public function actionAbout() {
return $this->render('about');
}
public function actionSpeak($message = "default message") {
return $this->render("speak",['message' => $message]);
}
}
?>قالب پایه برنامه (Basic application template) را با استفاده ازPHP built-in server اجرا کنید و این آدرس را در مرورگر وارد کنید (http://localhost:8080/index.php?r=site/contact.) صفحه زیر را مشاهده خواهید کرد.

زمانی که این صفحه را باز کردید عملکرد ارتباطSitecontroller اجرا میشود ابتدا کد مدل Contactform را بارگزاری میکند. سپس Contactview را رندر (ارئه) میکند و به مدل آن میدهد.

اگر فرم را کامل کنید و کلید ثبت را بزنید تصویر زیر را خواهید دید.

توجه داشته باشید که در این لحظه کد زیر اجرا میشود.
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app>params ['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh();
}
اگر یک درخواست Post داشته باشیم ما داده های POST رابه مدل ارجاع میدهیم وتلاش به ارسال ایمیل میکنیم. اگر موفقیت آمیز بود یک پیام باعنوان”ممنون ازارتباطتون مابه زودی به شما پاسخ میدهیم “تنظیم میکنیم.و صفحه را دوباره لود میکنیم.
درک مسیر
درمثال بالا در آدرس (http://localhost:8080/index.php?r=site/contact) مسیر مورد نظرsite/contact است. عمل ارتباط (actionContact) درSiteController اجراخواهد شد.
Layoutها قسمت های عمومی viewهای چندتایی را نشان می دهد.برای مثال سربرگ وپانوشت صفحه بطور پیش فرض layoutهایی اند که باید در پوشهviews/layouts ذخیره شود.
بگذارید به طرح اصلی قالب پایه برنامه یک نگاهی بیندازیم:
<?php
/* @var $this \yii\web\View */
/* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this>params
['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>اینlayout صفحه html راکه برای تمام صفحات یکی است،تولید میکند.متغیر$content نتیجه رندرcontent views است.
متد زیر رویدادهای درباره پروسه رندرکردن را به راه می اندازد پس اسکریپت ها وتگ هادر مکان های دیگر اضافه می شود.
head()—باید داخل بخش Head فراخوانی شود.یک جانگه دار تولید میکند،که با HTMLثبت شده در مکان headجایگزین میشود.
beginBody()—باید در شروع بخشbodyفراخوانی شود.رویدادEVENT_BEGIN_BODY را راه اندازی می کند. یک جانگه دار تولید میکند،که با HTMLثبت شده در مکان شروعBODYجایگزین میشود.
endBody()—باید در آخر بخشbodyفراخوانی شود.رویدادEVENT_END_BODY را راه اندازی می کند. یک جانگه دار تولید میکند،که با HTMLثبت شده در مکان پایان BODYجایگزین میشود.
beginPage()—باید در آغاز یک layoutفراخوانی شود.که رویداد EVENT_BEGIN_PAGE را اجرا میکند.
endPage()—باید در پایان یک layoutفراخوانی شود.که رویداد EVENT_END_PAGE را اجرا میکند.
داخل پوشه views/layouts یک فایل به نام newlayout.php با کد زیر بنویسید:
<?php
/* @var $this \yii\web\View */
/* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<? = Html::csrfMetaTags() ?>
<title><? = Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<? = $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><? = Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>ما نوارمنوی بالایی را حذف کردیم.
گام دوم—-برای اعمال این طرح به SiteController خصوصیت $layout رابه کلاس SiteController اضافه کنید:
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
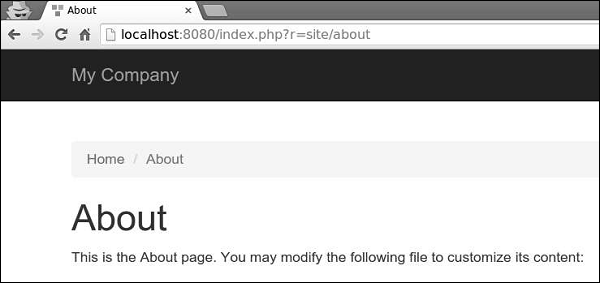
?>گام سوم—اکنون اگر به هرviewاز SiteController بروید،می بینیدکه طرح تغییر کرده است.

گام چهارم—برای ثبت meta tag هاشما می توانید متد registerMetaTag() را در یک content view فراخوانی کنید.
گام پنجم—About viewرا در SiteController ویرایش کنید.
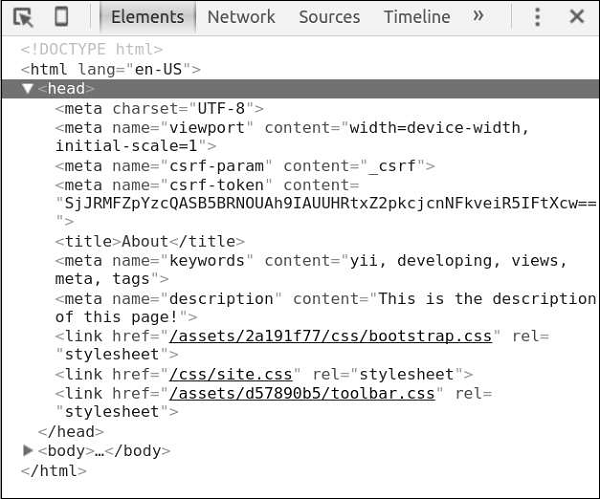
<?php /* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <code><?= __FILE__ ?></code> </div>
ما دو meta tag راثبت کردیم—کلمه های کلیدی وتوضیحات—-
گام ششم—اکنون به آدرس http://localhost:8080/index.php?r=site/about بروید.می بینید که meta tag ها در بخشHeadصفحه در تصویر زیر نشان داده شده است.

Viewها رویدادهای زیادی را نشان می دهند.
EVENT_BEGIN_BODY —-در طرح ها بافراخوانی yii\web\View::beginBody().اجرا میشوند.
EVENT_END_BODY—- در طرح ها بافراخوانی yii\web\View::endBody()اجرا میشوند.
EVENT_BEGIN_PAGE—- در طرح ها بافراخوانی yii\web\View::beginPage(). اجرا میشوند.
EVENT_END_PAGE—- در طرح ها بافراخوانی yii\web\View::endPage().اجرا میشوند
EVENT_BEFORE_RENDER—-بوسیله کنترلردر شروع رندریک فایل اجرامیشود.
EVENT_AFTER_RENDER—بعداز رندر یک فایل اجرامیشود.
میتوانید به این رویدادهابرای اعمال محتوابه VIEWها استفاده کنید.
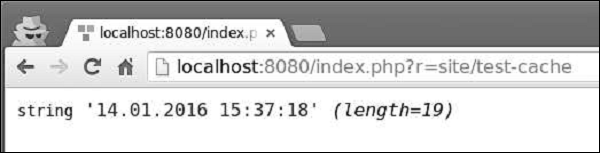
گام هفتم—برای نشان دادن تاریخ وزمان جاری درactionAbout ازSiteController به این شکل ویرایش کنید:
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
return $this->render('about');
}گام هشتم—به این آدرس برویدhttp://localhost:8080/index.php?r=site/about

برای مدیریت بهترviewها شما باید:
Viewهای پیچیده رابه کدهای کوچکتر تبدیل کنید.
از layoutها برای بخش های عمومیhtmlاستفاده کنید.
ازویجت های استفاده کنید.
Viewهاباید:
درخواست ها راپردازش نکنید.
خصوصیات مدل را ویرایش نکنید.
پرس وجوهای دیتابیس را انجام ندهید.
Viewها مسئول ارائه داده به کاربران نهایی است.در برنامه های تحت وب viewها فقط فایل های اسکریپت php هستند که شامل کدهای HTMLوPHPهستند.
گام اول—بگذارید یک نگاهی به About viewاز قالب پایه برنامه بیندازیم:
<?php /* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <code><?= __FILE__ ?></code> </div>
متغیر$this به کامپوننت هایviewمراجعه میکند که این قالب viewرامدیریت وارائه می کند:
تصویر صفحه About این شکلی است:

مهم است که داده های فیلتر های Andو OR راکه از کاربر نهایی برای جلوگیری از حملاتXSS می آید را رمز گشایی کنید.شما همیشه باید یک متن ساده را با خواندن تابعencode() ازyii\helpers\Html و محتوای HTML که باyii\helpers\HtmlPurifier فراخوانی میشود را رمزگشایی کنید.
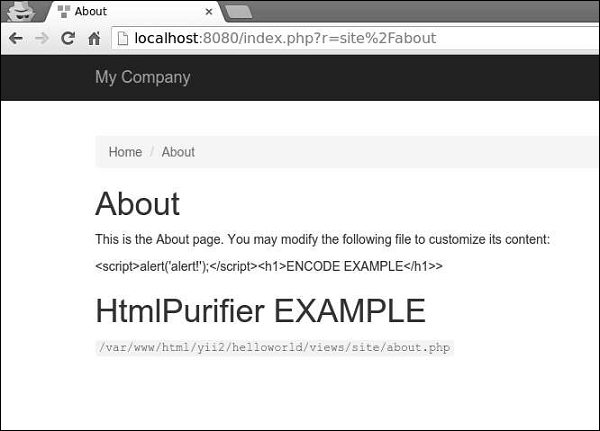
گام دوم—About viewرا به این شکل ویرایش کنید.
گام سوم—اکنون به آدرس http://localhost:8080/index.php?r=site/about بروید صفحه زیر را مشاهده خواهید کرد:

توجه،کد جاوا اسکریپت که داخل تابعencode() وجود دارد بعنون یک متن ساده نمایش داده میشود.
همین اتفاق برای خواندن process() ازHtmlPurifier اتفاق می افتد و فقط تگ های H1نمایش می یابد.
Viewها از قوانین زیر پیروی می کنند.
برای رندریک viewبا کنترلر،شما باید از روش زیر استفاده کنید:
گام چهارم—داخل پوشه views/site دوفایلviewایجاد کنید(part1.php and _part2.php.)
_part1.php – <h1>PART 1</h1> _part2.php – <h1>PART 2</h1>
گام پنجم—بالاخره،این دوviewجدید راداخلAbout viewقراردهید:
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>خروجی به این شکل است:

وقتی که یک viewرا رندر میکنید،میتوانید viewرا بااستفاده از نامش یامسیرش تعریف کنید.نام یکviewبه این شکل بدست می آید:
نام یکview میتواند پسوند را حذف کند.برای مثال about view بافایل about.php تطبیق داده میشود.
برای دسترسی به داده بایک view شما باید داده را بعنوان پارامتر دوم به متد view rendering بفرستیم.
گام اول—actionAbout را از SiteController ویرایش کنید:
public function actionAbout() {
$email = “admin@support.com”;
$phone = “+78007898100”;
return $this->rende‘('abo’t',[
‘ 'ema’l' => $email,
‘ 'pho’e' => $phone
]);
}درکد بالا،مادو متغیر $email و $phone رابرای رندرکردن در About view میفرستیم.
گام دوم– about view را تغییر دهید:
<?php /* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class = "site-about"> <h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <p> <b>email:</b> <?= $email ?> </p> <p> <b>phone:</b> <?= $phone ?> </p> <code><?= __FILE__ ?></code> </div>
ما دومتغیر را که از SiteController دریافت شده را اضافه کردیم.
گام سوم—این آدرس را تایپ کنید http://localhost:8080/index.php?r=site/about این تصویر را خواهید دید:

<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>
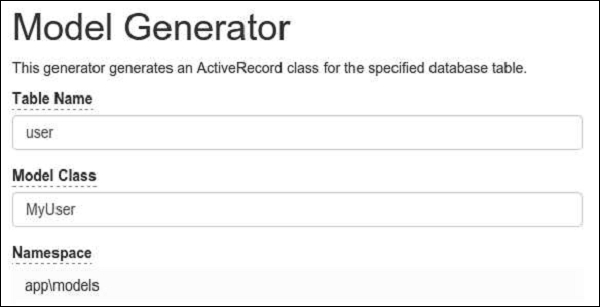
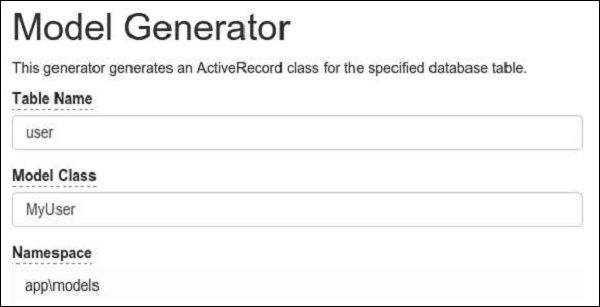
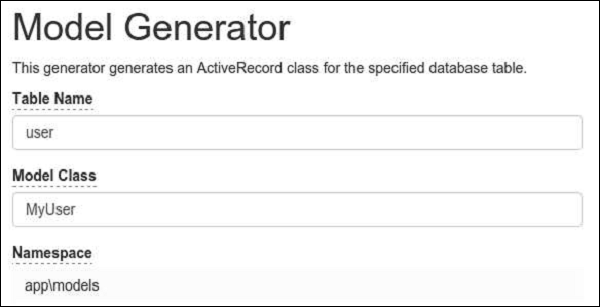
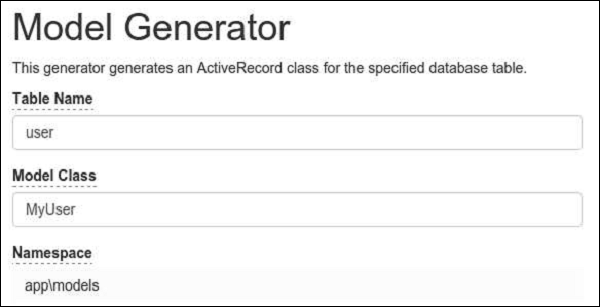
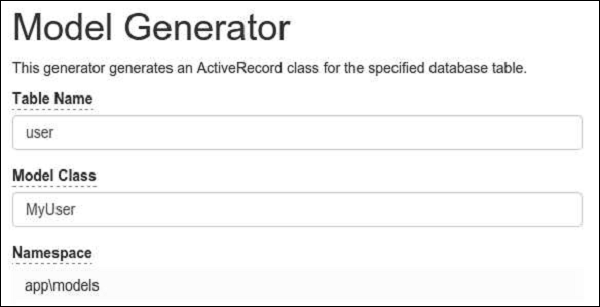
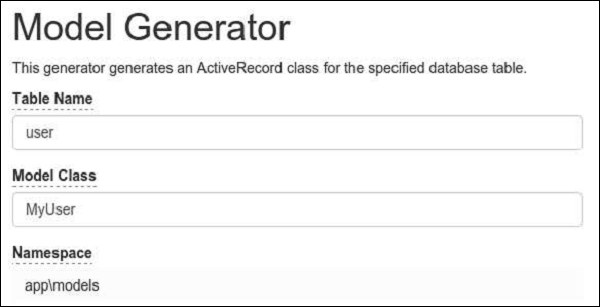
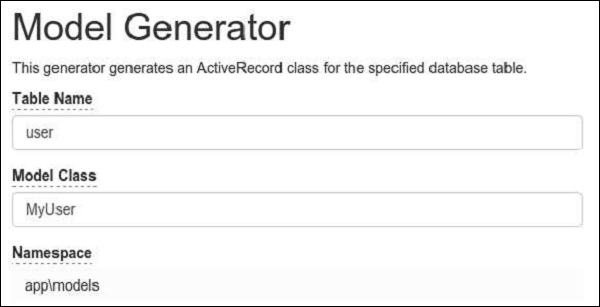
بریم یک مدل به نام MyUser بسازیم.
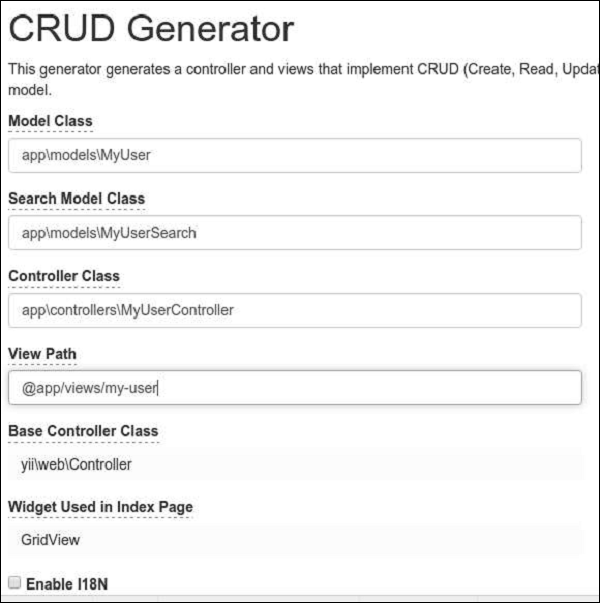
گام اول—رابط کاربریCRUD را باز کنید وفرم را کامل کنید:

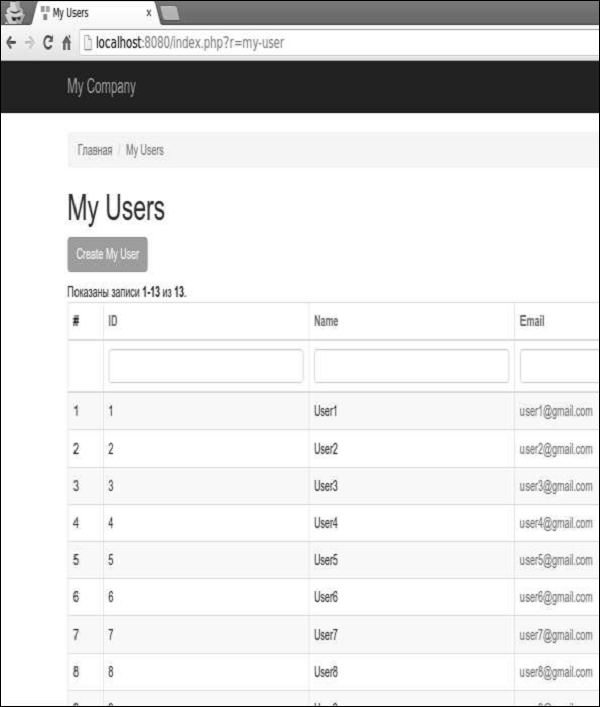
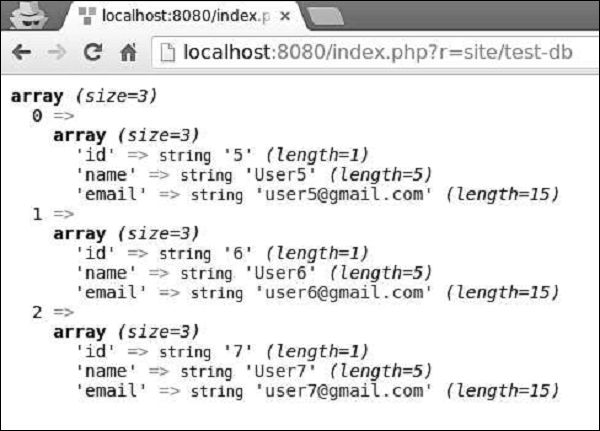
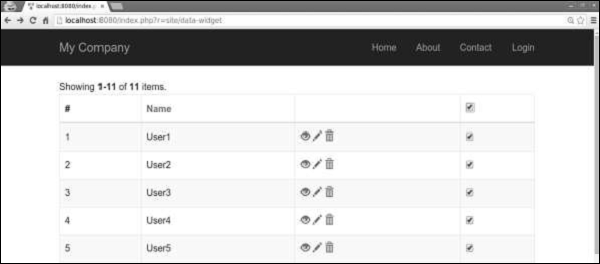
گام دوم—سپس برروی کلید “Preview” و“Generate” کلیک کنید.به آدرس بروید لیست تمام کاربران راخواهید دید:

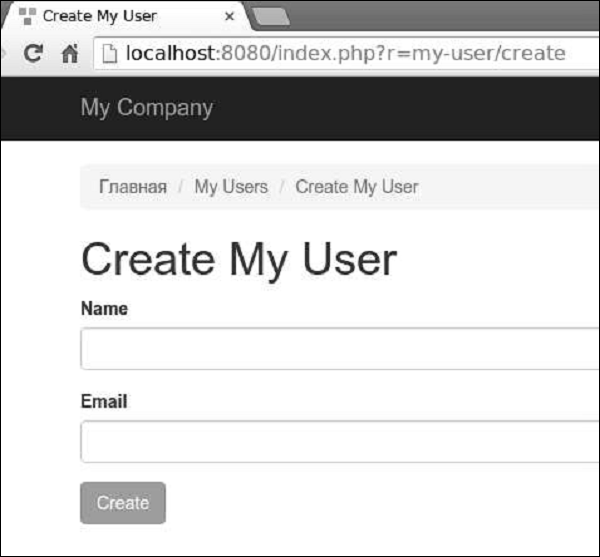
گام سوم—به آدرسhttp://localhost:8080/index.php?r=my-user/create بروید یک فرم ساخت کاربر خواهید دید:

پروسه شناسايي کاربري که مجوزهاي کافي را دارد authorization ناميده ميشود.Yii يک (Access Control Filter) رافراهم ميکند.يک متد authorization بعنوان yii\filters\AccessControlفراهم ميشود.
تابع behaviors() از SiteController:
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['about', 'contact'],
'rules' => [
[
'allow' => true,
'actions' => ['about'],
'roles' => ['?'],
],
[
'allow' => true,
'actions' => ['contact', 'about'],
'roles' => ['@'],
],
],
],
];
}
در کدبالا ACFبه متد behavior وصل شده است.تنها خصوصيتي که مشخص ميکندکه ACFبايد اعمال شود اکشن هاي about و contact هستند.تمام Actionهاي ديگر به access control دسترسي ندارند.قوانين خصوصيت،Access rulesراليست ميکنند.
تمام مهمانهابه about action دسترسي دارند.وتمام کاربر هاي مشخص شده به اکشن هاي access و contact دسترسي دارند.
به آدرس http://localhost:8080/index.php?r=site/about برويد.صفحه را خواهيد ديد اما اگر به آدرس http://localhost:8080/index.php?r=site/contact برويد ،به صفحه ورود هدايت خواهيد شد زيرا فقط کاربران تصديق شده به contact action اجازه دسترسي دارند:
Access rule ها انتخاب هاي زيادي را پشتيباني ميکنند:
? “?”—کاربر مهمان.
? “@”—کاربر مشخص شده • Ips— مشخص ميکندکه کدام آدرس آي پي بااين دستور مرتبط است.
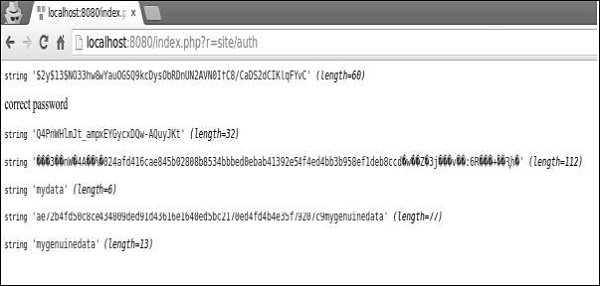
گام اول—Yiiمتدهاي دستي را براي کار باپسورد فراهم کرده است:
public function actionAuth() {
$password = "asd%#G3";
//generates password hasg
$hash = Yii::$app->getSecurity()->generatePasswordHash($password);
var_dump($hash);
//validates password hash
if (Yii::$app->getSecurity()->validatePassword($password, $hash)) {
echo "correct password";
} else {
echo "incorrect password";
}
//generate a token
$key = Yii::$app->getSecurity()->generateRandomString();
var_dump($key);
//encrypt data with a secret key
$encryptedData = Yii::$app->getSecurity()->encryptByPassword("mydata", $key);
var_dump($encryptedData);
//decrypt data with a secret key
$data = Yii::$app->getSecurity()->decryptByPassword($encryptedData, $key);
var_dump($data);
//hash data with a secret key
$data = Yii::$app->getSecurity()->hashData("mygenuinedata", $key);
var_dump($data);
//validate data with a secret key
$data = Yii::$app->getSecurity()->validateData($data, $key);
var_dump($data);
}گام دوم—به آدرس http://localhost:8080/index.php?r=site/auth برويد اين خروجي را خواهيد ديد:

Yii دارای یک مدیریت خطا است که موارد زیر را انجام میدهد:
برای غیر فعال کردن error handler باید ثابت YII_ENABLE_ERROR_HANDLER را برای مقدارfalseدرentry script تعریف کنید.مدیریت کننده خطا در یک کامپوننت برنامه ثبت شده است.
گام اول—میتوانید ان را به این شکل پیکربندی کنید:
return [ 'components' => [ 'errorHandler' => [ 'maxSourceLines' => 10, ], ], ];
پیکربندی بالا تعدادخط های سورس کدهارابه 10 میرساند.مدیریت کننده خطا تمام خطاهای غیر مهمPHPرا بهexception های قابل استفاده تبدیل میکند.
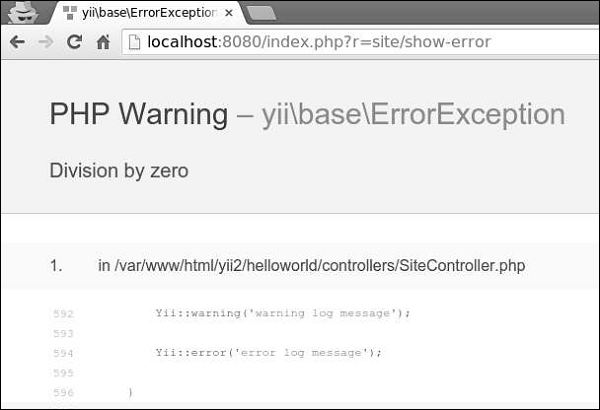
گام دوم—یک تابع به نام actionShowError() به SiteController اضافه کنید:
public function actionShowError() {
try {
5/0;
} catch (ErrorException $e) {
Yii::warning("Ooops...division by zero.");
}
// execution continues...
}گام سوم—به آدرس http://localhost:8080/index.php?r=site/show-errorبروید یک پیام هشدار خواهید دید:

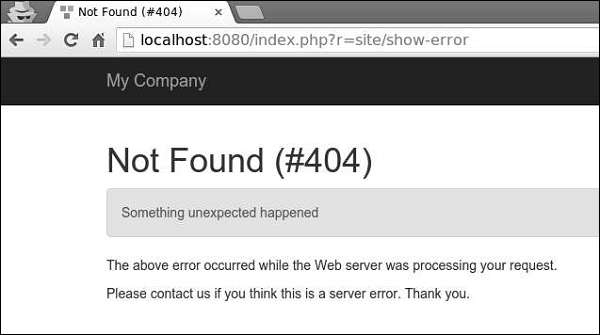
اگربخواهید کاربری که درخواستش درست نبوده رانشان دهید،بایداز yii\web\NotFoundHttpException استفاده کنید:
گام اول—تابع actionShowError() را ویرایش کنید.
public function actionShowError() {
throw new NotFoundHttpException("Something unexpected happened");
}
گام پنجم—به آدرس http://localhost:8080/index.php?r=site/show-errorبروید این خطارا خواهید دید:

زمانیکه ثابت YII_DEBUG درست باشد مدیرخطا،داده ها را دریک call stack باجزئیات کامل نشا ن میدهد.زمانی که درست نباشد فقط پیغام خطانمایش داده میشود بطور پیش فرض مدیر خطا خطاراباviewهای زیر نمایش میدهد:
شما میتوانید از خطاهای اختصاصی برای نمایش خطا استفاده کنید.
گام ششم—کامپوننت برنامه errorHandler را در فایل config/web.php ویرایش کنید:
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
//other components...
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>پیکر بندی بالامعلوم میکند که یک خطانیازبه استفاده از call stack ندارد،عمل site/error اجراخواهد شد.
گام هفتم—متد actions() را از SiteController ویرایش کنید:
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
];
}کدبالامعلوم میکند که یک خطا اتفاق افتاده است و error view رندرخواهد شد.
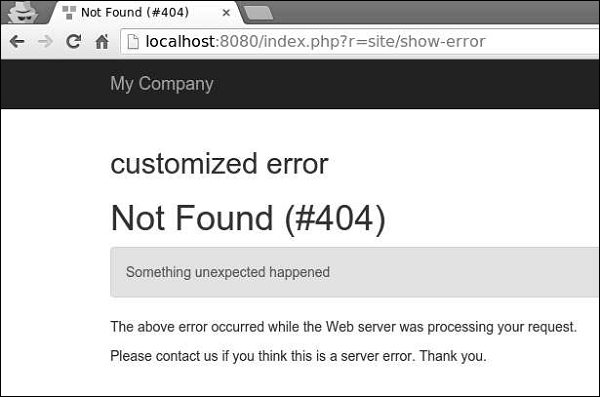
گام هشتم—یک فایل به نام error.php در پوشه views/site بسازید:
<?php /* @var $this yii\web\View */ /* @var $name string */ /* @var $message string */ /* @var $exception Exception */ use yii\helpers\Html; $this->title = $name; ?> <div class = "site-error"> <h2>customized error</h2> <h1><?= Html::encode($this->title) ?></h1> <div class = "alert alert-danger"> <?= nl2br(Html::encode($message)) ?> </div> <p> The above error occurred while the Web server was processing your request. </p> <p> Please contact us if you think this is a server error. Thank you. </p> </div>
گام نهم—- به آدرس http://localhost:8080/index.php?r=site/show-errorبروید این خطای سفارشی شده را خواهید دید:

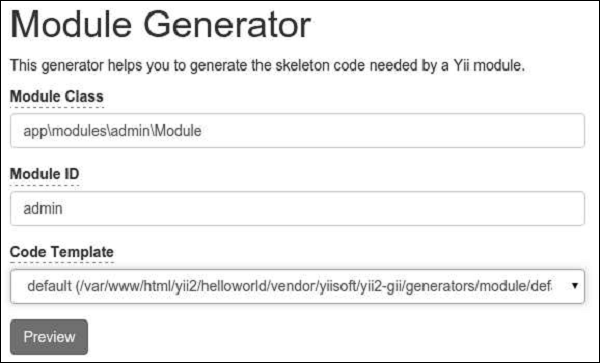
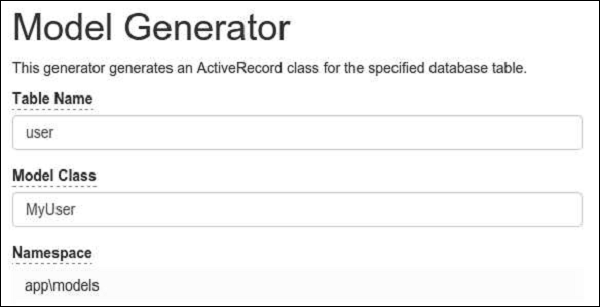
گام اول—برای ساخت یک ماژول رابط کاربری module generation را باز کرده و فرم راکامل کنید:

گام دوم— برروی کلید های “Preview”و “Generate”کلیک کنید.
گام سوم—نیاز به فعال کردن ماژول داریم پس کامپوننت modules را در فایل config/web.php ویرایش کنید:
'modules' => [ 'admin' => [ 'class' => 'app\modules\admin\Module', ], ],
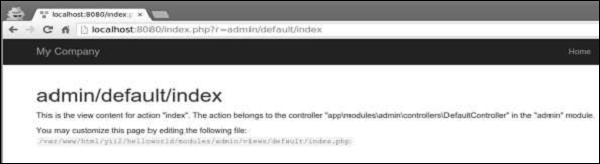
گام چهارم—برای چک کردن اینکه ماژول کارمیکند،به آدرس زیر بروید:
http://localhost:8080/index.php?r=admin/default/index

بریم تا یک کنترلر بسازیم:
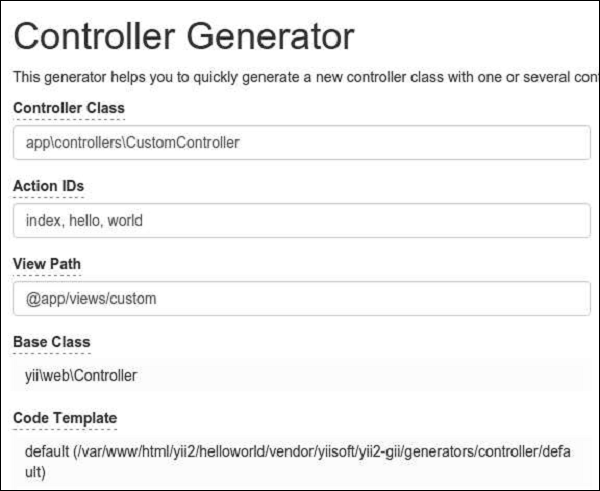
گام اول—برای ساخت کنترلر با Action های گوناگون ،رابط کاربریcontroller generator رابازکنید وفرم آن را کامل کنید:

گام دوم—برروی کلید های “Preview”و “Generate”کلیک کنید فایل باindex وworld actions در پوشه کنترلر ساخته خواهد شد:
<?php
namespace app\controllers;
class CustomController extends \yii\web\Controller {
public function actionHello() {
return $this->render('hello');
}
public function actionIndex() {
return $this->render('index');
}
public function actionWorld() {
return $this->render('world');
}
}
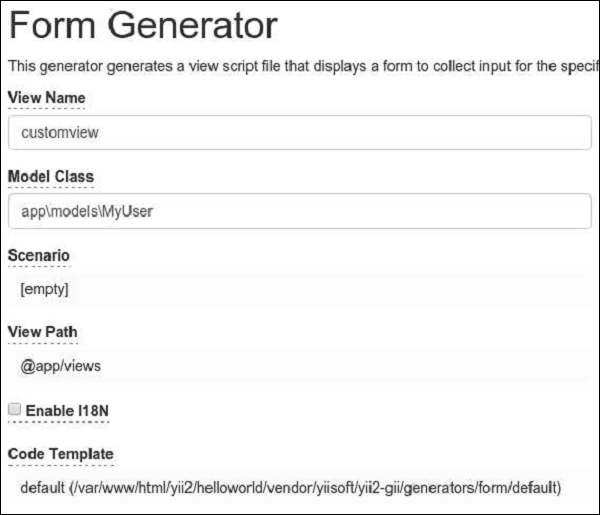
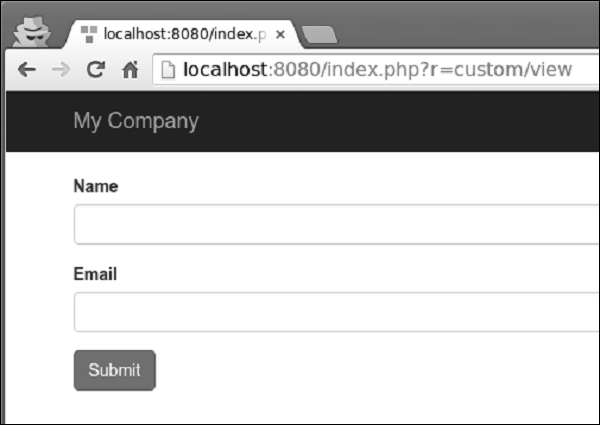
?>گام اول—برای ساخت یک فایلview از مدل موجود،رابط کاربری form generation راباز کرده و فرم راکامل کنید:

سپس برروی کلید های “Preview”و “Generate”کلیک کنید فایل viewباقابلیت شخصی سازی در پوشه view ساخته خواهد شد.
گام دوم—برای نمایش آن،یک متد جدید به اضافه کنید:
public function actionView() {
$model = new MyUser();
return $this->render('/customview', [
'model' => $model,
]);
}گام سوم—برای دیدن فایل view ایجاد شده ،آدرس زیر را باز کنید
http://localhost:8080/index.php?r=custom/view

بگذارید یک افزونه ساده که پیام “Hello world” را نشان میدهد،ایجادکنیم.این افزونه با صندوقPackagist توزیع خواهد شد.
گام اول—یک پوشه به نامhello-world در در حافظه خود به جز پوشه Yiiایجاد کنید.داخل آن پوشه یک فایل باکدزیر به نامcomposer.json ایجاد کنید.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}
ما تعیین کردیم که از استانداردPSR-0 وتمام افزونه هایش در پوشه SRCرا دارد.
گام دوم—این پوشه را ایجاد کنید: hello-world/src/HelloWorld.
گام سوم—داخل پوشهHelloWorld یک فایل به نامSayHello.php باکد زیر بسازید:
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>
مایک کلاسSayHello باتابع استاتیک تعریف کنید،که پیامhello مان را بر میگرداند.
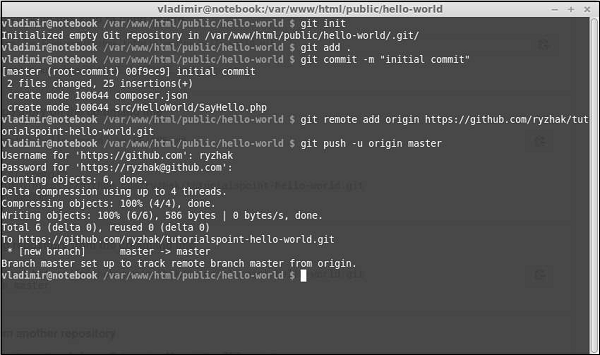
گام چهارم—افزونه اماده است.اکنون یک صندوق خالی در اکانت github ایجاد کنید و این افزونه را به ان ارسال کنید
داخل پوشه hello-world این ها را اجراکنید:

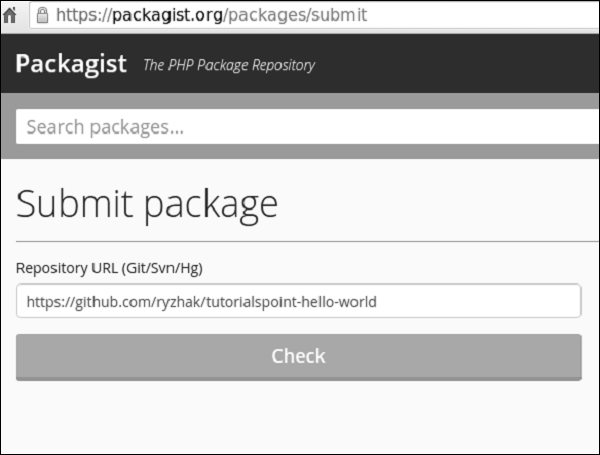
ما افزونه خودرا به به سایتgithub ارسال کردیم.اکنون به آدرسhttps://packagist.org برویدوارد شوید و کلید Submitراکلیک کنید.
یک صفحه رامیبینید که باید صندوق githubخودرا برای انتشار وارد کنید.

گام پنجم—برروی کلید“check” کلیک کنید وافزونه را منتشر کنید.

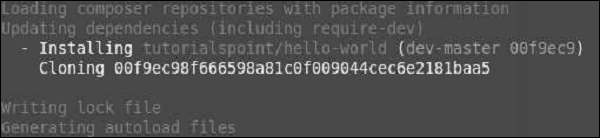
گام ششم—به اپلیکیشن پایه بروید و افزونه را به فایلcomposer.json. اضافه کنید.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}گام هفتم—داخل پوشه اصلی پروژه composer update رابرای نصب یا آپدیت وابسته ها اجراکنید.

گام هشتم—افزونه ما باید نصب شود،برای استفاده از آن About view راازمتدactionAbout ازSiteController را ویرایش کنید.
<?php /* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class = "site-about"> <h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <h1><?= HelloWorld\SayHello::world(); ?></h1> </div>
گام نهم—به آدرس http://localhost:8080/index.php?r=site/about بروید وپیام افزونه را خواهید دید.
Fragment caching به شما در کش کردن یک قسمت از سایت کمک میکند.
گام اول—یک تابع جدید به نام actionFragmentCaching() به SiteControllerاضافه کنید:
public function actionFragmentCaching() {
$user = new MyUser();
$user->name = "cached user name";
$user->email = "cacheduseremail@gmail.com";
$user->save();
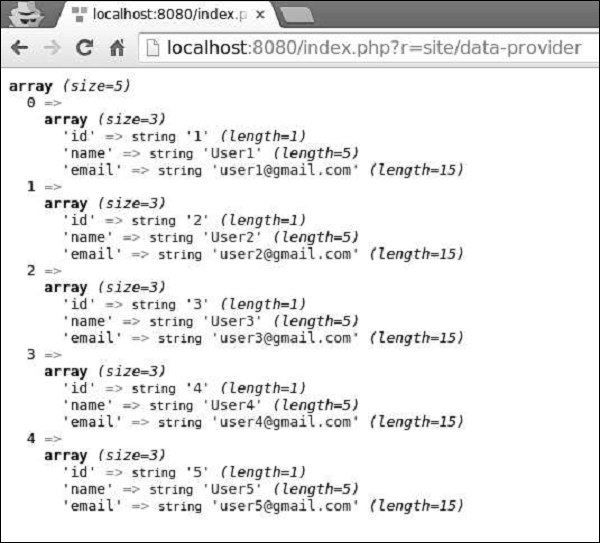
$models = MyUser::find()->all();
return $this->render('cachedview', ['models' => $models]);
}در کد بالا ما یک کاربر جدید ایجاد کردیم و فایل cachedview رانمایش دادیم.
گام دوم—اکنون یک فایل جدید به نام cachedview.php در پوشه views/site ایجاد کنید:
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>
ما یک تولید کننده محتوا بین متدهای beginCache() و endCache()قراردادیم.اگرمحتوا در کش پیداشد،متد beginCache() آن را رندر واجرا میکند.
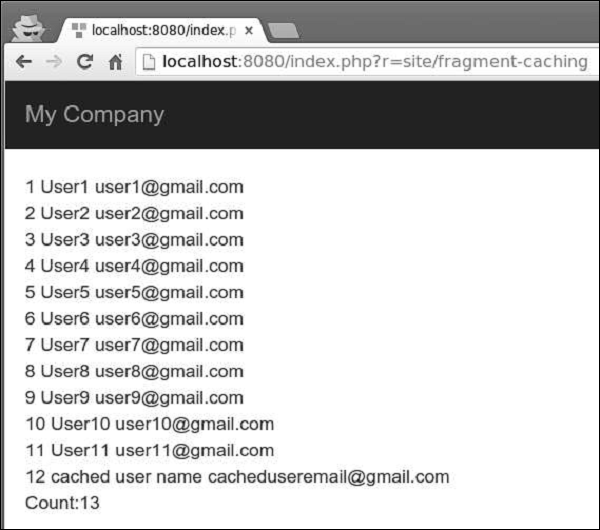
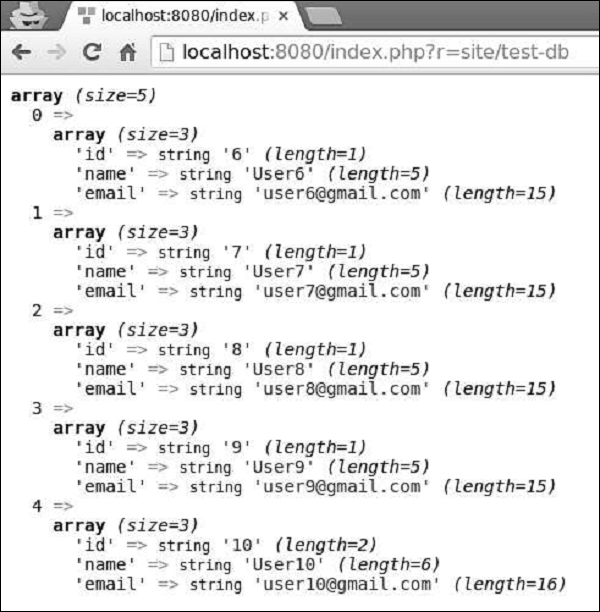
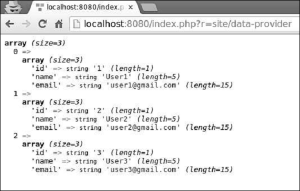
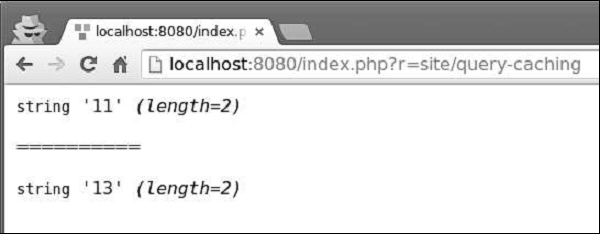
گام سوم—به آدرس http://localhost:8080/index.php?r=site/fragment-caching بروید وصفحه را رفرش کنید این را خواهید دید .

توجه داشته باشید که محتوا بین متدهای beginCache() و endCache() کش شده است.در دیتابیس ما 13 کاربر داریم ولی فقط 12 تا از آنها نمایش داده میشود.
Page caching کش کردن محتوارا از تمام صفحه فراهم میکند Page cachingبا yii \filter\PageCache پشتیبانی میشود.
گام اول—تابع behaviors() در SiteController را به این شکل ویرایش کنید:
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}کد بالا صفحهIndex را برای 60ثانیه کش میکند.
گام دوم—به آدرس http://localhost:8080/index.php?r=site/indexبروید سپس پیغام پیکر بندی ازفایلview را ویرایش کنید.اگر صفحه را دوباره لود کنید،همه تغییرات را نخواهید دید زیرا صفحه کش شده است یک دقیقه صبر کنید دوباره صفحه را لود کنید.

برنامه های وب همچنین میتوانند از کش کلاینت استفاده کنند.برای استفاده از آن باید فیلتر yii \filter\HttpCache را برای controller actionsویرایش کنید.
آخرین تغییر header از یک برچسب استفاده میکند برای نشان دادن اینکه صفحه ویرایش شده.
گام اول—برای فعال کردن ارسال headerویرایش شده خصوصیت yii \filter\HttpCache::$lastModified را پیکر بندی کنید:
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) {
$q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}در کدبالا ما HTTP caching را فقط برای صفحهindex فعال کردیم.زمانی که مرورگر آن صفحه را برای بار اول باز میکند،صفحه در سرور تولید میشود وبه مرورگر ارسال میشود.بار دوم اگر چیز جدیدی ایجاد نشده باشد،سرور صفحه را دوباره تولید نخواهد کرد.
Etag header یک # رابرای نشان دادن محتوای صغحه فراهم میکند.اگر صفحه تغییر کند،# نیز تغییر خواهد کرد.
گام دوم—برای فعال کردن ارسال Etag header خصوصیت yii \filters\HttpCache::$etagSeed را ویرایش کنید:
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id'));
return serialize([$user->name, $user->email]);
},
],
];
}در کدبالا ما HTTP caching را فقط برای index action فعال کردیم.که باید Etag HTTP header رابرمبنای نام وایمیل کاربر تولید کند.زمانیکه مرورگر صفحه را برای بار اول باز میکند، صفحه در سرور تولید میشود وبه مرورگر ارسال میشود.بار دوم اگر چیز جدیدی ایجاد نشده باشد،سرور صفحه را دوباره تولید نخواهد کرد.
زمانی که یک کلاس PHP را مینویسیم،ما مرحله به مرحله آن را دیباگ میکنیم یا از دستورات die, echo برای تست آن استفاده میکینم.اگر یک برنامه تحت وب را توسعه می دهید،یک داده برای تست اینکه ببینیم صفحه هماانطور که انتظار داریم کار میکند یانه بفرستید.این پروسه تست وآزمایش اتوماتیک انجام خواهدشد.
تست خودکار به ما در تست پروژه های بزرگ کمک میکند مثل:
اگر پروژه تان پیچیده نیست تست خودکار مناسب نیست
گام اول—فریم ورکCodeception رابادستور زیر نصب کنید:
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
public function actions() {
$actions = parent::actions();
// disable the "delete" and "create" actions
unset($actions['delete'], $actions['create']);
return $actions;
}
}
?>گام دوم—دستور زیر را اجرا کنید:
composer global status
خروجی “Changed current directory to <directory>” است.شما باید ‘<directory>/vendor/bin’ را به مسیر متغیر خود اضافه کنید.در این مورد،دستور زیر را اجرا کنید:
export PATH = $PATH:~/.composer/vendor/bin
گام سوم—یک دیتابیس جدید به نام’yii2_basic_tests’ ایجاد کنید.
گام چهارم—داخل پوشهtests دستور زیر را اجراکنید.
codeception/bin/yii migrate
پیکربندی دیتابیس میتواند در فایلtests/codeception/config/config.php پیداشود.
گام پنجم—رشته Test را بادستورزیر ایجاد کنید:
codecept build
Fixtures
هدف اصلی طراحی Fixtureتنظیم محیطی برای شرایط ناشناخته ای که تست شما در یک راه مورد انتظار رخ میدهد،است.Yiiیک fixture رابرای فریم ورک فراهم کرده است.هدف کلیدی فریم ورک fixture ثابت کردن اشیا است.که یک جنبه خاص از محیط تست را نشان میدهد.شی ثابت یک مثال از کلاس yii\test\Fixture class است.
برای تعریف یک fixture باید یک کلاس جدید ایجاد کنید وآن را از yii\test\Fixture یا yii\test\ActiveFixture گسترش دهید.Formerبرای هدف عمومی fixtureهاست درحالی که دومی بطور ویژه برای کاربا دیتابیس وActiveRecord طراحی شده است.
Unit test ها به شما در تست تابع های منحصر به فرد کمک میکنند.برای مثال model functions یا component class
گام اول—یک fixtureجدید به نام ExampleFixture.php در پوشه tests/codeception/fixtures ایجاد کنید:
<?php
namespace app\tests\codeception\fixtures;
use yii\test\ActiveFixture;
class ExampleFixture extends ActiveFixture {
public $modelClass = ‘app⊨’MyUser';
}
?>گام دوم—سپس یک فایل تست به نام ExampleTest.php درپوشه tests/codeception/unit/models بسازید:
<?php
namespace tests\codeception\unit\models;
use app\models\MyUser;
use yii\codeception\TestCase;
class ExampleTest extends TestCase {
public function testCreateMyUser() {
$m = new MyUser();
$m->name = "myuser";
$m->email = "myser@email.com";
$this->assertTrue($m->save());
}
public function testUpdateMyUser() {
$m = new MyUser();
$m->name = "myuser2";
$m->email = "myser2@email.com";
$this->assertTrue($m->save());
$this->assertEquals("myuser2", $m->name);
}
public function testDeleteMyUser() {
$m = MyUser::findOne(['name' => 'myuser2']);
$this->assertNotNull($m);
MyUser::deleteAll(['name' => $m->name]);
$m = MyUser::findOne(['name' => 'myuser2']);
$this->assertNull($m);
}
}
?>در کد بالا ما سه تست تعریف کردیم:
گام سوم—برای شروع تست ها،به پوشه tests بروید ودستور زیر را اجراکنید:
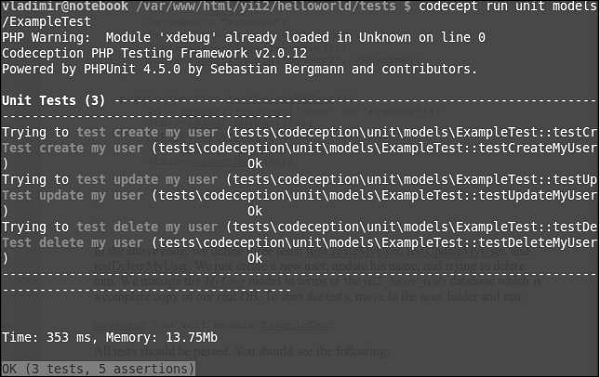
codecept run unit models/ExampleTest
باید از تمام تست ها بگذرد وشما تصویر زیر را خوهید دید:

تست های تابعی به شما در موارد زیر کمک میکند:
داخل پوشه Testsدستور زیر را اجراکنید:
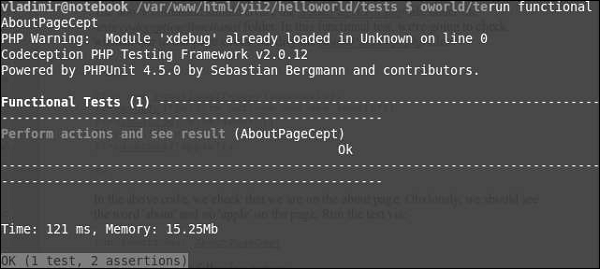
generate:cept functional AboutPageCept
دستور بالا فایل AboutPageCept.php رادر پوشه tests/codeception/functional میسازد.در این تست تابعی ما مطمئن میشویم که صفحه about وجود دارد.
گام اول—فایل AboutPageCept.php را ویرایش کنید:
<?php
$I = new FunctionalTester($scenario);
$I->wantTo('perform actions and see result');
$I->amOnPage('site/about');
$I->see('about');
$I->dontSee('apple');
?>در کدبالا ماصفحه about راچک کردیم.باید کلمه ‘about’ راروی صفحه ببینیم.
گام دوم—دستور زیر را برای تست اجراکنید:
run functional AboutPageCept
این خروجی را خواهید دید:

با مقداردهی متدهای fields() وextraFields() شما میتوانید معرفی کنید که کدام داده میتواند در یک پاسخ قراگیرد. تفاوت بین این دو متد در این است که former مجموعه پیش فرض فیلد هارا نشان میدهد. و باید زمانیکه Latter فیلدهای اضافی را معرفی کند، انکلود شود. و همچنین باید در پاسخ انکلود شود اگر کاربر نهایی با پارامتر Expand درخواست کند.
گام اول—مدل MyUser را به این شکل ویرایش کنید:
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*@property integer $id
* @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function fields() {
return [
'id',
'name',
//PHP callback
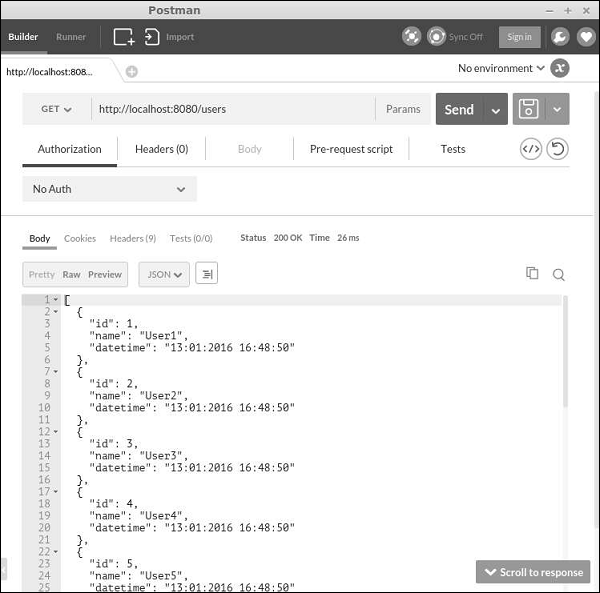
'datetime' => function($model) {
return date("d:m:Y H:i:s");
}
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>
علاوه برفیلدهای پیش فرض: ID و Name ،ما یک فیلد سفارشی به نام datetime اضافه کردیم.
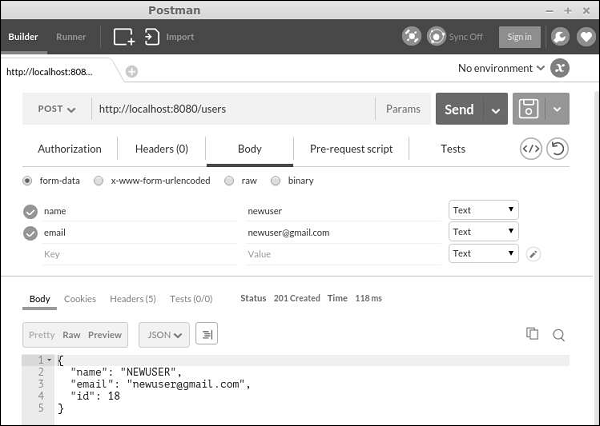
گام دوم—در Postman آدرس http://localhost:8080/users را باز کنید.

گام سوم—اکنون مدل MyUser را به این شکل ویرایش کنید:
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
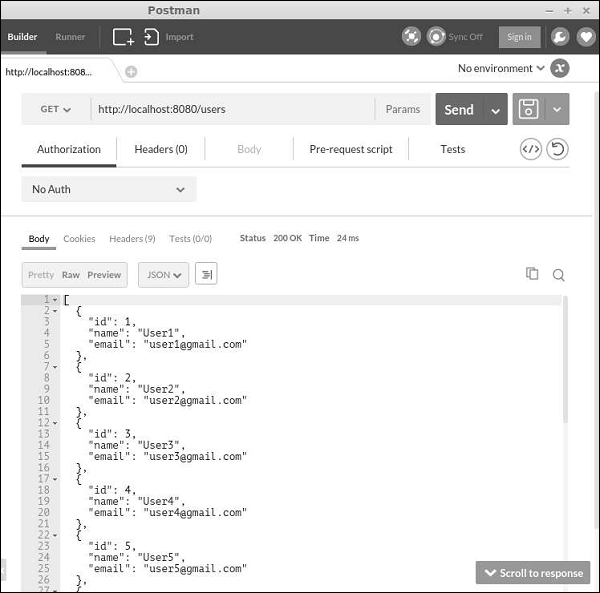
public function fields() {
return [
'id',
'name',
];
}
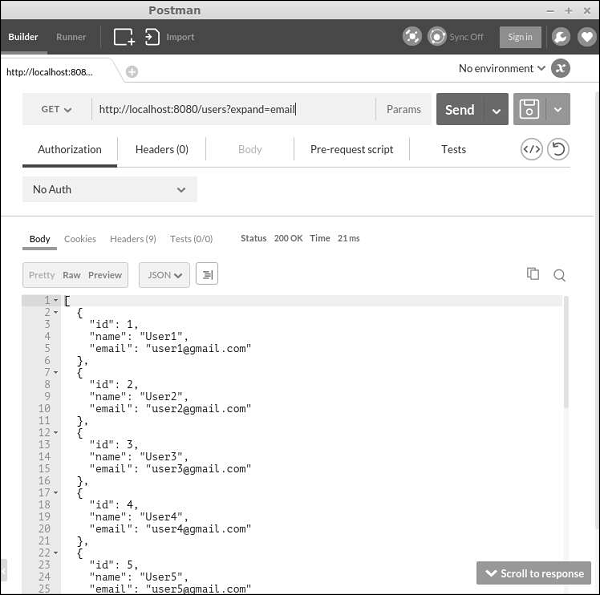
public function extraFields() {
return ['email'];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>
توجه داشته باشید که فیلدEmail با متد extraFields() برگردانده شده است.
گام چهارم—برای گرفتن داده بااین فیلد آدرس http://localhost:8080/users?expand=email را باز کنید.

کلاس yii\rest\ActiveController Actionهای زیر رافراهم میکند:
تمام اعمال بالا در متد actions تعریف شده اند.
برای غیر فعال سازی عملیات “delete” و “create” باید UserController را به این شکل ویرایش کنید:
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
public function actions() {
$actions = parent::actions();
// disable the "delete" and "create" actions
unset($actions['delete'], $actions['create']);
return $actions;
}
}
?>زمانی که یک درخواست RESTful API انجام میدهید،اگر خطایی وجودداشته باشد یا کاری ناخواسته برای سروراتفاق بیفتد،شمابه سادگی یک exception رابه آن میفرستید.
Yii REST از حالت های زیر استفاده میکند:
کلاس کنترلری که از کلاس yii\rest\ActivrController گسترش می یابد، اعمال عمومیRESTful را انجام می دهد.ما خصوصیت $modelClass را تعیین میکنیم تا کنترلر بداند ازکدام مدل برای دستکاری داده استفاده کند:
گام اول—یک فایل به نامUserController.php داخل پوشهcontrollers ایجاد کنید:
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
}
?>بعداز آن نیاز به تنظیم کامپوننتurlManager داریم.تا داده های کاربر بتواند با لغات HTTP دستیابی و دستکاری شود.برای اینکه دسترسی داده در JSON اتفاق بیفتد.ماباید خصوصیتparsers رااز کامپوننت برنامهrequest پیگربندی کنیم.
گام دوم—فایلconfig/web.php رابه این شکل ویرایش کنید:
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'showScriptName' => false,
'rules' => [
['class' => 'yii\rest\UrlRule', 'controller' => 'user'],
],
],
'request' => [
'parsers' => [
'application/json' => 'yii\web\JsonParser',
]
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>بامقدار کمی تلاش مایکRESTful API برای دسترسی به داده ها ایجاد کردیم APIs شامل موارد زیر است:
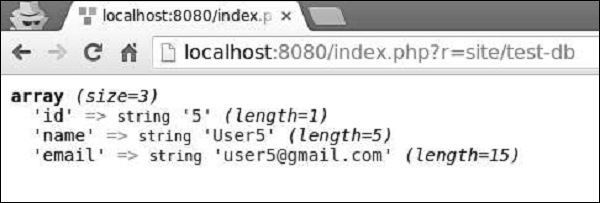
گام سوم—اکنون Postman را باز کنید آدرس http://localhost:8080/users درآن وارد کنید وکلید“Send”. را بزنید.این خروجی را خواهید دید:

گام چهارم—برای ایجاد یک کاربر جدید نوع درخواست رابه POST تغییر دهید،دوپارامترbody اضافه کنید. Name وemail وارسال کنید:

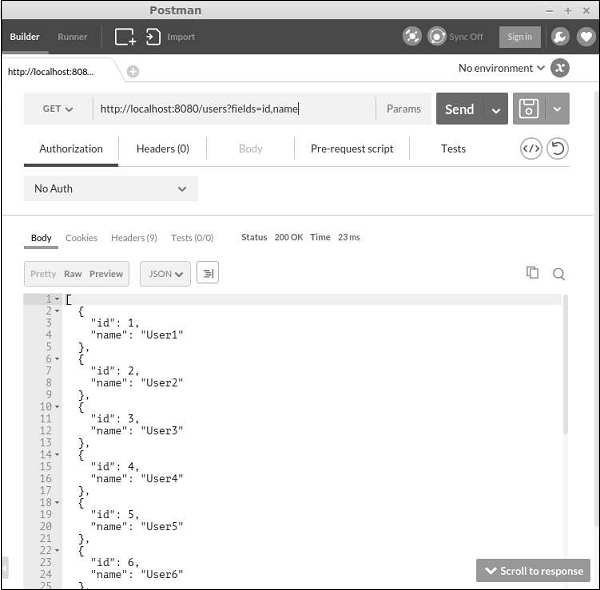
گام پنجم—شما میتوانید از پارامترfields برا یتعیین اینکه کدام فیلد باید در نتیجه نمایش داده شود.برای مثال،آدرسhttp://localhost:8080/users?fields=id فقط IDو Name را بر میگرداند همانطور که در اسکرین شات می بینید:

در زمان توسعه يک اپليکيشن database-driven ،ساختار ديتابيس با کد سورس در گير ميشود.Yii ويژگي database migration را که به شما در نگهداري تغييرات ديتابيس کمک ميکند.
Yii فرمان هايmigration زيررا فراهم کرده است:
بگذاريد يک database migration جديد بسازيم:
گام اول—داخل پوشه اصلي پروژه،پوشه console window را باز کنيد واجراکنيد:
./yii migrate/create add_news_table
فرمان بالا يک فايلmigration داخل پوشهmigrations ايجاد ميکند.
اين فايل شامل کدهاي زير است:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
}
public function down() {
echo "m160113_102634_add_news_table cannot be reverted.\n";
return false;
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>هرDB migrations يک کلاسPHPاست که کلاسyii\db\Migration راگسترش ميدهد.نام کلاس در قالب زير ايجاد ميشود:
m<YYMMDD_HHMMSS>_<Name>
<YYMMDD_HMMSS> تاريخ و زماني است که migration درآن اجراشده و <Name> آرگوماني است که در فرمان console فراهم کرديد.
متد up() زماني که ديتابيس خودرا ارتقا ميدهيد،فراخواني ميشود درحالي که متد down() زمانيکه آن را پايين مي آوريد فراخواني ميشود.
گام دوم—براي اضافه کردن يک جدول به ديتابيس فايل migration را به اين شکل ويرايش کنيد:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
$this->createTable("news", [
"id" => Schema::TYPE_PK,
"title" => Schema::TYPE_STRING,
"content" => Schema::TYPE_TEXT,
]);
}
public function down() {
$this->dropTable('news');
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>در کدبالا ما يک جدول به نام news در متد up() ايجاد کرديم وآن را با متد down() در جدول قرارداديم:
جدول news ازسه فيلد به نامهاي id, title, content تشکيل شده است زمانيکه يک جدول يا ستون ايجاد ميکينيم بايد از قالب هاي خلاصه اي که migrations به آن وابسته است استفاده کنيم.براي مثال: MySQL, TYPE_PK will be converted into int(11) NOT NUL AUTO_INCREMETN PRIMARY KEY.
گام سوم—براي ارتقا ديتابيس اين فرمان را اجراکنيد:
./yii migrate

دستوربالا تمام migration هايي که هنوز اعمال نشده اند راليست ميکند،اگر آن ها را اعمال کنيد در تمام کلاس هاي safeUp() ياup() هاي migration جديد اعمال ميشود گام چهارم—براي اعمال سه migration موجود دستور زير را اجرا کنيد:
./yii migrate 3
گام پنجم—شما همچنين ميتوانيد يک migration به خصوص را در ديتابيسي که مهاجرت ميکند معرفي کنيد.
استفاده از timestamp براي مشخص کردنmigration
yii migrate/to 160202_195501
استفاده از يک رشته که با متدstrtotime() تجزيه شده
yii migrate/to “2016-01-01 19:55:01”
استفاده از نام کامل
yii migrate/to m160202_195501_create_news_table
استفاده ازUNIX timestamp
yii migrate/to 1393964718
گام ششم—براي ارجاع دادن يکmigration براي اجرا(اجراي متدهاي down() or safeDown() )
./yii migrate/down

گام هفتم—براي ارجاع پنج migration اعمال شده اخير بايد دستور زيررا اجراکنيد:
./yii migrate/down 5
گام هشتم—براي دوباره انجام دادن migration ها
./yii migrate/redo
براي ليست کردن migration هاي اعمال شده از اين دستورات استفاده کنيد:
گاهي اوقات نياز به اضافه يا حذف کردن يک ستون از جدول خاص داريم.شما ميتوانيد از متدهاي addColumn() و dropColumn() استفاده کنيد.
گام اول—جديدترين فايل migration ايجاد شده را به اين شکل ويرايش کنيد:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function up() {
$this->addColumn('news', 'category', $this->integer());
}
public function down() {
$this->dropColumn('news', 'category');
}
}
?>
اکنون دستور ./yii migrate رااجرا کنيد،ستون بايد به جدول news اضافه شود.برعکس اگر دستور ./yii migrate/down 1 را اجراکنيد،ستون بايد حذف شود.
زماني که DB migrations را انجام ميدهيد اين مهم است که مطمين شويد که migration موفق شده يا شکست خورده است.
Yii ویژگی های پراستفاده زیر را برای پیاده سازیRESTful APIs را فراهم میکند:
برای نمایشRESTful در action به داده نیاز داریم.
گام اول یک دیتابیس بسازید.دیتابیس میتواند به دوشکل ساخته شود:
در ترمینال لینوکس دستورmysql -u root –p را اجراکنید.
یک دیتابیس با کدCREATE DATABASE بسازید.
گام دوم—کانکشن دیتابیس را در فایلconfig/db.php پیکربندی کنید.پیکربندی زیر برای داده هایی است که اخیرادر سیستم استفاده شده:
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
گام سوم—داخل پوشه اصلی این را اجراکنید (./yii migrate/create test_table).این فرماان یک مهاجرت دیتابیس برای مدیریت پایگاه داده ایجاد میکند.مهاجرت فایل باید در پوشهmigrations ودرپوشه اصلی پروژه ظاهر شود.
گام چهارم—فایل migration (m160106_163154_test_table.php in this case)رابه این شکل ویرایش کنید:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>مهاجرت بالا یک جدول به نامuser با این فیلد ها میسازد: id, name, and email همچنین یوزر ها نمایشی کمی را اضافه میکند.
گام پنجم—داخل پوشه اصلی پروژه دستور./yii migrate را برای اعمال کوچ به دیتابیس اجرا کنید.
گام ششم—اکنون مانیاز به ایجاد یک مدل برای جدولuser داریم.برای سادگی کار مااز GIIکه یک ابزار برای تولید کد است،استفاده میکنیم.این آدرس را در مرورگر باز کنیدhttp://localhost:8080/index.php?r=gii سپس روی کلید “Start” کلیک کنید ونام جدول وکلاس مدل را وارد کنید وبعد روی کلید “Preview” کلیک و بالاخره روی کلید“Generate” کلیک کنید.
متد

مدلMyUser در پوشه models ظاهر میشود.
Postman یک ابزار دستی است برای زمانیکه یک سرویس RESTful را توسعه میدهیم.که یک رابط کاربری پراستفاده برای ساخت درخواست ها فراهم میکند شما میتوانید این ابزار را درسایت
https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en پیداکنید.
برای نصب آن کلید “Add to Chrome” را فشار دهید.

Themingدر yii به شما در جایگزینی مجموعه ای از view ها با یکی دیگر بدون نیاز به ویرایش فایلview اصلی کمک میکند.شما باید خصوصیت theme را از کامپوننت برنامه برای استفاده theming را تنظیم کنید.
شما همچنین باید خصوصیات زیر را تعریف کنید:
برای مثال، اگر $this->render(‘create’) را در UserController فراخوانی کنید،فایل view،@app/views/user/create.php شروع به رندر شدن خواهد کرد.بااین اوصاف اگر theming را در پیکربندی برنامه زیر فعال کنید،فایلview: @app/themes/basic/user/create.php به جای آن رندر خواهد شد.
گام اول—فایلconfig/web.php رابه این شکل ویرایش کنید
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => '@app/themes/basic',
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>ما کامپوننت viewبرنامه را اضافه کردیم.
گام دوم—اکنون پوشه web/themes/basic وthemes/basic/site را ایجاد کنید.داخل پوشه themes/basic/site یک فایل به نامabout.php با کدزیر ایجاد کنید:
<?php /* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class = "site-about"> <h1><?= Html::encode($this->title) ?></h1> <p style = "color: red;"> This is the About page. You may modify the following file to customize its content: </p> </div>
گام سوم—اکنون،به آدرس http://localhost:8080/index.php?r=site/about بروید فایل themes/basic/site/about.php به جای views/site/about.phpرندر خواهد شد.

گام چهارم—در ماژول theme ،خصوصیت yii\base\Theme::$pathMap را به این شکل ویرایش کنید:
'pathMap' => [ '@app/views' => '@app/themes/basic', '@app/modules' => '@app/themes/basic/modules', ],
گام پنجم—در ویجت های theme ، خصوصیت yii\base\Theme::$pathMap را به این شکل ویرایش کنید:
'pathMap' => [ '@app/views' => '@app/themes/basic', '@app/widgets' => '@app/themes/basic/widgets', // <-- !!! ],
بعضی اوقات نیاز به تعریف یک تم ساده که شامل یک ظاهر ساده و اپلیکیشن ساده است،برای دستیابی به این باید از تم inheritance استفاده کنید.
گام ششم—کامپوننت view را ازبرنامه به این شکل ویرایش کنید:
'view' => [ 'theme' => [ 'basePath' => '@app/themes/basic', 'baseUrl' => '@web/themes/basic', 'pathMap' => [ '@app/views' => [ '@app/themes/christmas', '@app/themes/basic', ], ] ], ],
در پیکربندی بالا،فایلview : @app/views/site/index.php قالب بندی تم خواهد شد.یافایل @app/themes/christmas/site/index.php یافایل @app/themes/basic/site/index.php.به اینکه فایل وجودداشته باشد یانه،بستگی دارد.اگر هر دوفایل موجودباشد،فایل اولی استفاده خواهد شد.
گام هفتم—یک پوشه به نام themes/christmas/site بسازید.
گام هشتم—اکنون،داخل پوشه themes/christmas/site یک فایل به نام about.php باکدزیر بسازید:
<?php /* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class = "site-about"> <h2>Christmas theme</h2> <img src = "http://pngimg.com/upload/fir_tree_PNG2514.png" alt = ""/> <p style = "color: red;"> This is the About page. You may modify the following file to customize its content: </p> </div>
گام نهم—اگر به آدرس http://localhost:8080/index.php?r=site/about بروید صفحه about با استفاده ازتم Christmas آپدیت شده است.

Query builder هابه شما در ساخت Query های SQL در برنامه نویسی کمک میکند. Query builder در نوشتن کدهای مرتبط و قابل خواندن به شما کمک میکند.
برای استفاده از Query builder باید این مراحل زیر را طی کنید:
برای ساخت یک شی yii\db\Query باید توابع مختلف query builder را برای قسمت های مختلف SQL query فرا خوانی کنید.
گام اول—برای نشان دادن مقدار استفاده از query builder،متد actionTestDb را به این شکل ویرایش کنید:
public function actionTestDb() {
//generates "SELECT id, name, email FROM user WHERE name = 'User10';"
$user = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->where(['name' => 'User10'])
->one();
var_dump($user);
}گام دوم—به آدرس http://localhost:8080/index.php?r=site/test-dbبروید خروجی زیر را خواهید دید:

تابع where() ،قسمت WHERE (شرط) را معرفی میکند.برای تعیین کردن شرط WHERE میتوانید از قالب های زیر استفاده کنید:
مثالی از فرمت رشته
public function actionTestDb() {
$user = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->where('name = :name', [':name' => 'User11'])
->one();
var_dump($user);
}
خروجی:

مثالی از فرمت Hash
public function actionTestDb() {
$user = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->where([
'name' => 'User5',
'email' => 'user5@gmail.com'
])
->one();
var_dump($user);
}
خروجی:

فرمت Operator به شما در معرفی شرط های دلخواه در قالب زیر کمک میکند [operator, operand1, operand2]
Operator میتواند:
مثالی از قالب Operator (عملگر)
public function actionTestDb() {
$users = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->where(['between', 'id', 5, 7])
->all();
var_dump($users);
}
خروجی:

تابع orderBy()به قسمت ORDER BY ،SQLاشاره میکند.
مثال
public function actionTestDb() {
$users = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->orderBy('name DESC')
->all();
var_dump($users);
}
خروجی:

تابع groupBy() به قسمت GROUP BY اشاره میکند و متد having() به قسمت having ازSQL
مثال
public function actionTestDb() {
$users = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->groupBy('name')
->having('id < 5')
->all();
var_dump($users);
}
خروجی:
متدهای limit() و offset()به قسمت LIMIT و OFFSET ازSQLاشاره میکند.
مثال:
public function actionTestDb() {
$users = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->limit(5)
->offset(5)
->all();
var_dump($users);
}
خروجی:

کلاس yii\db\Query مجموعه زیادی از متد هایی برای اهداف مختلف را فراهم میکند.
all()—یک آرایه از ردیف های name-value برمیگرداند.
one()—ردیف اول را برمیگرداند.
column()–ستون اول را برمیگرداند.
scalar()—یک مقدار عددی از ردیف اول وستون اول نتیجه را برمیگرداند.
exists()—یک مقداررا برمیگرداندکه نشان میدهد کوئری دارای نتیجه است یانه.
count()—نتیجه شمارش کوئری را برمیگرداند.
other aggregation query methods—مثل sum($q), average($q), max($q), min($q)
پارامتر $q میتواند یک نام ستون یا یک اصطلاح دیتابیس باشد.
Yii Dao(Database Access Object) یک API برای دسترسی به دیتابیس فراهم میکند.همچنین اساس متد های دسترسی به دیتابیس active record و query builder است.
YII DAOدیتابیس های زیررا پشتیبانی میکند:
گام اول—برای ساخت یک کانکشن دیتابیس باید یک شی از کلاس yii\db\Connection ایجاد کنید:
$mydb = new yii\db\Connection([ 'dsn' => 'mysql:host=localhost;dbname=mydb', 'username' => 'username', 'password' => 'password', 'charset' => 'utf8', ]);
یک تمرین ساده پیکربندی یک کانکشن دیتابیس داخل کامپوننت های برنامه است،برای مثال داخل قالب پایه برنامه پیکر بندی کانکشن دیتابیس داخل فایل config/db.php قرارگرفته است:
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '123574896', 'charset' => 'utf8', ]; ?>
گام دوم—برای دسترسی به کانکشن دیتابیس باید از عبارت زیر استفاده کنید:
Yii::$app->db
برای پیکربندی یک کانکشن دیتابیس باید DSN (Data Source Name) آن را بامتد dsn مشخص کنید.قالب DSN برای دیتابیس های مختلف،متفاوت است:
برای نمایش پرس وجوی دیتابیس در action به داده نیاز داریم.
گام اول یک دیتابیس بسازید.دیتابیس میتواند به دوشکل ساخته شود:
در ترمینال لینوکس دستورmysql -u root –p را اجراکنید.
یک دیتابیس با کدCREATE DATABASE بسازید.
گام دوم—کانکشن دیتابیس را در فایلconfig/db.php پیکربندی کنید.پیکربندی زیر برای داده هایی است که اخیرادر سیستم استفاده شده:
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
گام سوم—داخل پوشه اصلی این را اجراکنید (./yii migrate/create test_table).این فرماان یک مهاجرت دیتابیس برای مدیریت پایگاه داده ایجاد میکند.مهاجرت فایل باید در پوشهmigrations ودرپوشه اصلی پروژه ظاهر شود.
گام چهارم—فایل migration (m160106_163154_test_table.php in this case)رابه این شکل ویرایش کنید:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
مهاجرت بالا یک جدول به نامuser با این فیلد ها میسازد: id, name, and email همچنین یوزر ها نمایشی کمی را اضافه میکند.
گام پنجم—داخل پوشه اصلی پروژه دستور./yii migrate را برای اعمال کوچ به دیتابیس اجرا کنید.
گام ششم—اکنون مانیاز به ایجاد یک مدل برای جدولuser داریم.برای سادگی کار مااز GIIکه یک ابزار برای تولید کد است،استفاده میکنیم.این آدرس را در مرورگر باز کنیدhttp://localhost:8080/index.php?r=gii سپس روی کلید “Start” کلیک کنید ونام جدول وکلاس مدل را وارد کنید وبعد روی کلید “Preview” کلیک و بالاخره روی کلید“Generate” کلیک کنید.
مدلMyUser در پوشه models ظاهر میشود.

Behavior ها اشیایی از کلاس yii \base\Behavior هستند که متد ها و خصوصیت هایش را به کامپوننتی که به آن وصل است اضافه میکندBehavior ها همچنین میتوانند به رویدادهایی که باکامپوننت اجرا شده،پاسخ بدهند.
گام اول—برای تعریف یک behavior کلاس yii \base\Behavior را گسترش دهید:
namespace app\components;
use yii\base\Behavior;
class MyBehavior extends Behavior {
private $_prop1;
public function getProp1() {
return $this->_prop1;
}
public function setProp1($value) {
$this->_prop1 = $value;
}
public function myFunction() {
// ...
}
}کد بالا behavior را با خصوصیت (prop1) ومتدرا باخصوصیت (myFunction). تعریف میکند زمانیکه این behavior به یک کامپوننت وصل میشود،کامپوننت همچنین دارای این متد و خصوصیت خواهد شد.
برای دسترسی به کامپوننتی که behavior به آن وصل شده، باید از خصوصیت yii\base\Behavior::$owner استفاده کنید.
گام دوم—اگر بخواهید که behavior به رویدادهای کامپوننت پاسخ دهد،باید متد yii\base\Behavior::events() را مقداردهی کنید:
namespace app\components;
use yii\db\ActiveRecord;
use yii\base\Behavior;
class MyBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_AFTER_VALIDATE => 'afterValidate',
];
}
public function afterValidate($event) {
// ...
}
}
گام سوم—برای وصل کردن یک behavior باید متد behaviors() را از کلاس component مقداردهی کنید:
namespace app\models;
use yii\db\ActiveRecord;
use app\components\MyBehavior;
class MyUser extends ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
MyBehavior::className(),
// named behavior, behavior class name only
'myBehavior2' => MyBehavior::className(),
// anonymous behavior, configuration array
[
'class' => MyBehavior::className(),
'prop1' => 'value1',
'prop2' => 'value2',
'prop3' => 'value3',
],
// named behavior, configuration array
'myBehavior4' => [
'class' => MyBehavior::className(),
'prop1' => 'value1'
]
];
}
}
گام چهارم—برای قطع ارتباط یک behavior ،متد yii\base\Component::detachBehavior() را فراخوانی کنید:
$component->detachBehavior('myBehavior');
برای نمایش behavior ها دریک action به داده نیاز داریم.
گام اول یک دیتابیس بسازید.دیتابیس میتواند به دوشکل ساخته شود:
در ترمینال لینوکس دستورmysql -u root –p را اجراکنید.
یک دیتابیس با کدCREATE DATABASE بسازید.
گام دوم—کانکشن دیتابیس را در فایلconfig/db.php پیکربندی کنید.پیکربندی زیر برای داده هایی است که اخیرادر سیستم استفاده شده:
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
گام سوم—داخل پوشه اصلی این را اجراکنید (./yii migrate/create test_table).این فرماان یک مهاجرت دیتابیس برای مدیریت پایگاه داده ایجاد میکند.مهاجرت فایل باید در پوشهmigrations ودرپوشه اصلی پروژه ظاهر شود.
گام چهارم—فایل migration (m160106_163154_test_table.php in this case)رابه این شکل ویرایش کنید:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
مهاجرت بالا یک جدول به نامuser با این فیلد ها میسازد: id, name, and email همچنین یوزر ها نمایشی کمی را اضافه میکند.
گام پنجم—داخل پوشه اصلی پروژه دستور./yii migrate را برای اعمال کوچ به دیتابیس اجرا کنید.
گام ششم—اکنون مانیاز به ایجاد یک مدل برای جدولuser داریم.برای سادگی کار مااز GIIکه یک ابزار برای تولید کد است،استفاده میکنیم.این آدرس را در مرورگر باز کنیدhttp://localhost:8080/index.php?r=gii سپس روی کلید “Start” کلیک کنید ونام جدول وکلاس مدل را وارد کنید وبعد روی کلید “Preview” کلیک و بالاخره روی کلید“Generate” کلیک کنید.
متد

 شما میتوانید از رویدادهابرای اضافه کردن کد سفارشی به مکان های اجرااستفاده کنید.همچنین میتوانید کدهای سفارشی را به یک رویداد وصل کنید،و زمانی که رویداد اجرا شد کد اجرا میشود.برای مثال یک شیlogger میتواندرویدادuserRegistered را زمانی که یک کاربر جدید در سایتتان ثبت نام میکند،اجرا کند.اگر یک کلاس نیاز به اجرای رویداد را داشته باشد باید آن را از کلاس yii\base\Component گسترش دهید.
شما میتوانید از رویدادهابرای اضافه کردن کد سفارشی به مکان های اجرااستفاده کنید.همچنین میتوانید کدهای سفارشی را به یک رویداد وصل کنید،و زمانی که رویداد اجرا شد کد اجرا میشود.برای مثال یک شیlogger میتواندرویدادuserRegistered را زمانی که یک کاربر جدید در سایتتان ثبت نام میکند،اجرا کند.اگر یک کلاس نیاز به اجرای رویداد را داشته باشد باید آن را از کلاس yii\base\Component گسترش دهید.
event handler یک مخاطب PHP است شما میتوانید ازcallback های زیر استفاده کنید:
گام اول—برای اضافه کردن یکhandler به یک رویداد باید متدyii\base\Component::on() را فراخوانی کنید:
$obj = new Obj;
// this handler is a global function
$obj->on(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->on(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->on(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->on(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});شما میتوانید یک یا چند handlers به رویدادخود اضافه کنید. Handlers های اضافه شده با رویداد اجرا خواهندشد.
گام دوم—برای جلوگیری از فراخوانی handler ها باید خصوصیتyii\base\Event::$handled رابه true تنظیم کنید:
$obj = new Obj;
// this handler is a global function
$obj->on(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->on(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->on(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->on(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});شما میتوانید یک یاچندhandlers رابه رویداداضافه کنید. Handler های اضافه شده برای وصل شدن به Eventفراخوانی میشوند.
گام دوم— برای جلوگیری از فراخوانی handler ها باید خصوصیتyii\base\Event::$handled رابه true تنظیم کنید:
$obj->on(Obj::EVENT_HELLO, function ($event) {
$event->handled = true;
});
گام سوم—برای اضافه کردن handler در آغاز یک صف باید متد yii\base\Component::on(), رابرای پارامتر چهارم بامقدار falseتنظیم کنید:
$obj->on(Obj::EVENT_HELLO, function ($event) {
// ...
}, $data, false);گام چهارم—برای اجرای یک event باید متد yii\base\Component::trigger() را فراخوانی کنید:
namespace app\components;
use yii\base\Component;
use yii\base\Event;
class Obj extends Component {
const EVENT_HELLO = 'hello';
public function triggerEvent() {
$this->trigger(self::EVENT_HELLO);
}
}گام پنجم—برای جداکردن یک handler از یک رویداد باید متد yii\base\Component::off() را فراخوانی کنید:
$obj = new Obj;
// this handler is a global function
$obj->off(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->off(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->off(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->off(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});ویجت GridView در برنامه نویسی فریم ورک yii یک داده را از یک data provider می گیرد و داده را درقالب یک جدول بر میگرداند. هر ردیفی از جدول یک آیتم داده را نشان میدهد، و ستون یک صفت از آن ایتم.
گام اول— datawidget view را به این شکل ویرایش کنید:
<?php use yii\grid\GridView; echo GridView::widget([ 'dataProvider' => $dataProvider, ]); ?>
گام دوم–به آدرس http://localhost:8080/index.php?r=site/data-widget بروید. یک استفاده ساده از DataGrid را نشان میدهد:

ستون های ویجت DataGrid در قالب کلاس yii\grid\Column پیکر بندی شده است که یک صفت مدل را نمایش می دهدو میتواند فیلتر و ذخیره شود.
گام سوم— برای اضافه کردن یک ستون سفارشی به grid, فایل datawidget view را به این ویرایش کنید:
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) {
return $data->name . " writes from " . $data->email;
},
],
],
]);
?>
گام چهارم—به آدرس http://localhost:8080/index.php?r=site/data-widget بروید خروجی را به این شکل خواهید دید:

ستون های Grid میتوانند با استفاده از کلاس های column مختلف شخصی سازی شوند،مثل
yii\grid\SerialColumn, yii\grid\ActionColumn, yii\grid\CheckboxColumn
گام پنجم—به آدرس http://localhost:8080/index.php?r=site/data-widget بروید تصویر زیرراخواهید دید.

yii مجموعه ای از کلاس هایdata provider رافراهم میکندکه صفحه بندی و مرتب سازی را در یک فایل جمع میکند.یک data provider ،yii\data\DataProviderInterface راپیاده سازی میکند.
همچنین دستیابی به. داده هایی که ذخیره وصفحه بندی شده را پشتیبانی میکند. Data providers ها معمولا با داده های ویجت ها کار میکنند.
Yiiشامل گزینه ها زیر است:
شما میتوانید حرکات مرتب سازی و صفحه بندی را از data-provider بوسیله پیکربندی خصوصیات pagination وsort تعریف کنید. Data widget ها مثلyii\grid\GridView یک خصوصیت به نام dataProvider دارد که شیprovider رامیگیرد وداده را در صفحه نمایش میدهد.
گام اول— یک دیتابیس بسازید.دیتابیس میتواند به دوشکل ساخته شود:
در ترمینال لینوکس دستورmysql -u root –p را اجراکنید.
یک دیتابیس با کدCREATE DATABASE بسازید.
گام دوم—کانکشن دیتابیس را در فایلconfig/db.php پیکربندی کنید.پیکربندی زیر برای داده هایی است که اخیرادر سیستم استفاده شده:
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
گام سوم—داخل پوشه اصلی این را اجراکنید (./yii migrate/create test_table).این فرمان یک مهاجرت دیتابیس برای مدیریت پایگاه داده ایجاد میکند. مهاجرت فایل باید در پوشهmigrations ودرپوشه اصلی پروژه ظاهر شود.
گام چهارم—فایل migration (m160106_163154_test_table.php in this case)رابه این شکل ویرایش کنید:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>مهاجرت بالا یک جدول به نامuser با این فیلد ها میسازد: id, name, and email همچنین یوزر ها نمایشی کمی را اضافه میکند.
گام پنجم—داخل پوشه اصلی پروژه دستور./yii migrate را برای اعمال کوچ به دیتابیس اجرا کنید.
گام ششم—اکنون مانیاز به ایجاد یک مدل برای جدولuser داریم.برای سادگی کار مااز GIIکه یک ابزار برای تولید کد است،استفاده میکنیم.این آدرس را در مرورگر باز کنیدhttp://localhost:8080/index.php?r=gii سپس روی کلید “Start” کلیک کنید ونام جدول وکلاس مدل را وارد کنید وبعد روی کلید “Preview” کلیک و بالاخره روی کلید“Generate” کلیک کنید.
متد

مدلMyUser در پوشه models ظاهر میشود.
گام اول—یک تابع به نام actionDataProvider داخل پوشه SiteController ایجاد کنید:
public function actionDataProvider(){
$query = MyUser::find();
$provider = new ActiveDataProvider([
'query' => $query,
'pagination' => [
'pageSize' => 2,
],
]);
// returns an array of users objects
$users = $provider->getModels();
var_dump($users);
}
در کدبالا،مایک شی ازکلاس ActiveDataProvider تعریف میکنیم.وکاربر ها را از صفحه اول نشان میدهیم.کلاس yii\data\ActiveDataProvider از کامپوننت برنامه DB بعنوان کانکشن DB استفاده میکند.
گام دوم— به آدرس http://localhost:8080/index.php?r=site/dataprovider بروید.خروجی زیر را خواهید دید:

کلاس yii\data\SqlDataProvider بادستورات خام SQLکار میکند.
گام اول—متد actionDataProvider رابه این شکل ویرایش کنید:
public function actionDataProvider() {
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')->queryScalar();
$provider = new SqlDataProvider([
'sql' => 'SELECT * FROM user',
'totalCount' => $count,
'pagination' => [
'pageSize' => 5,
],
'sort' => [
'attributes' => [
'id',
'name',
'email',
],
],
]);
// returns an array of data rows
$users = $provider->getModels();
var_dump($users);
}گام دوم— به آدرس http://localhost:8080/index.php?r=site/dataprovider بروید.خروجی زیر را خواهید دید:

کلاسyii\data\ArrayDataProvider بهترین کلاس برای کاربا آرایه های بزرگ است.همچنین عناصر این آرایه میتوانند نتایج query شیDAO یاActive Record باشند.
گام اول— متد actionDataProvider را به این شکل ویرایش کنید:
public function actionDataProvider() {
$data = MyUser::find()->asArray()->all();
$provider = new ArrayDataProvider([
'allModels' => $data,
'pagination' => [
'pageSize' => 3,
],
'sort' => [
'attributes' => ['id', 'name'],
],
]);
// get the rows in the currently requested page
$users = $provider->getModels();
var_dump($users);
}
گام دوم— به آدرس http://localhost:8080/index.php?r=site/dataprovider بروید.خروجی زیر را خواهید دید:

نکته:برخلاف SQL Data Provider و Active Data Provider آرایه Data Provider تمام داده هارا در حافظه بارگزاری میکند پس کاربرد کمتری دارد.
Yii مجموعه ای از ویجت ها را برای نمایش داده ها فراهم میکند.شما میتوانید از ویجتDetailView برای نمایش یک رکورد استفاده کنید.ویجتListView مثل Grid View میتواند برای نمایش یک جدول از رکورد هابا خصوصیاتی مثل filtering,sorting,pagination استفاده شود.
گام اول یک دیتابیس بسازید.دیتابیس میتواند به دوشکل ساخته شود:
در ترمینال لینوکس دستورmysql -u root –p را اجراکنید.
یک دیتابیس با کدCREATE DATABASE بسازید.
گام دوم—کانکشن دیتابیس را در فایلconfig/db.php پیکربندی کنید.پیکربندی زیر برای داده هایی است که اخیرادر سیستم استفاده شده:
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
گام سوم—داخل پوشه اصلی این را اجراکنید (./yii migrate/create test_table).این فرماان یک مهاجرت دیتابیس برای مدیریت پایگاه داده ایجاد میکند.مهاجرت فایل باید در پوشهmigrations ودرپوشه اصلی پروژه ظاهر شود.
گام چهارم—فایل migration (m160106_163154_test_table.php in this case)رابه این شکل ویرایش کنید:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>مهاجرت بالا یک جدول به نامuser با این فیلد ها میسازد: id, name, and email همچنین یوزر ها نمایشی کمی را اضافه میکند.
گام پنجم—داخل پوشه اصلی پروژه دستور./yii migrate را برای اعمال کوچ به دیتابیس اجرا کنید.
گام ششم—اکنون مانیاز به ایجاد یک مدل برای جدولuser داریم.برای سادگی کار مااز GIIکه یک ابزار برای تولید کد است،استفاده میکنیم.این آدرس را در مرورگر باز کنیدhttp://localhost:8080/index.php?r=gii سپس روی کلید “Start” کلیک کنید ونام جدول وکلاس مدل را وارد کنید وبعد روی کلید “Preview” کلیک و بالاخره روی کلید“Generate” کلیک کنید.
متد

مدلMyUser در پوشه models ظاهر میشود.
ویجت DetailView داده های یک مدل را نمایش میدهد.خصوصیت $attributes مشخص میکند که کدام صفت مدل باید نمایش داده شود.
گام اول—متد actionDataWidget را به SiteController اضافه کنید:
public function actionDataWidget() {
$model = MyUser::find()->one();
return $this->render('datawidget', [
'model' => $model
]);
}در کد بالا، مدل اول MyUser را پیداکنید وبه datawidget view بفرستید.
گام دوم—یک فایل به نام datawidget.php داخل پوشه views/site ایجاد کنید:
<?php use yii\widgets\DetailView; echo DetailView::widget([ 'model' => $model, 'attributes' => [ 'id', //formatted as html 'name:html', [ 'label' => 'e-mail', 'value' => $model->email, ], ], ]); ?>
گام سوم—حالا به آدرسh http://localhost:8080/index.php?r=site/data-widgetبروید.یک استفاده ساده و معمولی را از ویجت DetailView خواهید دید:

زمان نمایش تعداد زیادی داده ، ما اغلب نیاز به مرتب سازی داده داریم.yiiازyii\data\Sort object برای نشان دادن طرح مرتب سازی استفاده میکند.
برا ی نمایش مرتب سازی در action به داده نیاز داریم.
گام اول یک دیتابیس بسازید. دیتابیس میتواند به دوشکل ساخته شود:
در ترمینال لینوکس دستورmysql -u root –p را اجراکنید.
یک دیتابیس با کدCREATE DATABASE بسازید.
گام دوم—کانکشن دیتابیس را در فایلconfig/db.php پیکربندی کنید.پیکربندی زیر برای داده هایی است که اخیرادر سیستم استفاده شده:
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
گام سوم—داخل پوشه اصلی این را اجراکنید (./yii migrate/create test_table).این فرماان یک مهاجرت دیتابیس برای مدیریت پایگاه داده ایجاد میکند.مهاجرت فایل باید در پوشهmigrations ودرپوشه اصلی پروژه ظاهر شود.
گام چهارم—فایل migration (m160106_163154_test_table.php in this case)رابه این شکل ویرایش کنید:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>مهاجرت بالا یک جدول به نامuser با این فیلد ها میسازد: id, name, and email همچنین یوزر ها نمایشی کمی را اضافه میکند.
گام پنجم—داخل پوشه اصلی پروژه دستور./yii migrate را برای اعمال کوچ به دیتابیس اجرا کنید.
گام ششم—اکنون مانیاز به ایجاد یک مدل برای جدولuser داریم.برای سادگی کار مااز GIIکه یک ابزار برای تولید کد است،استفاده میکنیم.این آدرس را در مرورگر باز کنیدhttp://localhost:8080/index.php?r=gii سپس روی کلید “Start” کلیک کنید ونام جدول وکلاس مدل را وارد کنید وبعد روی کلید “Preview” کلیک و بالاخره روی کلید“Generate” کلیک کنید.

متد مدلMyUser در پوشه models ظاهر میشود.
گام اول— یک متد actionSorting را به SiteController اضافه کنید:
public function actionSorting() {
//declaring the sort object
$sort = new Sort([
'attributes' => ['id', 'name', 'email'],
]);
//retrieving all users
$models = MyUser::find()
->orderBy($sort->orders)
->all();
return $this->render('sorting', [
'models' => $models,
'sort' => $sort,
]);
}گام دوم– یک فایلviewبه نام sorting inside داخل پوشهviews/site ایجاد کنید:
<?php
// display links leading to sort actions
echo $sort->link('id') . ' | ' . $sort->link('name') . ' | ' . $sort->link('email');
?><br/>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>گام سوم— حالا به آدرس http://localhost:8080/index.php?r=site/sortingبروید.می توانید فیلدهای(id, name, email) را بصورت مرتب در تصویر زیر ببینید:

برای تغییر مسیر پیش فرض برنامه باید خصوصیت defaultRoute را پیکربندی کنید.
گام اول–فایلconfig/web.php رابه این شکل ویرایش کنید:
<?php $params = require(__DIR__ . '/params.php'); $config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'defaultRoute' => 'site/contact', 'components' => [ //other code ?>
گام دوم—به آدرسhttp://localhost:8080/index.php بروید صفحه پیش فرض contact را خواهید دید:

برای گذاشتن برنامه تان در حالت نگهداری موقت باید خصوصیت yii\web\Application::$catchAll را پیکربندی کنید.
گام سوم—تابع زیر را به SiteController اضافه کنید:
public function actionMaintenance() {
echo "<h1>Maintenance</h1>";
}گام چهارم—سپس فایلconfig/web.php را به این شکل ویرایش کنید:
<?php $params = require(__DIR__ . '/params.php'); $config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'catchAll' => ['site/maintenance'], 'components' => [ //OTHER CODE
گام پنجم—اکنون هر آدرسی را در برنامه خود تایپ کنید این راخواهیددید.

برای ساخت انواع آدرس مختلف بایداز متد کمک کننده yii\helpers\Url::to() کنید.مثال زیر فرض میکند که فرمت آدرس پیش فرض استفاده شده.
گام اول—متد actionRoutes()actionRoutes() را به SiteController اضافه کنید:
public function actionRoutes() {
return $this->render('routes');
}این متد به سادگی routes view را رندر میکند.
گام دوم—-داخل پوشه views/site یک فایل به نام routes.php باکد زیر بسازید:
<?php use yii\helpers\Url; ?> <h4> <b>Url::to(['post/index']):</b> <?php // creates a URL to a route: /index.php?r = post/index echo Url::to(['post/index']); ?> </h4> <h4> <b>Url::to(['post/view', 'id' => 100]):</b> <?php // creates a URL to a route with parameters: /index.php?r = post/view&id=100 echo Url::to(['post/view', 'id' => 100]); ?> </h4> <h4> <b>Url::to(['post/view', 'id' => 100, '#' => 'content']):</b> <?php // creates an anchored URL: /index.php?r = post/view&id=100#content echo Url::to(['post/view', 'id' => 100, '#' => 'content']); ?> </h4> <h4> <b>Url::to(['post/index'], true):</b> <?php // creates an absolute URL: http://www.example.com/index.php?r=post/index echo Url::to(['post/index'], true); ?> </h4> <h4> <b>Url::to(['post/index'], 'https'):</b> <?php // creates an absolute URL using the https scheme: https://www.example.com/index.php?r=post/index echo Url::to(['post/index'], 'https'); ?> </h4>
گام سوم—به آدرسhttp://localhost:8080/index.php?r=site/routes بروید بعضی استفاده ها را ازتایع to() می بینید.

مسیر موردنظر به متدyii\helpers\Url::to() که به قانون های زیر مربوط است:
کلاس کمکی yii\helpers\Url همچنین متدهای پراستفاده زیادی فراهم میکند.
گام چهارم—routes View را با کد زیر ویرایش کنید:
<?php use yii\helpers\Url; ?> <h4> <b>Url::home():</b> <?php // home page URL: /index.php?r=site/index echo Url::home(); ?> </h4> <h4> <b>Url::base():</b> <?php // the base URL, useful if the application is deployed in a sub-folder of the Web root echo Url::base(); ?> </h4> <h4> <b>Url::canonical():</b> <?php // the canonical URL of the currently requested URL // see https://en.wikipedia.org/wiki/Canonical_link_element echo Url::canonical(); ?> </h4> <h4> <b>Url::previous():</b> <?php // remember the currently requested URL and retrieve it back in later requests Url::remember(); echo Url::previous(); ?> </h4>
گام پنجم—اگر به آدرس http://localhost:8080/index.php?r=site/routes بروید، این را خواهید دید:

یک قانون آدرس مثالی ازyii\web\UrlRule است.کامپوننت مدیریت آدرس ازقوانین تعیین شده در خصوصیت Rulesاستفاده میکند زمانیکه آدرس مناسب فعال است.
برای تبدیل یک درخواست مدیر آدرس،قوانین را برای مقداردهی می گیرد وبرای قانون اول جستجو میکند.
گام اول—کامپوننت urlManager در فایل config/web.php را ویرایش کنید.
'urlManager' => [ 'showScriptName' => false, 'enablePrettyUrl' => true, 'rules' => [ 'about' => 'site/about', ] ],
گام دوم—به آدرسhttp://localhost:8080/about بروید این را خواهید دید:

یک آدرس میتوانید با پارامتر های query به این شکل همراه شود:
<ParamName:RegExp>, where
[
'articles/<year:\d{4}>/<category>' => 'article/index',
'articles' => 'article/index',
'article/<id:\d+>' => 'article/view',
]زمانیکه قوانین برای تبدیل استفاده می شود:
گام سوم—urlComponent را در فایلconfig/web.php ویرایش کنید:
'urlManager' => [ 'showScriptName' => false, 'enablePrettyUrl' => true, 'enableStrictParsing' => true, 'suffix' => '.html' ],
گام چهارم—به این آدرس برویدhttp://localhost:8080/site/contact.html،این را در صفحه نمایش خود خواهید دید،به پسوندhtml توجه کنید.

زمانی که یک برنامه آدرس را پردازش می کند آدرس را به یک مسیر تبدیل میکند،سپس برای مدیریت درخواست این مسیر برای معرفی controller action مطابق استفاده میشود.این پروسه routing نامیده میشود.
برعکس آن URL creation نامیده میشود.برنامه مدیریت آدرس مسُول routing وURL creation است که دو متد را فراهم میکند:
• parseRequest()—یک درخواست را به مسیر تبدیل میکند.
• createUrl()—یک آدرس از مسیر داده شده میسازد.
برنامه وکامپوننت مدیریت آدرس دوفرمت را پشتیبانی میکند.
فرمت پیش فرض از یک پارامتر query (r)برای پاسخ به مسیر استفاده میکند برای مثال ادرس/index.php?r=news/view&id=5 مسیر news/view وپارامتر5 id query رانشان میدهد.
یک فرمت آدرس مناسب ازیک مسیر بزرگ با نام اسکریپت استفاده میکند.برای مثال در مثال قبلی فرمت مناسب باید /index.php/news/view/5 باشد.برای استفاده ازاین فرمت باید قوانین آدرس را تنظیم کنید.
برای فعال کردن فرمت آدرس مناسب ومخفی کردن نام اسکریپت ورودی این مراحل را طی کنید.
گام اول—فایلconfig/web.php را به این شکل ویرایش کنید:
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) -
//this is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>مافرمتpretty URL را فعال کردیم ونام اسکریپت ورودی را غیرفعال کردیم.
گام دوم—اکنون اگر به آدرسhttp://localhost:8080/site/about در مرورگرتان بروید pretty URL را در action خواهید دید..

توجه داشته باشد که دیگرآدرسhttp://localhost:8080/index.php?r=site/about وجودندارد.
زمانی که یک فرم برپایه یک مدل است، راه معمول برای ساخت این فرم در yii بوسیله کلاسyii \widgets\ActiveForm است.در بیشتر مواقع، یک فرم یک مدل مطابق دارد که برای اعتبار سنجی داده به کار می رود.اگر مدل داده را از دیتابیس می خواند،پس مدل باید از کلاس ActiveRecord بدست آید.اگر مدل داده های دلخواه را میگیرد،باید از کلاس yii \base\Model بدست آید.
گام اول داخل پوشه models ، یک فایل به نام RegistrationForm.php باکد زیر بسازید:
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>مایک مدل برای فرم ثبت مان با پنج خصوصیت
(username, password, email, subscriptions, and photos)تعریف کردیم.
گام دوم—برای نشان دادن این فرم متدactionRegistration را به SiteController اضافه کنید.
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}ما یک شی از RegistrationForm ساختیم و آن را به registration view فرستادیم.الان وقت ساخت یک view است.
گام سوم—داخل پوشه views/site ،یک فایل به نامregistration.php با کدهای زیر بسازید:
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'photos[]')>fileInput(['multiple'=>'multiple']) ?>
<?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>ما این را مشاهده خواهیم کرد.
تابعActiveForm::begin() شروع فرم را نشانه گذاری میکند.تمام کدهای بین توابعActiveForm::begin() وActiveForm::end() داخل تگ Form قرارخواهد گرفت.
برای ساخت یک فیلد در فرم باید متد ActiveForm::field() را فراخوانی کنید.که تمام تگ های ورودی و برچسب ها را ایجاد میکند. نام های ورودی بطور خودکار تعیین می شوند.
برا ی مثال خصوصیت password،RegistrationForm خواهد بود. اگر خصوصیتی بخواهید که یک آرایه را می گیرد،باید به نام خصوصیت اضافه کنید.
گام چهارم—حالا اکر به آدرس http://localhost:8080/index.php?r=site/registration بروید فرم مان را خواهید دید:

شما نباید به داده هایی که کاربر میفرستد اعتماد کنید.برای تایید اعتبار یک مدل از ورودی های کاربر باید متد yii\base\Model::validate() را فراخوانی کنید.که یک مقدارBoolean را اگر اعتبار سنجی موفق بود می فرستد.اگر خطاداشت،باید آنها را از خصوصیت yii\base\Model::$errors yii\base\Model::$errors بگیرید.
برای کارکردن تابعvalidate() باید متد yii\base\Model::rules() را مقداردهی کنید.
گام اول—متد rules() یک آرایه را در قالب زیر برمی گرداند:
[ // required, specifies which attributes should be validated ['attr1', 'attr2', ...], // required, specifies the type a rule. 'type_of_rule', // optional, defines in which scenario(s) this rule should be applied 'on' => ['scenario1', 'scenario2', ...], // optional, defines additional configurations 'property' => 'value', ... ]
برای هرrule باید حداقل معرفی کنید که کدام صفت rule یا کدام نوع از rule اعمال می شود.
قوانین اصلی اعتبارسنجی boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url. هستند.
گام دوم—یک مدل جدید در پوشه models ایجاد کنید.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $country;
public $city;
public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>ما یک مدل برای فرم ثبت مان تعریف کردیم.این مدل پنج خصوصیت به نام
(username, password, email, country, city, phone)دارد.همه این ها نیاز هستند و خصوصیت email باید دارای یک ایمیل معتبر باشد.
گام سوم—متد actionRegistration رابه محل SiteController اضافه کنید و یک مدل به نام RegistrationForm بسازید وبه view بفرستید.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
ما ازویجت ActiveForm برای نمایش فرم ثبت مان استفاده میکینم.
گام پنجم—اگر به آدرس http://localhost:8080/index.php?r=site/registration برویدوروی کلید ثبت کلیک کنید،قوانین اعتبار سنجی را در عمل خواهید دید:

گام ششم—-برای شخصی سازی یک پیغام خطابرای خصوصیت username متد rules() در فرم ثبت به این شکل ویرایش کنید:
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}گام هفتم—به هاست محلی خود بروید(http://localhost:8080/index.php?r=site/registration) وروی کلید Submitکلیک کنید می بینید که پیغام خطای خصوصیت username تغییر کرده است.

گام هشتم—برای شخصی سازی پروسه اعتبار سنجی باید متدهای زیر را مقداردهی کنید:
yii\base\Model::beforeValidate(): triggers a yii\base\Model::EVENT_BEFORE_VALIDATE event. yii\base\Model::afterValidate(): triggers a yii\base\Model::EVENT_AFTER_VALIDATE event.
گام نهم—برای حذف فاصله های اطراف خصوصیت country وتبدیل ورودی خالی از خصوصیت city به مقدارخالی باید از متدهای trim و default استفاده کنید.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'],
['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}گام دهم—اگر ورودی خالی است میتوانید یک مقدار پیش فرض برایش تنظیم کنید.
اگر خصوصیت city خالی باشد،پس مقدار پیش فرض “Paris” استفاده خواهد شد.
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}
Session ها داده ها را برای صفحات مختلف قابل دسترسی می کنند.یک Session فایلی روی سرور در یک پوشه موقتی که تمام Sessionهای مختلف ذخیره میشوند ایجاد میکند.داده برای تمام صفحات وب سایت تان در طول استفاده ی یک کاربر ویژه موجود است.
زمانیکه یک session اجرا میشود،این مراحل اتفاق می افتد:
برای اجرای یک session باید تابع session_start() را فراخوانی کنید.تمام متغیرهای session در متغیر عمومی $_SESSION ذخیره میشود.شما همچنین میتوانید از تابع isset() برای چک کردن متغیر تنظیم شده ،استفاده کنید:
<?php
session_start();
if( isset( $_SESSION['number'] ) ) {
$_SESSION['number'] += 1;
}else {
$_SESSION['number'] = 1;
}
$msg = "This page was visited ". $_SESSION['number'];
$msg .= "in this session.";
echo $msg;
?>برای ازبین بردن یک session باید تابع session_destroy() را فراخوانی کنید.برای ازبین بردن یک متغیر session نیز تابع unset() را فراخوانی کنید
<?php unset($_SESSION['number']); session_destroy(); ?>
Sessionها به داده ها اجازه ادامه دادن در بین دستورات کاربر را می دهد.درPHP شما میتوانید به آنها از طریق متغیرSession دسترسی پیداکنید.در Yiiشما میتوانید به Sessionها از طریق کامپوننت برنامه Session دسترسی پیداکنید.
گام اول—متد actionOpenAndCloseSession را به SiteController اضافه کنید:
public function actionOpenAndCloseSession() {
$session = Yii::$app->session;
// open a session
$session->open();
// check if a session is already opened
if ($session->isActive) echo "session is active";
// close a session
$session->close();
// destroys all data registered to a session
$session->destroy();
}درکدبالا،ماکامپوننت session را گرفتیم.یک sessionرا بازکنید ببینید که فعال است یانه. Sessionراببندید و ان را ازبین ببرید.
گام دوم—به آدرس http://localhost:8080/index.php?r=site/open-and-close-session بروید این را خواهید دید:

برای دسترسی به متغیر های session از متد های set() و get() استفاده کنید.
گام سوم—یک متد به نام actionAccessSession به SiteController اضافه کنید.
public function actionAccessSession() {
$session = Yii::$app->session;
// set a session variable
$session->set('language', 'ru-RU');
// get a session variable
$language = $session->get('language');
var_dump($language);
// remove a session variable
$session->remove('language');
// check if a session variable exists
if (!$session->has('language')) echo "language is not set";
$session['captcha'] = [
'value' => 'aSBS23',
'lifetime' => 7200,
];
var_dump($session['captcha']);
}گام چهارم—به آدرس http://localhost:8080/index.php?r=site/access-session بروید این تصویر را خواهید دید:

متغیر های کلاسmember درPHP ،properties هم نامیده میشوند.آنها حالت شی کلاس را نشان میدهند.yiiیک کلاس به نام yii\base\Object رامعرفی میکند.و معرفی خصوصیات را با متدهای getter وsetter پشتیبانی میکند.
متدgetter باکلمهget شروع میشود.یک متدsetter باکلمهset شروع میشود.شما میتوانید از خصوصیت هایی که بامتهای getters وsetters مثل کلاس متغیر های member تعریف شده اند،استفاده کنید.
زمانی که یک property خوانده میشود،متدgetter فراخوانی میشود.زمانیکه property نسبت داده میشود،متدsetter خوانده میشود.یکproperty که باgetter معرفی میشودفقط خواندنی است البته اگرsetter معرفی نشده باشد.
گام اول—یک فایل به نام Taxi.php داخل پوشه components ایجاد کنید:
<?php
namespace app\components;
use yii\base\Object;
class Taxi extends Object {
private $_phone;
public function getPhone() {
return $this->_phone;
}
public function setPhone($value) {
$this->_phone = trim($value);
}
}
?>در کد بالا،ماکلاس Taxi راکه ازطریق شی کلاس بدست می آید، تعریف کردیم.زمانی که ما یکgetter (getPhone()) ویکsetter (setPhone()) را تنظیم کردیم.
گام دوم—اکنون یک متدactionProperties رابه SiteController اضافه کنید:
public function actionProperties() {
$object = new Taxi();
// equivalent to $phone = $object->getPhone();
$phone = $object->phone;
var_dump($phone);
// equivalent to $object->setLabel('abc');
$object->phone = '79005448877';
var_dump($object);
}در تابع بالا مایک شی به نامTaxi ایجادکردیم،وبا متدgette به خصوصیت phone دسترسی پیداکردیم.وهمچنین خصوصیتphone را باsetter تنظیم کردیم.
گام سوم—به آدرسhttp://localhost:8080/index.php?r=site/properties بروید. خروجی زیر را خواهید دید:

کوکی ها متن های ساده ای اند که بر روی کامپیوتر کلاینت ذخیره میشود. شما میتوانید از آنها برای اهداف ردیابی استفاده کنید.
سه مرحله برای کاربر برگردانده شده وجود دارد:

cookie ها معمولا مجموعه ای در سربرگ های HTTP است.همانطور که در کد زیر می بینید:
HTTP/1.1 200 OK Date: Fri, 05 Feb 2015 21:03:38 GMT Server: Apache/1.3.9 (UNIX) PHP/4.0b3 Set-Cookie: name = myname; expires = Monday, 06-Feb-16 22:03:38 GMT; path = /; domain = tutorialspoint.com Connection: close Content-Type: text/html\
PHPتابع setcookie () را برای تنظیم کوکی ها فراهم میکند:
setcookie(name, value, expire, path, domain, security);
برای دسترسی به کوکی ها در PHP باید از متغیر های $_COOKIE یا $HTTP_COOKIE_VARS استفاده کنید:
<?php echo $_COOKIE["token"]. "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["token"]. "<br />"; echo $_COOKIE["id"] . "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["id"] . "<br />"; ?>
برای حذف یک کوکی باید کوکی را با تاریخی که گذشته است،مقداردهی کنید:
<?php setcookie( "token", "", time()- 60, "/","", 0); setcookie( "id", "", time()- 60, "/","", 0); ?>
در این قسمت یک Eventرا در yii ایجاد میکنیم.برای نشان دادن eventدر action ها به داده نیاز داریم.
گام اول یک دیتابیس بسازید.دیتابیس میتواند به دوشکل ساخته شود:
در ترمینال لینوکس دستورmysql -u root –p را اجراکنید.
یک دیتابیس با کدCREATE DATABASE بسازید.
گام دوم—کانکشن دیتابیس را در فایلconfig/db.php پیکربندی کنید.پیکربندی زیر برای داده هایی است که اخیرادر سیستم استفاده شده:
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
گام سوم—داخل پوشه اصلی این را اجراکنید (./yii migrate/create test_table).این فرماان یک مهاجرت دیتابیس برای مدیریت پایگاه داده ایجاد میکند.مهاجرت فایل باید در پوشهmigrations ودرپوشه اصلی پروژه ظاهر شود.
گام چهارم—فایل migration (m160106_163154_test_table.php in this case)رابه این شکل ویرایش کنید:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>مهاجرت بالا یک جدول به نامuser با این فیلد ها میسازد: id, name, and email همچنین یوزر ها نمایشی کمی را اضافه میکند.
گام پنجم—داخل پوشه اصلی پروژه دستور./yii migrate را برای اعمال کوچ به دیتابیس اجرا کنید.
گام ششم—اکنون مانیاز به ایجاد یک مدل برای جدولuser داریم.برای سادگی کار مااز GIIکه یک ابزار برای تولید کد است،استفاده میکنیم.این آدرس را در مرورگر باز کنیدhttp://localhost:8080/index.php?r=gii سپس روی کلید “Start” کلیک کنید ونام جدول وکلاس مدل را وارد کنید وبعد روی کلید “Preview” کلیک و بالاخره روی کلید“Generate” کلیک کنید.
متد

مدلMyUser در پوشه models ظاهر میشود.
فرض کنید که میخواهیم یک ایمیل به مدیر ارسال کنیم.هروقتی که یک کاربر در وب سایتمان ثبت نام میکند.
گام اول—فایل models/MyUser.php را به این شکل ویرایش کنید:
<?php
namespace app\models;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
const EVENT_NEW_USER = 'new-user';
public function init() {
// first parameter is the name of the event and second is the handler.
$this->on(self::EVENT_NEW_USER, [$this, 'sendMailToAdmin']);
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
public function sendMailToAdmin($event) {
echo 'mail sent to admin using the event';
}
}
?>درکد بالا مایک رویداد به نام “new-user” ایجاد کردیم.سپس در مند init() تابع sendMailToAdmin را به رویداد “new-user” اضافه کردیم الان باید این رویدادرا اجرا کنیم.
گام دوم—یک متد به نام actionTestEvent در SiteController ایجاد کنید:
public function actionTestEvent() {
$model = new MyUser();
$model->name = "John";
$model->email = "john@gmail.com";
if($model->save()) {
$model->trigger(MyUser::EVENT_NEW_USER);
}
}در کد بالا مایک کاربر را ایجاد کردیم و رویداد “new-user” اجراکردیم.
گام سوم— اکنون به آدرس http://localhost:8080/index.php?r=site/test-event بروید این خروجی را خواهیددید:

Cachingیک راه مناسب برای بهتر کردن کارایی اپلیکیشن شماست.مکانیسمCaching داده های استاتیک را در Cache ذخیره میکندو زمانیکه درخواست شد به آن کش مراجعه میکند.برروی سرور از کش برای ذخیره اطلاعات پایه استفاده میشود،مثل یک لیست از اخبار جدید.اما در کلاینت،ازHTTP caching برای نگهداری بیشتر صفحات اخیر که درکش مرورگر ذخیره شده، استفاده میشود.
گام اول یک دیتابیس بسازید.دیتابیس میتواند به دوشکل ساخته شود:
در ترمینال لینوکس دستورmysql -u root –p را اجراکنید.
یک دیتابیس با کدCREATE DATABASE بسازید.
گام دوم—کانکشن دیتابیس را در فایلconfig/db.php پیکربندی کنید.پیکربندی زیر برای داده هایی است که اخیرادر سیستم استفاده شده.
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
گام سوم—داخل پوشه اصلی این را اجراکنید (./yii migrate/create test_table).این فرماان یک مهاجرت دیتابیس برای مدیریت پایگاه داده ایجاد میکند.مهاجرت فایل باید در پوشهmigrations ودرپوشه اصلی پروژه ظاهر شود.
گام چهارم—فایل migration (m160106_163154_test_table.php in this case)رابه این شکل ویرایش کنید:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>مهاجرت بالا یک جدول به نامuser با این فیلد ها میسازد: id, name, and email همچنین یوزر ها نمایشی کمی را اضافه میکند.
گام پنجم—داخل پوشه اصلی پروژه دستور./yii migrate را برای اعمال کوچ به دیتابیس اجرا کنید.
گام ششم—اکنون مانیاز به ایجاد یک مدل برای جدولuser داریم.
برای سادگی کار مااز GIIکه یک ابزار برای تولید کد است،استفاده میکنیم.این آدرس را در مرورگر باز کنیدhttp://localhost:8080/index.php?r=gii سپس روی کلید “Start” کلیک کنید ونام جدول وکلاس مدل را وارد کنید وبعد روی کلید “Preview” کلیک و بالاخره روی کلید“Generate” کلیک کنید.

مدلMyUser در پوشه models ظاهر میشود
Data caching به شما در ذخیره متغیر های PHP درکش وبازیابی آن برای آینده کمک میکند.
Data caching به کامپوننت های cache وابسته است.که معمولا بعنوان یک کامپوننت برنامه ثبت شده است.باید متد Yii::$app → cache را فراخوانی کنید.همچنین میتوانید کامپوننت های کش زیادی ثبت کنید.
Yiiذخیره سازهای cacheزیررا پشتیبانی میکند.
yii\caching\DbCache—-از یک جدول دیتابیس برای داده های گرفته شده استفاده میکند.باید یک جدول که در yii\caching\DbCache::$cacheTable مشخص شده ،ایجاد کنید.
yii\caching\ApcCache—-از افزونه PHP APC استفاده میکند.
yii\caching\FileCache —-از فایلها برای ذخیره داده کش شده استفاده میکند.
yii\caching\DummyCache—یک جا نگهدار کش رابرای زمانیکه هیچ کش واقعی وجودندارد تولید میکند.هدف این کامپوننتت ساده کردن کدهایی که برا ی چک کردن کش استفاده میکنند،است.
yii\caching\MemCache—از مکانیسم افزونهmemcache استفاده میکند.
yii\caching\WinCache—-ازافزونه Wincacheاستفاده میکند.
yii\redis\Cache—-یک کامپوننت کش برمبنای دیتابیسRedis ایجاد میکند.
yii\caching\XCache—از افزونه XCache استفاده میکند.
تمام کامپوننت های کش APIهای زیر راپشتیبانی میکنند.
یک مقدار داده ذخیره شده در کش برای همیشه باقی میماند مگر اینکه حذف شود.برای تغییر این وضعیت میتوانید یک پارامتر انقضا رازمانی که متد set() فراخوانی میشود ،تنظیم کنیم.
اکنون کامپوننت برنامهcacheرا به اپلیکیشن خود اضافه کنید.
گام اول—فایلconfig/web.php راویرایش کنید:
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>گام دوم—یک تابع جدبد به نامactionTestCache() به SiteController اضافه کنید:
public function actionTestCache() {
$cache = Yii::$app->cache;
// try retrieving $data from cache
$data = $cache->get("my_cached_data");
if ($data === false) {
// $data is not found in cache, calculate it from scratch
$data = date("d.m.Y H:i:s");
// store $data in cache so that it can be retrieved next time
$cache->set("my_cached_data", $data, 30);
}
// $data is available here
var_dump($data);
}گام سوم—به آدرسhttp://localhost:8080/index.php?r=site/test-cache بروید وخروجی زیر راببینید:

گام چهارم—اگر صفحه را دوباره اجراکنید،متوجه خواهید شد که تاریخ تغییر نکرده است.مقدار تاریخ کش شده است وتا30 ثانبه دیگر منقضی میشود:

Query caching به شما اجازه کش کردن نتیجه پرس وجوی یک دیتابیس را میدهد. Query caching به یک کانکشن دیتابیس وکامپوننت cacheنیازدارد.
گام اول—یک متد به نام actionQueryCaching() به اضافهSiteController کنید:
public function actionQueryCaching() {
$duration = 10;
$result = MyUser::getDb()->cache(function ($db) {
return MyUser::find()->count();
}, $duration);
var_dump($result);
$user = new MyUser();
$user->name = "cached user name";
$user->email = "cacheduseremail@gmail.com";
$user->save();
echo "==========";
var_dump(MyUser::find()->count());
}در کد بالا ما query دیتابیس را کش کردیم و یک کاربر جدید ایجاد کردیم وان را نشان دادیم.
گام دوم—به آدرسhttp://localhost:8080/index.php?r=site/query-caching وصفحه را رفرش کنید:

زمانیکه صفحه را برای اولین استفاده باز میکینم،ما queryدیتابیس را کش کرده ونمایش میدهیم ووقتی که صفحه دوباره بارگزاری شود،نتیجه کش شده queryهمان خواهد شد.
شما میتوانید کش را در کنسول باکد های زیر فراخوانی کنید:
yii cache—کامپوننت های کش موجود رانشان میدهد.
yii cache/flush cache1 cache2 cache3—کامپوننت های کش1 و2و3 را نشان میدهد.
yii cache/flush-all—تمام کامپوننت های کش را نشان میدهد.
گام سوم—داخل پوشه اصلی پروژه این فرمان را اجراکنید: ./yii cache/flush-all.

Yiiیک فریم ورک کاملا قایل شخصی سازی و گسترش است.باکمک این فریم ورک شما میتوانید انواع پیام های مختلف راثبت کنید.
برای ثبت یک پبام باید این متدهارافراخوانی کنید:
متدهای بالا پیام هارادر دسته بندی های مختلف ذخیره میکنند.آنها تابع های زیر را به اشتراک میگذارند
function ($message, $category = ‘application’)
where –
پیامی که باید ذخیره شود—$message
$category—دسته بندی پیام
یک راه ساده وراحت برا ی نام گذاری طرح ها استفاده ازثابت__METHOD__ است
Yii::info('this is a log message', __METHOD__);یکlog target مثالی از کلاسyii\log\Target است.که تمام پیام ها را دسته بندی ها فیلتر میکندو آنهارا به یک فایل خروجی میفرستدمثل:دیتابیس یا ایمیل
گام اول—شما میتوانیدLogهای چندتایی رابه این شکل ثبت کنید:
return [ // the "log" component is loaded during bootstrapping time 'bootstrap' => ['log'], 'components' => [ 'log' => [ 'targets' => [ [ 'class' => 'yii\log\DbTarget', 'levels' => ['error', 'warning', 'trace', 'info'], ], [ 'class' => 'yii\log\EmailTarget', 'levels' => ['error', 'warning'], 'categories' => ['yii\db\*'], 'message' => [ 'from' => ['log@mydomain.com'], 'to' => ['admin@mydomain.com', 'developer@mydomain.com'], 'subject' => 'Application errors at mydomain.com', ], ], ], ], ], ];
درکدبالا،دوهدف ثبت شدند.هدف اول تمام خطاها،هشدارها،نشانه ها وپیغام های اطلاعاتی را انتخاب ودر دیتابیس ذخیره میکند.
هدف دوم تمام پیغام های خطاوهشدار را به ایمیل مدییر ارسال میکند.
Yii ، log targets داخلی زیر را پشتیبانی میکند.
بطور پیش فرض فرمت پیام هابه این شکل است:
Timestamp [IP address][User ID][Session ID][Severity Level][Category] Message Text
گام دوم—برای سفارشی کردن این قالب باید خصوصیتyii\log\Target::$prefix را پیکربندی کنید:
[
'class' => 'yii\log\FileTarget',
'prefix' => function ($message) {
$user = Yii::$app->has('user', true) ? Yii::$app->get('user') :
'undefined user';
$userID = $user ? $user->getId(false) : 'anonym';
return "[$userID]";
}
]درکدبالاsnippet یک log target را به پیشوند تمام پیام هایuserID جاری اضافه میکند.
بطور پیش فرض پیام ها شامل مقدارهایی از متغیر های سراسری زیر هستند:
$_GET, $_POST, $_SESSION, $_COOKIE, $_FILES, and $_SERVER
برای ویرایش این قالب باید خصوصیت yii\log\Target::$logVars را بانام متغیرهایی که میخواهید اضافه شود پیکربندی کنید.
تمام پیام ها در یک آرایه بوسیلهlogger object نگهداری میشوند. logger object پیام های ثبت شده را هرزمانیکه آرایه عددی ازپیام هارا برمیگرداند(پیشفرض:1000) به targetها میفرستد.
گام سوم—برای سفارشی کردن این اعداد باید خصوصیت flushInterval را فراخوانی کنید:
return [ 'bootstrap' => ['log'], 'components' => [ 'log' => [ 'flushInterval' => 50, // default is 1000 'targets' => [...], ], ], ];
حتی وقتی که شیlogger پیام هارا به log targets میفرستد.درهمان لحظه خروجی گرفته نمیشود.خروجی زمانیکه log target عدد پیا مرا برمیگرداند گرفته میشود.
گام چهارم— برای سفارشی کردن این اعداد باید خصوصیت exportInterval را فراخوانی کنید:
[ 'class' => 'yii\log\FileTarget', 'exportInterval' => 50, // default is 1000 ]
گام پنجم—-حالا فایل config/web.php را به این شکل ویرایش کنید:
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => []
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>گام ششم—سپس یک تابع به نام actionLog() در SiteController ایجاد کنید:
public function actionLog() {
Yii::trace('trace log message');
Yii::info('info log message');
Yii::warning('warning log message');
Yii::error('error log message');
}در کدبالا ما چهار پیام از بخش های مختلف را به فایل های Log اضافه کردیم.
گام هفتم—به آدرس http://localhost:8080/index.php?r=site/log بروید پیام مورد نظر داخل پوشه app/runtime/logs directory در فایل app.log ظاهر خواهد شد.

Yiiیک فریم ورک کاملا قایل شخصی سازی و گسترش است.باکمک این فریم ورک شما میتوانید انواع پیام های مختلف راثبت کنید.
برای ثبت یک پبام باید این متدهارافراخوانی کنید:
متدهای بالا پیام هارادر دسته بندی های مختلف ذخیره میکنند.آنها تابع های زیر را به اشتراک میگذارند:
function ($message, $category = ‘application’)
where –
پیامی که باید ذخیره شود—$message
$category—دسته بندی پیام
یک راه ساده وراحت برا ی نام گذاری طرح ها استفاده ازثابت__METHOD__ است
Yii::info('this is a log message', __METHOD__);یکlog target مثالی از کلاسyii\log\Target است.که تمام پیام ها را دسته بندی ها فیلتر میکندو آنهارا به یک فایل خروجی میفرستدمثل:دیتابیس یا ایمیل
گام اول—شما میتوانیدLogهای چندتایی رابه این شکل ثبت کنید:
return [ // the "log" component is loaded during bootstrapping time 'bootstrap' => ['log'], 'components' => [ 'log' => [ 'targets' => [ [ 'class' => 'yii\log\DbTarget', 'levels' => ['error', 'warning', 'trace', 'info'], ], [ 'class' => 'yii\log\EmailTarget', 'levels' => ['error', 'warning'], 'categories' => ['yii\db\*'], 'message' => [ 'from' => ['log@mydomain.com'], 'to' => ['admin@mydomain.com', 'developer@mydomain.com'], 'subject' => 'Application errors at mydomain.com', ], ], ], ], ], ];
درکدبالا،دوهدف ثبت شدند.هدف اول تمام خطاها،هشدارها،نشانه ها وپیغام های اطلاعاتی را انتخاب ودر دیتابیس ذخیره میکند.
هدف دوم تمام پیغام های خطاوهشدار را به ایمیل مدییر ارسال میکند.
Yii ، log targets داخلی زیر را پشتیبانی میکند.
بطور پیش فرض فرمت پیام هابه این شکل است:
Timestamp [IP address][User ID][Session ID][Severity Level][Category] Message Text
گام دوم—برای سفارشی کردن این قالب باید خصوصیتyii\log\Target::$prefix را پیکربندی کنید:
[
'class' => 'yii\log\FileTarget',
'prefix' => function ($message) {
$user = Yii::$app->has('user', true) ? Yii::$app->get('user') :
'undefined user';
$userID = $user ? $user->getId(false) : 'anonym';
return "[$userID]";
}
]درکدبالاsnippet یک log target را به پیشوند تمام پیام هایuserID جاری اضافه میکند.
بطور پیش فرض پیام ها شامل مقدارهایی از متغیر های سراسری زیر هستند:
$_GET, $_POST, $_SESSION, $_COOKIE, $_FILES, and $_SERVER
برای ویرایش این قالب باید خصوصیت yii\log\Target::$logVars را بانام متغیرهایی که میخواهید اضافه شود پیکربندی کنید.
تمام پیام ها در یک آرایه بوسیلهlogger object نگهداری میشوند. logger object پیام های ثبت شده را هرزمانیکه آرایه عددی ازپیام هارا برمیگرداند(پیشفرض:1000) به targetها میفرستد.
گام سوم—برای سفارشی کردن این اعداد باید خصوصیت flushInterval را فراخوانی کنید:
return [ 'bootstrap' => ['log'], 'components' => [ 'log' => [ 'flushInterval' => 50, // default is 1000 'targets' => [...], ], ], ];
حتی وقتی که شیlogger پیام هارا به log targets میفرستد.درهمان لحظه خروجی گرفته نمیشود.خروجی زمانیکه log target عدد پیا مرا برمیگرداند گرفته میشود.
گام چهارم— برای سفارشی کردن این اعداد باید خصوصیت exportInterval را فراخوانی کنید:
[ 'class' => 'yii\log\FileTarget', 'exportInterval' => 50, // default is 1000 ]
گام پنجم—-حالا فایل config/web.php را به این شکل ویرایش کنید:
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => []
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>گام ششم—سپس یک تابع به نام actionLog() در SiteController ایجاد کنید:
public function actionLog() {
Yii::trace('trace log message');
Yii::info('info log message');
Yii::warning('warning log message');
Yii::error('error log message');
}در کدبالا ما چهار پیام از بخش های مختلف را به فایل های Log اضافه کردیم.
گام هفتم—به آدرس http://localhost:8080/index.php?r=site/log بروید پیام مورد نظر داخل پوشه app/runtime/logs directory در فایل app.log ظاهر خواهد شد.

Yiiیک فریم ورک کاملا قایل شخصی سازی و گسترش است.باکمک این فریم ورک شما میتوانید انواع پیام های مختلف راثبت کنید.
برای ثبت یک پبام باید این متدهارافراخوانی کنید:
متدهای بالا پیام هارادر دسته بندی های مختلف ذخیره میکنند.آنها تابع های زیر را به اشتراک میگذارند:
function ($message, $category = ‘application’)
where –
پیامی که باید ذخیره شود—$message
$category—دسته بندی پیام
یک راه ساده وراحت برا ی نام گذاری طرح ها استفاده ازثابت__METHOD__ است
Yii::info('this is a log message', __METHOD__);یکlog target مثالی از کلاسyii\log\Target است.که تمام پیام ها را دسته بندی ها فیلتر میکندو آنهارا به یک فایل خروجی میفرستدمثل:دیتابیس یا ایمیل
گام اول—شما میتوانیدLogهای چندتایی رابه این شکل ثبت کنید:
return [ // the "log" component is loaded during bootstrapping time 'bootstrap' => ['log'], 'components' => [ 'log' => [ 'targets' => [ [ 'class' => 'yii\log\DbTarget', 'levels' => ['error', 'warning', 'trace', 'info'], ], [ 'class' => 'yii\log\EmailTarget', 'levels' => ['error', 'warning'], 'categories' => ['yii\db\*'], 'message' => [ 'from' => ['log@mydomain.com'], 'to' => ['admin@mydomain.com', 'developer@mydomain.com'], 'subject' => 'Application errors at mydomain.com', ], ], ], ], ], ];
درکدبالا،دوهدف ثبت شدند.هدف اول تمام خطاها،هشدارها،نشانه ها وپیغام های اطلاعاتی را انتخاب ودر دیتابیس ذخیره میکند.
هدف دوم تمام پیغام های خطاوهشدار را به ایمیل مدییر ارسال میکند.
Yii ، log targets داخلی زیر را پشتیبانی میکند.
بطور پیش فرض فرمت پیام هابه این شکل است:
Timestamp [IP address][User ID][Session ID][Severity Level][Category] Message Text
گام دوم—برای سفارشی کردن این قالب باید خصوصیتyii\log\Target::$prefix را پیکربندی کنید:
[
'class' => 'yii\log\FileTarget',
'prefix' => function ($message) {
$user = Yii::$app->has('user', true) ? Yii::$app->get('user') :
'undefined user';
$userID = $user ? $user->getId(false) : 'anonym';
return "[$userID]";
}
]درکدبالاsnippet یک log target را به پیشوند تمام پیام هایuserID جاری اضافه میکند.
بطور پیش فرض پیام ها شامل مقدارهایی از متغیر های سراسری زیر هستند:
$_GET, $_POST, $_SESSION, $_COOKIE, $_FILES, and $_SERVER
برای ویرایش این قالب باید خصوصیت yii\log\Target::$logVars را بانام متغیرهایی که میخواهید اضافه شود پیکربندی کنید.
تمام پیام ها در یک آرایه بوسیلهlogger object نگهداری میشوند. logger object پیام های ثبت شده را هرزمانیکه آرایه عددی ازپیام هارا برمیگرداند(پیشفرض:1000) به targetها میفرستد.
گام سوم—برای سفارشی کردن این اعداد باید خصوصیت flushInterval را فراخوانی کنید:
return [ 'bootstrap' => ['log'], 'components' => [ 'log' => [ 'flushInterval' => 50, // default is 1000 'targets' => [...], ], ], ];
حتی وقتی که شیlogger پیام هارا به log targets میفرستد.درهمان لحظه خروجی گرفته نمیشود.خروجی زمانیکه log target عدد پیا مرا برمیگرداند گرفته میشود.
گام چهارم— برای سفارشی کردن این اعداد باید خصوصیت exportInterval را فراخوانی کنید:
[ 'class' => 'yii\log\FileTarget', 'exportInterval' => 50, // default is 1000 ]
گام پنجم—-حالا فایل config/web.php را به این شکل ویرایش کنید:
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => []
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
گام ششم—سپس یک تابع به نام actionLog() در SiteController ایجاد کنید:
public function actionLog() {
Yii::trace('trace log message');
Yii::info('info log message');
Yii::warning('warning log message');
Yii::error('error log message');
}در کدبالا ما چهار پیام از بخش های مختلف را به فایل های Log اضافه کردیم.
گام هفتم—به آدرس http://localhost:8080/index.php?r=site/log بروید پیام مورد نظر داخل پوشه app/runtime/logs directory در فایل app.log ظاهر خواهد شد.

I18N (Internationalization) پروسه طراحی یک برنامه است که برای زبان های مختلف درست میشود. فریم ورک yii طیف وسیعی از خصوصیات I18N رابه همراه خود دارد.
Locale مجموعه ای از پارامتر هاست که زبان و کشور کاربر را مشخص میکند.برای مثال ،en-US مخفف English locale و United Statesاست . Yii دو نوع زبان را پشتیبانی میکند:زبان منبع وزبان هدف. زبان منبع زبانی است که تمام متون برنامه با آن نوشته شده است.زبان هدف زبانی است که برای نمایش محتوا به کاربران استفاده میشود.
کامپوننت ترجمه پیام ،متن منبع رابه زبان هدف تبدیل میکند،برای این کار سرویس ترجمه باید متن منبع را جستجو کند.
برای استفاده از سرویس ترجمه باید:
گام اول—متدYii::t() به این شکل استفاده میشود:
echo \Yii::t('app', 'This is a message to translate!');در کدبالا’app’ مخفف دسته بندی پیام است.
گام دوم—حالا،فایل config/web.php را ویرایش کنید:
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'i18n' => [
'translations' => [
'app*' => [
'class' => 'yii\i18n\PhpMessageSource',
'fileMap' => [
'app' => 'app.php'
],
],
],
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => [],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
// set target language to be Russian
'language' => 'ru-RU',
// set source language to be English
'sourceLanguage' => 'en-US',
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>در کد بالا ما زبان منبع و زبان هدف راتعیین کردیم. همچنین یک پیام منبع با yii\i18n\PhpMessageSource ساختیم.
الگوی(app*) تمام پیام های دسته بندی ها را با برنامه ای که باید ترجمه شود با یک پیام منبع ویژه نشان میدهد.در پیکربندی بالا،تمام ترجمه های روسی در فایل /ru-RU/app.php قرارخواهند گرفت.
گام سوم—اکنون،یک پوشه به نام messages/ru-RU داخل پوشهru-RU بسازید و فایلی به نام app.phpدر آن قراردهید این فایل تمام ترجمه های EN → RU را نگه می دارد.
<?php
return [
‘This is a string to translate!’ => ‘Эта строка для перевода!’
];
?>
گام چهارم—یک تابع به نامactionTranslation() داخلSiteController ایجاد کنید:
public function actionTranslation() {
echo \Yii::t(‘app’, ‘This is a string to translate!’);
}
گام پنجم—به آدرسhttp://localhost:8080/index.php?r=site/translation بروید این خروجی را خواهید دید:

پیام به زبان روسی همانطور که تنظیم کرده بودیم ترجمه شد. مامیتوانیم بطور داینامیک زبان برنامه را تغییر دهیم.
گام ششم—متد actionTranslation() را ویرایش کنید:
public function actionTranslation() {
\Yii::$app->language = ‘en-US’;
echo \Yii::t(‘app’, ‘This is a string to translate!’);
}
اکنون پیام به زبان انگلیسی است:

گام هفتم—در پیام ترجمه شده شما میتوانید یک یا چند پارامتر اضافه کنید:
public function actionTranslation() {
$username = 'Vladimir';
// display a translated message with username being "Vladimir"
echo \Yii::t('app', 'Hello, {username}!', [
'username' => $username,
]), "<br>";
$username = 'John';
// display a translated message with username being "John"
echo \Yii::t('app', 'Hello, {username}!', [
'username' => $username,
]), "<br>";
$price = 150;
$count = 3;
$subtotal = 450;
echo \Yii::t('app', 'Price: {0}, Count: {1}, Subtotal: {2}', [$price, $count, $subtotal]);
}
خروجی:

شما میتونید تمام یک اسکریپت را ترجمه کنید.بجای ترجمه تک تک پیام ها.برای مثال اگر زبان ru-RU هدف باشد و بخواهید فایل views/site/index.php را ترجمه کنید،باید viewرا ترجمه کنید ودرپوشه views/site/ru-RU directoryقرار دهید.
گام هشتم—-پوشهviews/site/ru-RU را ایجاد کنید.سپس در پوشهru-RU یک فایل به نامindex.php باکدزیر ایجاد کنید:
<?php /* @var $this yii\web\View */ $this->title = 'My Yii Application'; ?> <div class = "site-index"> <div class = "jumbotron"> <h1>Добро пожаловать!</h1> </div> </div>
گام نهم—زبان هدفru-RU است.
پس به آدرس http://localhost:8080/index.php?r=site/indexبروید صفحه راباترجمه روسی خواهید دید:

وقتی شما داده های زیادی برای نمایش در یک صفحه دارید، باید آن را در صفحات چندتایی نمایش دهید.این روش صفحه بندی(pagination)نامیده میشود.
برای نمایش صفحه بندی درaction به داده نیاز داریم.
گام اول—یک دیتابیس جدید بسازید،دیتابیس میتواند به دو روش آماده شود:
در ترمینال لینوکس دستورmysql -u root –p را اجراکنید.
یک دیتابیس با کدCREATE DATABASE بسازید.
گام دوم—کانکشن دیتابیس را در فایلconfig/db.php پیکربندی کنید.پیکربندی زیر برای داده هایی است که اخیرادر سیستم استفاده شده:
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
گام سوم—داخل پوشه اصلی این را اجراکنید (./yii migrate/create test_table).این فرماان یک مهاجرت دیتابیس برای مدیریت پایگاه داده ایجاد میکند.مهاجرت فایل باید در پوشهmigrations ودرپوشه اصلی پروژه ظاهر شود.
گام چهارم—فایل migration (m160106_163154_test_table.php in this case)رابه این شکل ویرایش کنید:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>مهاجرت بالا یک جدول به نامuser با این فیلد ها میسازد: id, name, and email همچنین یوزر ها نمایشی کمی را اضافه میکند.
گام پنجم—داخل پوشه اصلی پروژه دستور./yii migrate را برای اعمال کوچ به دیتابیس اجرا کنید.
گام ششم—اکنون مانیاز به ایجاد یک مدل برای جدولuser داریم.برای سادگی کار مااز GIIکه یک ابزار برای تولید کد است،استفاده میکنیم.این آدرس را در مرورگر باز کنید http://localhost:8080/index.php?r=gii سپس روی کلید “Start” کلیک کنید ونام جدول وکلاس مدل را وارد کنید وبعد روی کلید “Preview” کلیک و بالاخره روی کلید“Generate” کلیک کنید.

مدلMyUser در پوشه models ظاهر میشود.
گام اول—یک متد actionPagination را به SiteController اضافه کنید:
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset)
->limit($pagination->limit)
->all();
return $this->render('pagination', [
'models' => $models,
'pagination' => $pagination,
]);
}گام دوم—یک فایلviewبه نام pagination.php داخل پوشهviews/site ایجاد کنید:
<?php use yii\widgets\LinkPager; ?> <?php foreach ($models as $model): ?> <?= $model->id; ?> <?= $model->name; ?> <?= $model->email; ?> <br/> <?php endforeach; ?> <?php // display pagination echo LinkPager::widget([ 'pagination' => $pagination, ]); ?>
حالا به آدرسhttp://localhost:8080/index.php?r=site/pagination بروید.ویجت pagination را خواهید دید:

برای نمایش داده در یک فرمت قابل خواندن،میتوانید لز کامپوننت formatter اپلیکیشن استفاده کنید.
گام اول—متدactionFormatter را بهSiteController اضافه کنید.
public function actionFormatter(){
return $this->render('formatter');
}درکد بالا،ماformatter view را رندر یا اجراکردیم.
گام دوم—اکنون یک فایلviewبه نامformatter.php داخل پوشهviews/site ایجاد کنید:
<?php
$formatter = \Yii::$app->formatter;
// output: January 1, 2016
echo $formatter->asDate('2016-01-01', 'long'),"<br>";
// output: 51.50%
echo $formatter->asPercent(0.515, 2),"<br>";
// output: <a href = "mailto:test@test.com">test@test.com</a>
echo $formatter->asEmail('test@test.com'),"<br>";
// output: Yes
echo $formatter->asBoolean(true),"<br>";
// output: (Not set)
echo $formatter->asDate(null),"<br>";
?>گام سوم—به آدرس http://localhost:8080/index.php?r=site/formatter بروید،خروجی را به این شکل خواهید دید:

کامپوننت formatter فرمت های زیر را که مربوط به تاریخ وساعت است پشتیبانی میکند:
Output format Example
date January 01, 2016
time 16:06
datetime January 01, 2016 16:06
timestamp 1512609983
relativeTime 1 hour ago
duration 5 minutes
گام چهارم—formatter view را به این شکل ویرایش کنید:
<?php
$formatter = \Yii::$app->formatter;
echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>";
echo $formatter->asTime(date("Y-m-d")),"<br>";
echo $formatter->asDatetime(date("Y-m-d")),"<br>";
echo $formatter->asTimestamp(date("Y-m-d")),"<br>";
echo $formatter->asRelativeTime(date("Y-m-d")),"<br>";
?>گام پنجم— به آدرس http://localhost:8080/index.php?r=site/formatter بروید،خروجی را به این شکل خواهید دید:

چهار فرمت میانبر تاریخ وجوددارد: short, medium, long, and full
گام اول— formatter view رابه این شکل ویرایش کنید:
<?php
$formatter = \Yii::$app->formatter;
echo $formatter->asDate(date('Y-m-d'), 'short'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'medium'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'full'),"<br>";
?>گام دوم—- به آدرس http://localhost:8080/index.php?r=site/formatter بروید،خروجی را به این شکل خواهید دید:

کامپوننت formatter فرمت های زیر را که مربوط به اعداد است پشتیبانی میکند:
Output format Example
integer 51
decimal 105.51
percent 51%
scientific 1.050000E+2
currency $105
size 105 bytes
shortSize 105 B
گام اول— formatter view رابه این شکل ویرایش کنید:
<?php $formatter = \Yii::$app->formatter; echo Yii::$app->formatter->asInteger(105),"<br>"; echo Yii::$app->formatter->asDecimal(105.41),"<br>"; echo Yii::$app->formatter->asPercent(0.51),"<br>"; echo Yii::$app->formatter->asScientific(105),"<br>"; echo Yii::$app->formatter->asCurrency(105, "$"),"<br>"; echo Yii::$app->formatter->asSize(105),"<br>"; echo Yii::$app->formatter->asShortSize(105),"<br>"; ?>
گام دوم— به آدرس http://localhost:8080/index.php?r=site/formatter بروید،خروجی را به این شکل خواهید دید:

Yiiهمچنین فرمت های زیررا پشتیبانی میکند.
Text—مقدار آن HTML-encoded است.
Raw—مقدار خروجی بعنوان”is” می آید.
Paragraphs—مقدار آن بعنوان متن های HTML که داخل تگ”p” قرار دارد.
Ntext—مقدار آن بعنوان یک متن HTML ساده که خط های جدیدش به line breaks تبدیل میشود.
Html— مقدار آن با استفاده از HtmlPurifier برای جلوگیری از حملات XSS پالایش میشود.
Image—مقدار آن بعنوان یک تگ image قالب بندی میشود.
Boolean—مقدار آن بعنوان یک متغیر Boolean قالب بندی میشود.
url— مقدار آن بعنوان یک لینک قالب بندی میشود.
Email— مقدار آن بعنوان یک لینک mailto قالب بندی میشود.
Formatter ممکن است از مکان فعال جاری برای مشخص کردن چگونگی فرمت یک مقداربرای یک کشور خاص استفاده کند.
مثال زیر چگونگی فرمت تاریخ برای مکان های مختلف را نشان می دهد:
<?php
Yii::$app->formatter->locale = 'ru-RU';
echo Yii::$app->formatter->asDate('2016-01-01'); // output: 1 января 2016 г.
Yii::$app->formatter->locale = 'de-DE';
// output: 1. Januar 2016
echo Yii::$app->formatter->asDate('2016-01-01');
Yii::$app->formatter->locale = 'en-US';
// output: January 1, 2016
echo Yii::$app->formatter->asDate('2016-01-01');
?>کنترلرها در اپلیکیشن های تحت وب باید از طریق پوشهyii\web\Controller یاکلاس های زیرمجموعه گسترش داده شود.
درConsole application باید ازپوشهyii\console\Controller یاکلاس های زیرمجموعه اش گسترش یابد.
بگذارید برای مثال یک کنترلر در پوشهcontrollers بسازیم.
گام اول—داخل پوشهcontrollers یک فایل بانام ExampleController.php با کد زیر بسازید:
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController";
return $this->render("example",[
'message' => $message
]);
}
}
?>گام دوم—یک view برای مثال در پوشهviews/example بسازید داخل آن پوشه یک فایل به نامexample.php باکد زیر بسازید:
<?php echo $message; ?>
هربرنامه ای یک کنترلر پیش فرض دارد.در برنامه های تحت وب سایت همان کنترلر است ودر console applicationshکنترلر پیش فرضHelpاست.بنابراین زمانی که آدرس http://localhost:8080/index.php بازشود،کنترلر سایت درخواست رامدیریت میکند.همچنین میتوانید کنترلر پیش فرض رادر پیکربندی برنامه تغیییر دهید.
این کد رادرنظر بگیرید:
'default Route' => 'main'
گام سوم–کدزیررادر فایلconfig/web.php اضافه کنید:
<?php
$paramS = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
//changing the default controller
'defaultRoute' => 'example',
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>گام چهارم—این آدرس رادر مرورگر خودوارد کنیدhttp://localhost:8080/index.php ،می بینید که controler پیش فرضExample controllerاست.

نکته—آی دی کنترلرباید شامل حروف کوچک انگلیسی،عدد،/،خط فاصله وزیرخط باشد.
برای تبدیلController IDبه نام Controller class باید کارهای زیر را انجام دهید:
مثالها:
صفحه در پوشهapp\controllers\PageController دخیره میشود.
مقاله درapp\controllers\PostArticleController دخیره میشود.
مقاله کاربر درapp\controllers\user\PostArticleController دخیره میشود.
مقاله کاربر وبلاگ درapp\controllers\userBlogs\PostArticleController ذخیره می شود.
درخواست هایی که با شی yii\web\Request نشان داده میشوند،که اطلاعاتی درباره سربرگ های HTTP
پارامتر های درخواست،کوکی هاوغیره را فراهم میکند.
متدget() وpost() پارمتر های درخواست را از کامپوننت requestبرمیگردانند.
$req = Yii::$app->request;
/*
* $get = $_GET;
*/
$get = $req->get();
/*
* if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = null;
* }
*/
$id = $req->get('id');
/*
* if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = 1;
* }
*/
$id = $req->get('id', 1);
/*
* $post = $_POST;
*/
$post = $req->post();
/*
* if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = null;
* }
*/
$name = $req->post('name');
/*
* if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = '';
* }
*/
$name = $req->post('name', '');گام اول—یک تابعactionTestGet رابهSiteController از قالب پایه برنامه اضافه کنید:
public function actionTestGet() {
var_dump(Yii::$app->request->get());
}گام دوم—اکنون به آدرسhttp://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome بروید این تصویر راخواهید دید.

برای دستیابی پارامتر های متدهای دیگر(PATCH, DELETE, etc) ازاین متداستفاده کنیدyii\web\Request::getBodyParam()
برای گرفتن متدHTTP از درخواست جاری،ازاین خصوصیت استفاده کنیدYii::$app→request→method
گام سوم—تابع actionTestGet با کد زیر ویرایش کنید.
public function actionTestGet() {
$req = Yii::$app->request;
if ($req->isAjax) {
echo "the request is AJAX";
}
if ($req->isGet) {
echo "the request is GET";
}
if ($req->isPost) {
echo "the request is POST";
}
if ($req->isPut) {
echo "the request is PUT";
}
}گام چهارم—به این آدرس برویدhttp://localhost:8080/index.php?r=site/test-get این تصویر راخواهید دید:

کامپوننت Requestخصوصیات زیادی را برای بررسی آدرس های درخواست شده فراهم میکند.
گام پنجم—تابعactionTestGet را به این شکل ویرایش کنید.
public function actionTestGet() {
//the URL without the host
var_dump(Yii::$app->request->url);
//the whole URL including the host path
var_dump(Yii::$app->request->absoluteUrl);
//the host of the URL
var_dump(Yii::$app->request->hostInfo);
//the part after the entry script and before the question mark
var_dump(Yii::$app->request->pathInfo);
//the part after the question mark
var_dump(Yii::$app->request->queryString);
//the part after the host and before the entry script
var_dump(Yii::$app->request->baseUrl);
//the URL without path info and query string
var_dump(Yii::$app->request->scriptUrl);
//the host name in the URL
var_dump(Yii::$app->request->serverName);
//the port used by the web server
var_dump(Yii::$app->request->serverPort);
}گام ششم—به این آدرس برویدhttp://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome این را خواهید دید:

گام هفتم—برای گرفتن اطلاعات سربرگ باید از این خصوصیت استفاده کنیدyii\web\Request::$headers وتابع actionTestGet را به این شکل ویرایش کنید:
public function actionTestGet() {
var_dump(Yii::$app->request->headers);
}گام هشتم— به آدرسhttp://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome بروید خروجی به این شکل خواهد بود:

برای گرفتن آدرس هاست وآی پی از دستگاه مشتری از خصوصیاتuserHost وuserIP استفاده کنید.
گام نهم—تابعactionTestGet رابه این شکل ویرایش کنید:
public function actionTestGet() {
var_dump(Yii::$app->request->userHost);
var_dump(Yii::$app->request->userIP);
}گام دهم—به آدرسhttp://localhost:8080/index.php?r=site/test-get بروید این راخواهید دید:

اگر در حال حاضر فرصت مطالعه این مقاله را ندارید، می توانید فایل PDF آن را دریافت کنید

related blogs
همیشه در کنار شما هستیم
برای توسعه کسب و کارتان ، تا انتها در کنار شما هستیم . بدون نگرانی به فکر پیشرفت باشید.


همیشه در کنار شما هستیم
برای توسعه کسب و کارتان ، تا انتها در کنار شما هستیم . بدون نگرانی به فکر پیشرفت باشید.
آکادمی ایراکد
مشاوره فنی و تخصصی رایگان
جهت دریافت خدمات مشاوره و یا سفارش طراحی سایت و اپلیکیشن، سئو و سایر خدمات شرکت فرم زیر را تکمیل نمایید.مشتاقانه پاسخگوی شما خواهیم بود
Comments
جای شما در میان برندهایی که به ما اعتماد کردند، خالیست
Our Customers






















Registration Form
آدرس دفتر مرکزی:
تهران ، جردن ، خیابان تابان غربی ، برج نور ، طبقه ۱
تهران ، میرداماد ، تقاطع نور و تابان غربی ، برج اداری تجاری نور ، طبقه ۱
فروش :
پشتیبانی :
همراه :
تمامی حقوق این وبسایت متعلق به شرکت ایراکد می باشد

Registration Form