ایراکد > آکادمی > آموزش طراحی سایت > رازهای سر به مهر برای شروع طراحی سایت + معرفی ابزارهای لازم



با رونق کسب و کار اینترنتی، طراحی سایت فروشگاهی به یک شغل بسیار محبوب و پر طرفدار در تمامی نقاط جهان تبدیل شده است. این موضوع باعث شده تا عده ای جذب این شغل بشوند و برای بدست آوردن مهارت در این زمینه اقدام کنند. طراحی سایت امروزه با پیشرفت سریع این رشته به سرعت در حال گسترش است و هر روز در حال تغییر و توسعه است. همیشه برای مخاطبانی که به طراحی سایت علاقه دارند سوالاتی از قبیل “برای یادگیری طراحی سایت به زبان ساده از کجا شروع کنم؟”، “مسیر درست شروع طراحی سایت کدام است؟”، “اول به سراغ کدام زبان بروم؟”، “استفاده از نرم افزار های آماده طراحی بهتر است یا کدنویسی؟” و بسیاری سوالات مشابه دیگر که در این مقاله سعی می کنیم تمامی سوالات شما پاسخ دهیم.
بهتر است بدانید که برای شروع طراحی سایت درست مثل شروع هر کار دیگری، نیازمند گذراندن برخی از پیش نیازها هستید. مثلا باید بتوانید تا حد ممکن به خوبی تایپ کنید، کار با نرم افزارهای مختلف را یاد داشته باشید، توانایی سرچ و کار کردن با اینترنت و از آن مهم تر، کار با کامپیوتر را داشته باشید. مورد مهم دیگر، آشنایی با زبان انگلیسی است. یکی دیگراز مهم ترین موارد موجود در لیست مهارتهای مورد طراح وب، آشنایی با CSS و HTML است. بایستی با این دو و البته حداقل یک زبان برنامه نویسی آشنا باشید. اغلب افراد با زبانهایی مثل جاوا اسکریپت یا PHP کار خود را آغاز میکنند. بهتر است برای موفقیت در حرفه طراحی سایت، با انواع برنامه های گرافیکی بویژه فتوشاپ نیز آشنا باشید.
بدون شک هر ساله شاهد تحول و تکامل و ظهور ترندهایی در حوزه طراحی سایت هستیم. برای آن که در دنیای طراحی سایت همانند حرفه ای ها عمل کنید در وهله ی اول بایستی با شناخت نیازهای روز کاربر و همسو شدن با آنها، جدیدترین تکنولوژی ها را در طراحی وب سایت به کار بگیرید. در سال 2024 با ورود هوش مصنوعی و ترندهای نوظهور دیگر در طراحی سایت، بستری فراهم شده است تا بتوان تجربه کاربری را به سطحی فراتر از قبل ارتقا داد. در این بخش می خواهیم به بررسی مهم ترین ترندها بپردازیم:
با توجه به این که دسترسی اینترنت از طریق دستگاه هایی همچون موبایل، تبلت، لپ تاپ امکان پذیر است طراحی واکنش گرا بهترین راهی است که می توان به طور خودکار چیدمان و عناصر وب سایت مطابق با اندازه صفحه نمایش دستگاه کاربر تنظیم نمود. اما از بهترین شیوه های پیاده سازی طراحی واکنش گرا می توان به استفاده از فریم ورک های CSS مانند Bootstrap یا Foundation ، طراحی سیال(Fluid Design) به منظور تغییر اندازه عناصر وب سایت متناسب با ابعاد صفحه نمایش،بهره مندی از تصاویر ریسپانسیو، تست و بهنیه سازی از طریق دستگاه های مختلف اشاره نمود.
از آن جایی که دنیای وب مملو از اطلاعات و محتوای بصری است، برای ایجاد فضایی کاربرپسند بهره مندی از طراحی مینمال می تواند به شما کمک کند تا سادگی و ظرافت را به دنیای شلوغ وب بیاورید. پرهیز از عناصر و المان های اضافی، استفاده از رنگ های خنثی و تایپوگرافی ساده و هم چنین استفاده از فضاهای سفید را می توان به عنوان برجسته ترین ویژگی های طراحی مینیمال به شمار آورد. گفتنی است با طراحی مینیمال می توان به افزایش تمرکز کاربر، بهبود بارگذاری صفحه، ایجاد حس مدرن و امروزی و قابلیت انعطاف با محتوای مختلف کمک نمود.
در حال حاضر هوش مصنوعی به عنوان قدرتمندترین تکنولوژی روز دنیا شناخته می شود. ورود هوش مصنوعی به دنیای طراحی سایت نقش موثری در شخصی سازی تجربه کاربری، افزایش تعامل و ارائه خدمات بهتر به مخاطبان دارد. گفته می شود این کاربردهای هوش مصنوعی در طراحی سایت است که بسیاری را به استفاده از این تکنولوژی وادار کرده است. چت بات ها، ارائه موتورهای جستجو هوشمند و ارائه محتوای مرتبط و متناسب با علایق و سلیقه کاربر از کاربردهای هوش مصنوعی در طراحی سایت به شمار می آید.
یکی از راه های خلاقانه برای جلب توجه مخاطبان طراحی متحرک است. با استفاده از میکرو انیمیشن،انیمیشن و ویدیو می توان مفاهیم پیچیده را به روشی ساده و قابل فهم به مخاطب منتقل کرد و محتوای وب سایت را جذاب تر نمود. هم چنین با طراحی متحرک تجربه کاربری روان تر و لذت بخش تر خواهد شد و نرخ تبدیل را به طرز قابل توجهی افزایش می یابد.
یکی از راه های موثر در افزایش رتبه وب سایت و جذب بازدیدکنندگان بیشتر، بهینه سازی موتور جستجو است. برای موفقیت در این راه نیاز است تا مطابق با فاکتورهای سئو عمل کنید. از مهمترین فاکتورهای سئو می توان به خلق محتوای باکیفیت،تحقیق کلمه کلیدی، ساختار وب سایت، لینک سازی، بهینه سازی فنی اشاره نمود.
در عرصه رقابت میان میلیونها وب سایت موجود، آن دسته از سایتهایی که با رعایت تمام نکات فنی و تخصصی طراحی شدهاند و مسیر یادگیری طراحی سایت در آنها بر اساس ویژگیهای محصول یا خدمات موردنظر، پیش رفته باشد، موفق به جذب حداکثری کاربران میشوند. هرکدام از مراحل و گام های طراحی سایت دارای ضرورت و اهمیت ویژه ای هستند. ساده انگاری درمورد هر کدام از این مراحل می تواند بر روی سایر مراحل طراحی نیز اثر منفی داشته باشد.

تحقیق و بررسی به منظور جمع آوری اطلاعات از شرکت یا کسب و کاری که می خواهید برای آن یک وب سایت را طراحی کنید، اولین مرحله از مراحل طراحی سایت است. در این مرحله باید در مورد کسب و کار مشتری، شناسایی بازار هدف و مشخص کردن هدف اصلی طراحی وب سایت اطلاعات جمع آوری کنید.
این مرحله به اندازه ای اهمیت دارد که اگر در تعیین هدف اصلی دچار اشتباهی شوید، ممکن است سایتی که طراحی می کنید، به درد هیچ کسی نخورد و کارآمدی نداشته باشد. پس از اینکه اطلاعات مورد نیاز برای طراحی سایت را به دست آوردید، سراغ برنامه ریزی بروید. با برنامه ریزی می توانید از هزینه های اضافی جلوگیری کنید و با در دست داشتن یک برنامه مشخص، مانند نقشه سایت شروع به طراحی سایت نمایید.
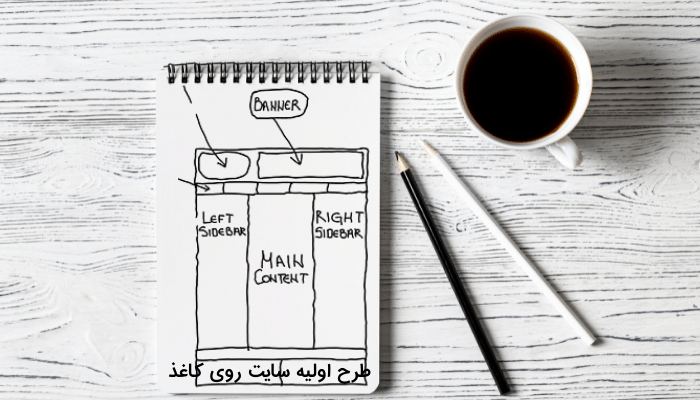
طرح گرافیکی اولیه سایت یا اسکچ نخستین مرحله از روند طراحی وبسایت است. در این گام از تمامی صفحات سایت مانند صفحه اصلی، درباره ما، تماس با ما، بلاگ و کلیه بخش های دیگر وبسایت، طراحی اولیه ای صورت گرفته و آنچه قرار است کاربر ببیند به تصویر کشیده میشود. سپس مدیر پروژه و کافرما روی این نمونه ها به توافق رسیده و مرحله اصلی طراحی آغاز میشود.
طراحی، سومین مرحله از مراحل طراحی سایت است که قالب کلی سایت و موارد اصلی مانند Header، ساختار منو، فوتر سایت و… مشخص می کند. در این قسمت چیزی که همواره طراحان سایت باید به آن توجه نمایند، برقراری ارتباط بین اجزای طراحی شده و کاربری سایت است. یک طراح سایت باید خلاق باشد و دقت کند که نباید طرح و فرمی را بدون هدف مشخص در سایت قرار دهید. همچنین در این مرحله باید قبل از شروع برنامه نویسی تمام موارد طراحی شده مانند فونت انتخاب شده، ظاهر آیکون و عکس ها و طرح کلی پروژه را به تایید مشتری برساند سپس سراغ مرحله بعد بروید.
باتوجه به سایت طراحی شده و نیاز مشتری، در این مرحله میتوان از روشهای مختلفی برای مدیریت سایت استفاده کرد. سیستمهای مدیریت محتوا مانند وردپرس و یا طراحی یک فریم ورک اختصاصی برنامهنویسی. تصمیمگیری در این بخش براساس هزینهها و نیاز مشتری صورت میگیرد.
تست سایت زمانی انجام میشود که شما آماده باشید مراحل طراحی سایت انجام شده را ارزیابی کنید. هنگامی که سایتتان کامل شد و تمام تصاویر و محتوای را روی آن قرار دادید، نوبت به تست سایت میرسد. تک تک صفحات سایت را به طور کامل تست کنید تا مطمئن شوید همهی لینکها کار میکنند. شما باید اطمینان حاصل کنید که سایت روی تمام دستگاهها و مرورگرها به درستی بارگزاری و اجرا میشود. برخی اشتباهات مثل یک اشتباه در کدگذاری ممکن است کوچک باشد ولی ایرادات بزرگی روی سایت ایجاد کند. این چنین اشکالاتی را هر چه زودتر پیدا کنید بهتر است تا اینکه بعد از تحویل سایت، باعث شکست آن شود. در نهایت بعد از تست صفحات، به توضیحات صفحات و متادیسکریپشنها را بررسی کنید تا عملکرد سایت در موتورهای جستجو به درستی انجام شود.
راه اندازی، آخرین مرحله از مراحل ساخت سایت به شمار میرود که جذابترین مرحلهی آن نیز هست. اگر سایتتان تمامی تستها را با موفقیت پشت سر گذاشته، وقت آن رسیده که سایت خود را راه اندازی کنید. این مرحله از مراحل ساخت یک سایت از ابتدا، بخش مورد علاقه هر کسی در مسیر طراحی سایت است؛ چون شما نتیجهی تمام زحماتتان را میخواهید به اجرا درآورید. از همان شروع کار انتظار نداشته باشید که همه چیز درست باشد؛ حتی بعد از تحویل سایت هم ممکن است مشکلاتی وجود داشته باشد و مجبور به تعمیر آنها شوید. میتوان گفت یک فرآیند طراحی سایت، یک فرآیند دائمی است که همیشه نیاز به تعمیر و نگهداری خواهد داشت.

برای طراحی سایت از کجا شروع کنیم؟ قطعا یادگیری طراحی سایت بدون کد نویسی سریع تر است. علاوه بر آن نیز شما می توانید در کمترین زمان تنها با ابزارهای آماده حرفه ای ترین سایت ها را بسازید و پس از آن که کد نویسی طراحی سایت را یاد گرفتید آن را برای خود شخصی سازی کنید. لذا تنها راه شروع طراحی سایت یادگیری سیستم های مدیریت محتوا مانند وردپرس و یا جوملا می باشد. این نرم افزار های سمت وب به شما کمک می کنند که در کمترین زمان ممکن سایت خود را به صورت حرفه ای و بدون کد نویسی بسازید. تقریبا می توان گفت که بیشتر از نیمی از سایت های جهان با وردپرس و بدون کد نویسی خاص نوشته شده اند. پس پیشنهاد ما برای افرادی که میخواهند طراحی سایت را سریع و بدون دردسر های کد نویسی یاد بگیرند یادگیری وردپرس می باشد.

برای حرفه ای شدن در خصوص طراحی سایت با کد نویسی شما باید چندین زبان کامپیوتری (البته آسان) را یاد بگیرید. البته طراحی سایت های حرفه ای واقعا به تنهایی امکان پذیر نیست و شما به احتمال زیاد نیاز پیدا خواهید کردن که با یک تیم کار کنید.
با یادگیری زبان های نشانه گذاری HTML و CSS شما این امکان را در اختیار خواهید داشت تا با طراحی صفحه های وب آشنا شوید. البته کمتر سایتی به صورت ایستا کاربری دارد؛ زیرا جمع زیادی از کاربران به سایت هایی علاقمند هستند که امکانات مختلفی را در اختیار آن ها قرار می دهد. پس در این میان زبان جاوا اسکریپت به عنوان یک زبان برنامه نویسی بسیار محبوب می تواند از روش های متفاوت برنامه نویسی در طراحی سایت پشتیبانی کند. و برای برنامه نویسی بسیاری از اپلیکیشن های گوشی همراه، انواع بازی های کامپیوتری و همچنین اپلیکیشن های دسکتاپ به کار گرفته شود. تا اینجا شما می توانید یک وب سایت را به راحتی طراحی کنید، اما در مراحل بعدی انجام طراحی سایت باید زیبایی ظاهر سایت را هم در نظر بگیرید.

قسمت ظاهری یک وبسایت یا همان فرانتاند، با استفاده از زبان نشانهگذاری HTML ایجاد میشود، در حقیقت اچ تی ام ال مانند اسکلت و چهارچوبهای یک وبسایت عمل میکند، فرقی نمیکند برنامهنویسی سمت سرور را با چه زبانی انجام دهید، شما در هر صورت باید آشنایی نسبتا کاملی با زبان HTML داشته باشید، بدون وجود اچ تی ام ال هیچ وبسایتی وجود نخواهد داشت! در خصوص یادگیری این زبان نگرانی نداشته باشید، چراکه اگر واقعا تلاش کنید چیزی در حدود 1 هفته زمان میبرد تا با اصول کلی این زبان آشنا شده و بتوانید نخستین صفحهی وب خود را ایجاد کنید.
پس از یادگیری HTML شما ملزم به یادگیری CSS هستید، CSS مخفف Cascading Style Sheets یکی دیگر از زبان های سمت کاربر بوده که با زبان HTML ترکیب شده و جلوه های ظاهری زیباتری به سایت می بخشد، بدون CSS سایت طراحی شده یک صفحه ساده و بی روح خواهد بود اما با ترکیب این دو زبان شما می توانید یک سایت بسیار زیبا طراحی کنید.

یکی از محبوبترین زبانهای برنامه نویسی که برای پویا کردن سایتها استفاده میشود، جاوا اسکریپت است. پس از یادگیری HTML و CSS پیشنهاد ما یادگیری زبان Javascript یا JS است، به زبان ساده JS تمامی نقطه ضعف های HTML و CSS را از بین می برد و نتیجه ترکیب این سه زبان یک صفحه قدرتمند، با قابلیت های جالب و بسیار زیبا خواهد بود! JS نوعی زبان سطح بالا، کامپایل درجا، و چندالگویی است که برای حرفه ای شدن در عرصه طراحی سایت ( Web Design ) قطعا باید به آن توجه ویژه ای داشته باشید، این زبان شباهت های بسیاری به زبان های چون #C و ++C دارد. می توان گفت جاوا اسکریپت هم یک زبان سمت کاربر یا Front-End است و هم یک زبان Back-End.

به کمک زبان سمت سرور اطلاعات بین مرورگر و سرور تبادل میشود برای مثال برای ثبت اطلاعات کاربر در دیتابیس از زبان سمت سرور استفاده میشود. در این میان PHP و ASP.NET دو زبان قدرتمند و محبوب در این زمینه هستند. که باید بعد از شناخت کامل، برای شروع طراحی سایت یکی از این دو را برای یادگیری انتخاب کنید. ما بنا به دلایلی همچون محبوبیت، سهولت یادگیری، متن باز بودن و… زبان php را به شما معرفی میکنیم. در پروژههای بزرگ تحت وب استفاده از یک زبان سمت سرور ضروری است. به همین دلیل سایتهای مطرحی مثل فیس بوک، ویکی پدیا و غیره در بک اند خود، از PHP استفاده میکنند.
امروزه با توجه به پیشرفت های تکنولوژی، برنامه نویسان می بایست برای جذابیت یک وب سایت با استفاده از بروزترین ابزارها کار ویرایشگری و طراحی را انجام دهند. که در این میان یکی از دو ابزار IDE و TEXT می تواند بسیار کاربر باشد. البته برای انجام نوشتن کدها نیز ادیتورهای به روزی وجود دارد. اما هنگامی که شما از نرم افزارهایی مانند Notepad برای کدنویسی استفاده کنید دیگر خبری از تشخیص دادن خطاها، رنگ گذاری کردن کلمات اصلی و کلیدی و بسیاری امکانات دیگر نیست. خوب است بدانید در طراحی سایت به کارگیری از نرم افزارهای گرافیکی مشهوری مانند Sketch می تواند بسیار کاربردی باشد.
در این مقاله ما سعی کردیم تا مسیر درست شروع طراحی سایت را به شما نشان دهیم. زبان های برنامه نویسی مختلفی برای بهتر شدن وجود دارد که در این مقاله به مهمترین و پر استفاده ترین زبان ها اشاره شد. امیدواریم که این مقاله برای به شما در این مسیر شیرین کمک کند تا بتوانید در این عرصه یک طراح موفق شوید. در صورتی که هرگونه سوالی در خصوص این مقاله، مسیر طراحی سایت و یا آموزش طراحی سایت دارید در بخش دیدگاه ها سوال خود را مطرح کنید.
اگر در حال حاضر فرصت مطالعه این مقاله را ندارید، می توانید فایل PDF آن را دریافت کنید

related blogs
همیشه در کنار شما هستیم
برای توسعه کسب و کارتان ، تا انتها در کنار شما هستیم . بدون نگرانی به فکر پیشرفت باشید.


همیشه در کنار شما هستیم
برای توسعه کسب و کارتان ، تا انتها در کنار شما هستیم . بدون نگرانی به فکر پیشرفت باشید.
آکادمی ایراکد
مشاوره فنی و تخصصی رایگان
جهت دریافت خدمات مشاوره و یا سفارش طراحی سایت و اپلیکیشن، سئو و سایر خدمات شرکت فرم زیر را تکمیل نمایید.مشتاقانه پاسخگوی شما خواهیم بود
Comments
جای شما در میان برندهایی که به ما اعتماد کردند، خالیست
Our Customers






















Registration Form
آدرس دفتر مرکزی:
تهران ، جردن ، خیابان تابان غربی ، برج نور ، طبقه ۱
تهران ، میرداماد ، تقاطع نور و تابان غربی ، برج اداری تجاری نور ، طبقه ۱
فروش :
پشتیبانی :
همراه :
تمامی حقوق این وبسایت متعلق به شرکت ایراکد می باشد

Registration Form