

متا تگ ها تکه هایی از کد هستند که به موتورهای جستجو اطلاعات مهمی در مورد صفحه وب شما می گویند، مانند نحوه نمایش آن در نتایج جستجو. آنها همچنین به مرورگرهای وب می گویند که چگونه آن را به بازدیدکنندگان نمایش دهند.
هر صفحه وب دارای متا تگ است، اما آنها فقط در کد HTML قابل مشاهده هستند. می توانید برای برخورداری از مزایای شرکت خدمات سئو با ما در تماس باشید.
در این راهنما، نحوه استفاده و نه استفاده از شش متا تگ مهم برای سئو را یاد خواهید گرفت:

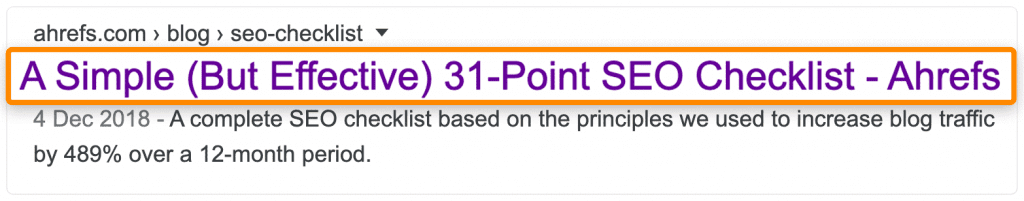
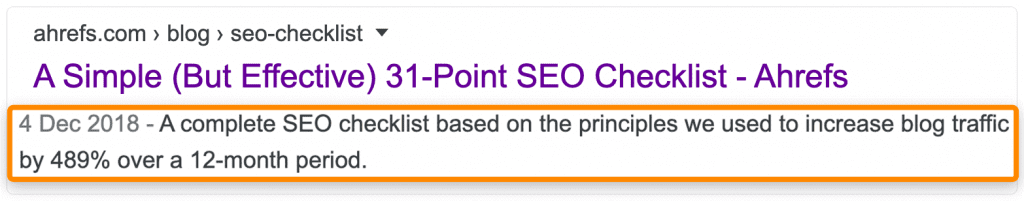
این عنوان صفحه ای است که گوگل و اکثر موتورهای جستجوی دیگر در نتایج جستجو نشان می دهند.

نکته: گوگل همیشه تگ عنوان را نشان نمی دهد. گاهی چیز دیگری را نشان می دهد.
چرا برای سئو مهم است؟
گوگل آن را به بهترین شکل توضیح می دهد:
عناوین برای اینکه کاربران بینشی سریع از محتوای یک نتیجه و چرایی مرتبط بودن آن با جستارشان داشته باشند بسیار مهم هستند. این اغلب اطلاعات اولیه ای است که برای تصمیم گیری بر روی نتیجه مورد استفاده قرار می گیرد، بنابراین استفاده از عناوین با کیفیت بالا در صفحات وب بسیار مهم است.
بهترین شیوه ها
کد زیر را در قسمت <head> صفحه خود قرار دهید:
<title>This is the title of the page.</title>
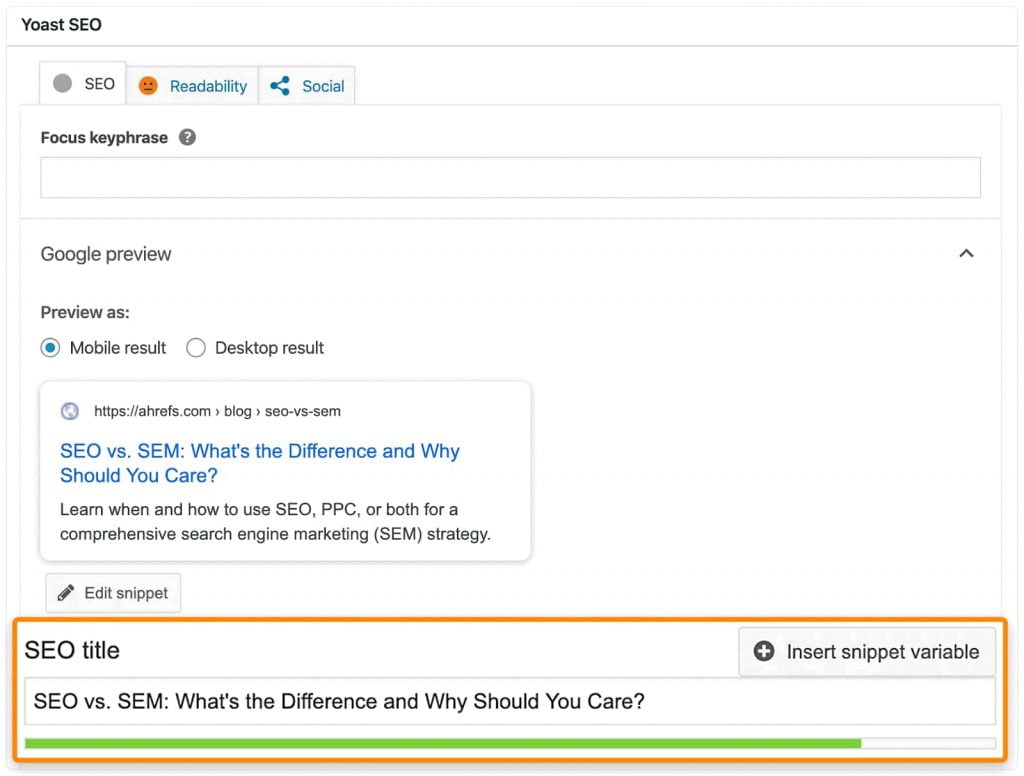
اگر از وردپرس استفاده می کنید، افزونه SEO مانند Yoast را نصب کنید. باید مکانی را برای تنظیم برچسب عنوان در صفحه یا ویرایشگر پست مشاهده کنید.

سایر CMS ها مانند Squarespace و Wix دارای عملکرد مشابه داخلی هستند.
چهار مشکل رایج در مورد تگ های عنوان وجود دارد:
1. خیلی بلند یا کوتاه. گوگل میگوید از عناوین طولانی و غیرضروری پرهیز کنید و در عین حال آنها را «توصیفی و مختصر» نگه دارید.
2. وجود ندارد. گوگل می گوید که هر صفحه باید یک برچسب عنوان داشته باشد.
3. چندین برچسب عنوان در یک صفحه اگر بیش از یک برچسب در یک صفحه وجود داشته باشد، موتورهای جستجو ممکن است یک برچسب عنوان نامطلوب را نمایش دهند.
4. عناوین تکراری در چندین صفحه گوگل می گوید که “مهم است که عناوین متمایز و توصیفی برای هر صفحه در سایت خود داشته باشید.”
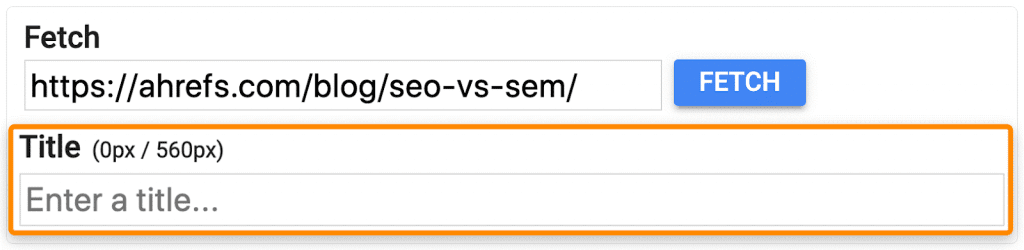
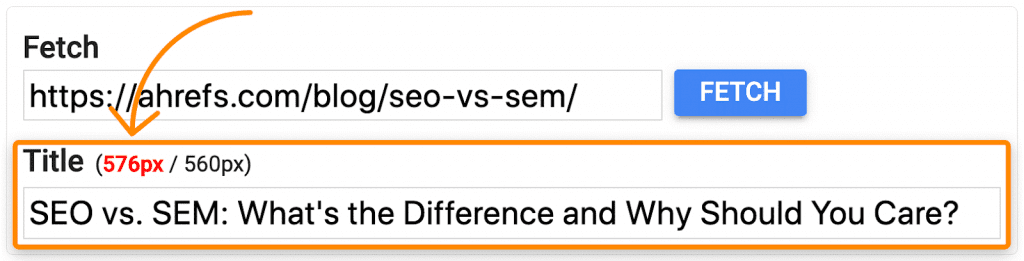
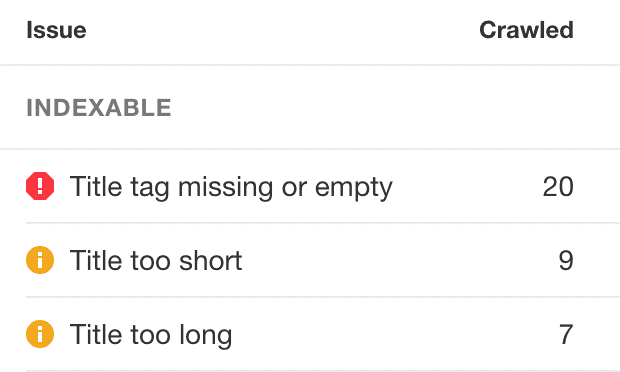
برای بررسی یک صفحه برای دو مشکل اول، URL را به ابزار رایگانی مانند SERPSim وصل کنید. اگر عنوانی را پس نگرفت، باید یکی را اضافه کنید.

اگر تعداد طول پیکسل قرمز باشد، باید کوتاه شود.

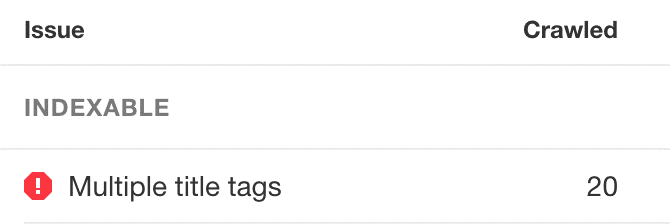
برای بررسی تگهای عنوان تکراری و چندگانه، سایت خود را با حسابرسی سایت Ahrefs جستجو کنید.از آنجا، گزارش On page را برای خطاهای “Multiple title tag” بررسی کنید:

با حذف یکی از برچسب ها از صفحات آسیب دیده، این موارد را برطرف کنید.
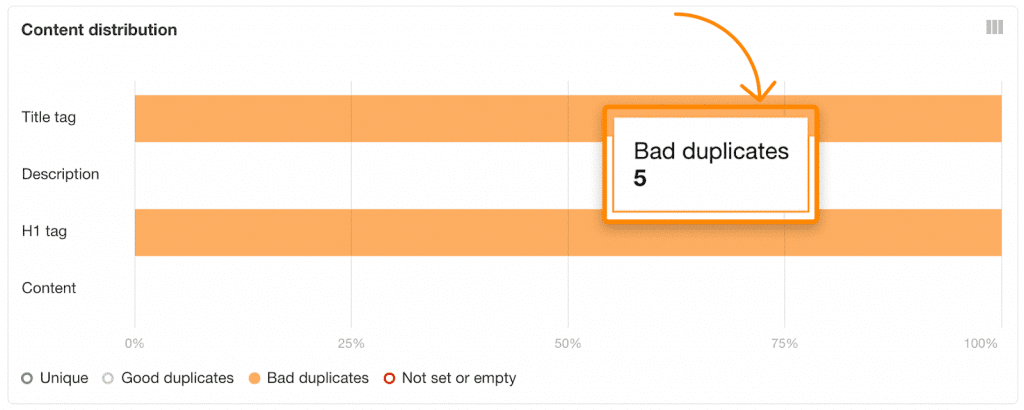
بعد، به گزارش محتوای تکراری بروید و به دنبال برچسبهای عنوان با خطاهای «تکراری بد» بگردید:

تگ های عنوان را در صفحات آسیب دیده بازنویسی کنید تا منحصر به فرد شوند.توجه داشته باشید که همین گزارش همچنین صفحاتی با برچسبهای عنوان را نشان میدهد که خیلی طولانی، خیلی کوتاه، گم شده یا خالی هستند.

توضیحات متا محتوای صفحه را خلاصه می کند. موتورهای جستجو اغلب از آن برای اسنیپت در نتایج جستجو استفاده می کنند.

نکته : Google همیشه توضیحات متا را که تنظیم کرده اید نشان نمی دهد. گاهی اوقات یک قطعه متفاوت را نشان می دهند.
چرا برای سئو مهم است؟
گوگل یک بار دیگر آن را به بهترین شکل توضیح می دهد:
یک تگ توضیحات متا به طور کلی باید کاربران را با یک خلاصه کوتاه و مرتبط از آنچه یک صفحه خاص در مورد آن است، آگاه کند و به آنها علاقه مند کند. آنها مانند فروشنده ای هستند که کاربر را متقاعد می کند که صفحه دقیقاً همان چیزی است که آنها به دنبال آن هستند.
با این حال، توضیحات متا یک عامل رتبه بندی مستقیم نیستند. گوگل می گوید:حتی اگر گاهی اوقات از متا تگ توضیحات برای قطعه هایی که نشان می دهیم استفاده می کنیم، هنوز از متا تگ توضیحات در رتبه بندی خود استفاده نمی کنیم.
بهترین شیوه ها
کد زیر را در قسمت <head> صفحه خود قرار دهید:
<meta name=”description” content=”Place the meta description text here.”>
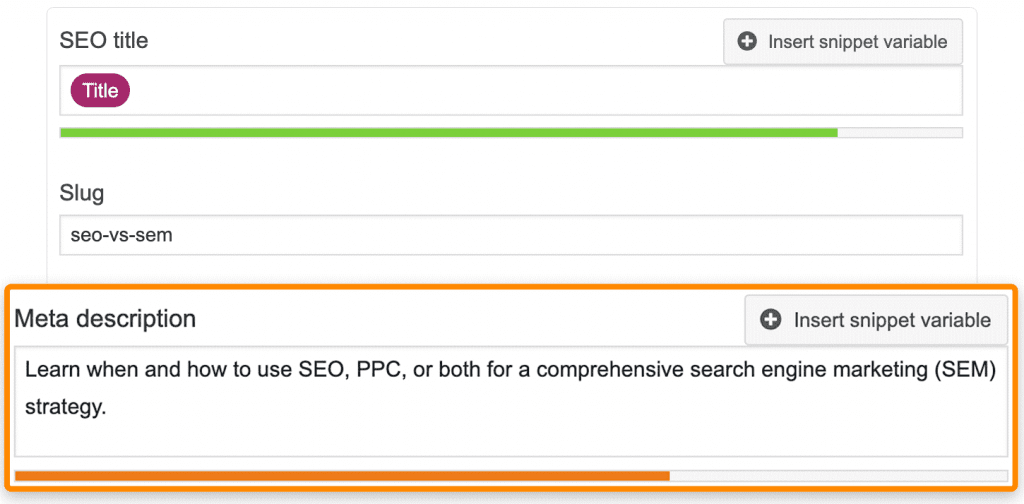
اگر از وردپرس استفاده می کنید، می توانید این کار را به راحتی در Yoast انجام دهید.

سایر CMS ها مانند Squarespace و Wix عملکرد مشابهی دارند.
چهار مشکل متداول در توضیحات متا مانند مواردی است که در برچسب عنوان وجود دارد:
1. خیلی بلند یا کوتاه. گوگل میگوید: «هیچ محدودیتی برای مدت طولانی بودن توضیحات متا وجود ندارد، اما تکههای نتیجه جستجو در صورت لزوم کوتاه میشوند، معمولاً متناسب با عرض دستگاه».
2. وجود ندارد. گوگل می گوید مطمئن شوید که هر صفحه در سایت شما دارای توضیحات متا است.
3. توضیحات متا متعدد در یک صفحه. بیش از یک تگ ممکن است موتورهای جستجو را سردرگم کند.
4. توضیحات متا را در چندین صفحه تکرار کنید. گوگل می گوید که شما باید “توضیحات را برای صفحات مختلف متمایز کنید.”
دو خطای اول را به صورت صفحه به صفحه با SERPSim یا Yoast بررسی کنید.
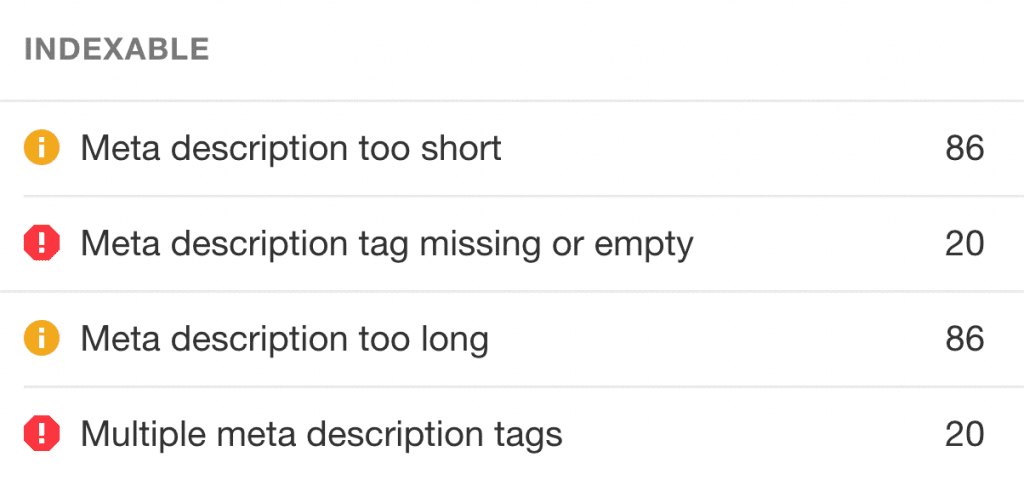
وب سایت خود را با حسابرسی سایت Ahrefs بررسی کنید و گزارش On page را بررسی کنید تا سه خطای اول را در تمام صفحات بررسی کنید.

گزارش محتوای تکراری را برای توضیحات متا تکراری در سراسر صفحات بررسی کنید.
از همان اصلاحات مربوط به برچسب های عنوان استفاده کنید.
برای مطالعه مقالات بیشتر از سایت ایراکد در زمینه شبکه های اجتماعی می توانید روی لینک زیر کلیک کنید.
آموزش مفاهیم سئو برای کسب جایگاه در نتایج گوگل
تگ متا روبات ها به موتورهای جستجو می گوید که آیا و چگونه باید صفحات وب شما را بخزند.
Syntax
<meta name=”robots” content=”index, follow”>
چرا برای سئو مهم است
استفاده از ویژگی های اشتباه در تگ متا روبات ها می تواند تأثیر فاجعه باری بر حضور سایت شما در نتایج جستجو داشته باشد. تلاشهای سئوی شما به درک این برچسب و استفاده مؤثر از آن متکی است.
با در نظر گرفتن این موضوع، در اینجا مقادیری وجود دارد که می توانید در این تگ استفاده کنید:
می توانید این موارد را به یکی از روش های زیر ترکیب کنید:
<meta name=”robots” content=”noindex, nofollow”><meta name=”robots” content=”index, follow”><meta name=”robots” content=”noindex, follow”><meta name=”robots” content=”index, nofollow”>
همچنین می توانید از <meta name=”robots” content=”none”> استفاده کنید که همان index است. تنظیم نکردن تگ متا روبات ها نیز معادل ایندکس است، دنبال کنید.
نکته: گوگل تگ های nofollow را به عنوان راهنمایی می بیند نه دستورالعمل. ویژگیهای دیگری مانند noarchive، noimageindex، nosnippet و غیره وجود دارد. اما از آنجایی که این مقادیر پیشرفتهتر هستند، در این پست در مورد آنها صحبت نمیکنیم.
بهترین شیوه ها
کد مناسب بالا را در قسمت <head> صفحه خود قرار دهید.
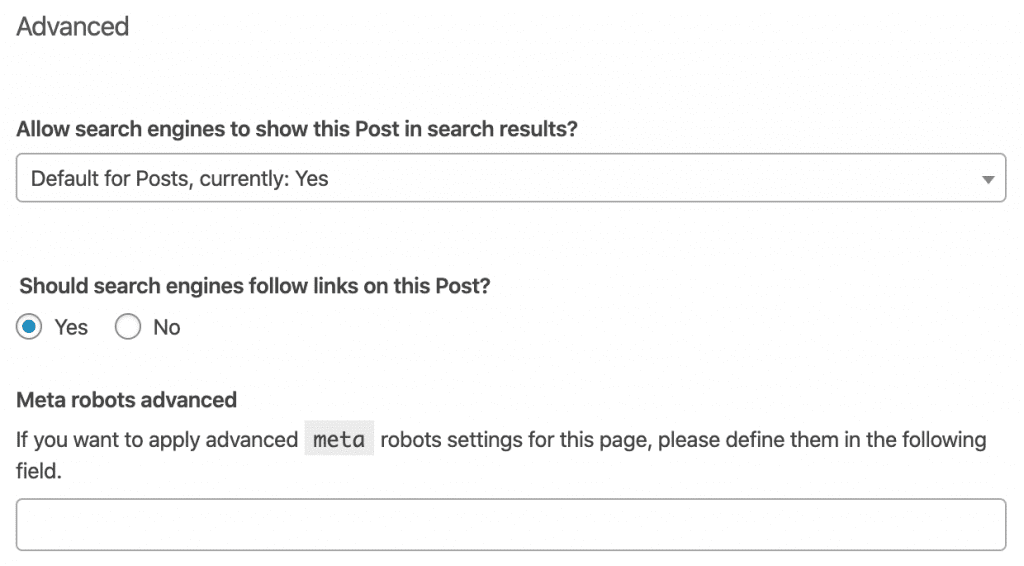
در وردپرس، از تنظیمات پیشرفته Yoast برای تنظیم تگ های متا روبات استفاده کنید:

اکثر CMS ها گزینه های مشابه داخلی دارند.
سه اشتباه رایج در متا روبات ها وجود دارد:
می توانید با استفاده از گزارش پوشش در کنسول جستجوی گوگل، دو مشکل اول را بررسی کنید.
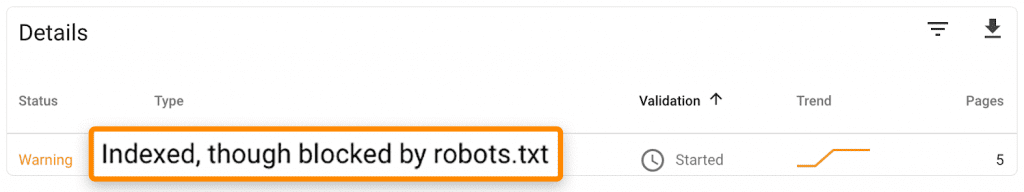
برای یافتن صفحات نمایهشدهای که ممکن است روی meta robots noindex تنظیم شوند، برگه «Valid with warnings» را بزنید و به دنبال اخطارهای «Indexed، هرچند مسدود شده توسط robots.txt» بگردید:

کد منبع این صفحات را برای تگ متا روبات noindex بررسی کنید. بسته به کاری که میخواهید انجام دهید، بلوک robots.txt یا برچسب noindex متا روبات را حذف کنید.
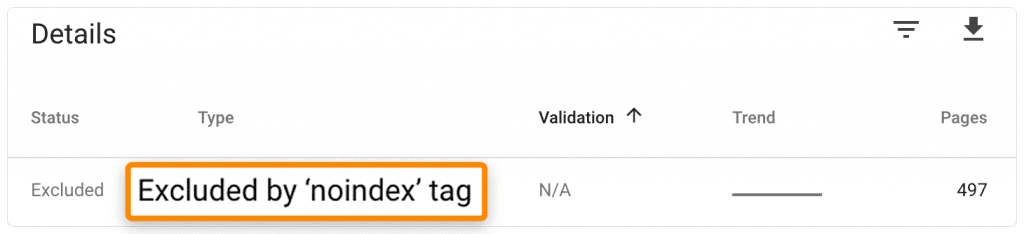
برای پیدا کردن تگ های noindex متا روبات های سرکش، برگه «Excluded» را بزنید و به دنبال صفحات «Excluded by noindex» بگردید:

متا تگ robots را از هر صفحه ای که باید ایندکس شود حذف کنید.
برای یافتن صفحاتی با تگ های nofollow متا روبات های سرکش، سایت را با Ahrefs’ Site Audit خزیده و گزارش Indexability را برای هشدارهای “صفحه Nofollow” بررسی کنید.
برچسب را حذف کنید مگر اینکه به طور خاص بخواهید موتورهای جستجو پیوندهای موجود در صفحه را بچرخند.نکته: مسائل کمی وجود دارد که در اینجا پوشش داده نشده است، مانند داشتن صفحاتی با برچسب های noindex در نقشه سایت شما. برای کسب اطلاعات بیشتر در مورد این مسائل، گزارش Indexability را در حسابرسی سایت Ahrefs بررسی کنید.
تگ متا ویوپورت، ناحیه قابل مشاهده یک صفحه وب را تنظیم می کند. از آن برای آموزش مرورگر استفاده می شود که چگونه صفحه را در اندازه های مختلف صفحه نمایش (به عنوان مثال، دسکتاپ/تبلت/موبایل) رندر کند.
چرا برای سئو مهم است؟
گوگل می گوید که “وجود این تگ به گوگل نشان می دهد که صفحه برای موبایل مناسب است.” این مهم است زیرا گوگل از سال 2015، صفحات وب سازگار با موبایل را در نتایج جستجوی موبایل بالاتر رتبه بندی می کند.
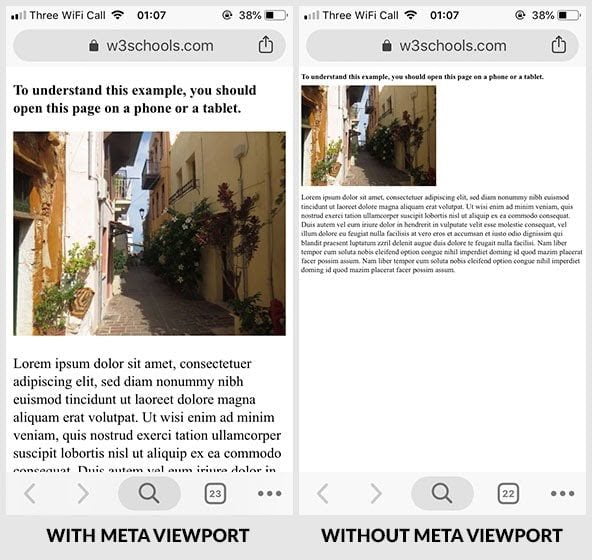
در اینجا یک صفحه ممکن است در تلفن همراه با و بدون تگ متا ویوپورت به نظر برسد:

بسیاری از افراد احتمالاً هنگامی که نسخه دسکتاپ صفحه در تلفن همراه بارگیری می شود، دکمه بازگشت را فشار می دهند. آزار دهنده است و خواندن مطالب را سخت می کند. این ممکن است سیگنالهای منفی را به Google ارسال کند و به آنها بگوید چیزی نامطلوب در مورد صفحه شما وجود دارد.نکته: تگ viewport تمام چیزی نیست که برای ایجاد یک وب سایت سازگار با موبایل لازم است. وب سایت شما همچنین باید از طراحی ریسپانسیو استفاده کند.
بهترین شیوه ها
کد زیر را در بخش <head> صفحه وب خود قرار دهید:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
توجه داشته باشید که ویژگی محتوا لازم نیست روی width=device-width، first-scale=1.0 تنظیم شود، اما این رایجترین پیادهسازی و درست برای اکثر صفحات است.
از آنجایی که اکثر CMS ها و تم ها نمای پورت را به صورت خودکار تنظیم می کنند، مشکلات مربوط به برچسب در اکثر وب سایت های مدرن غیر معمول است.
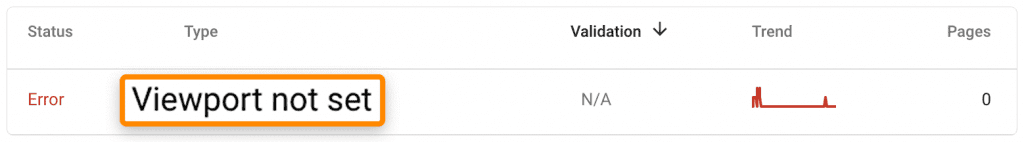
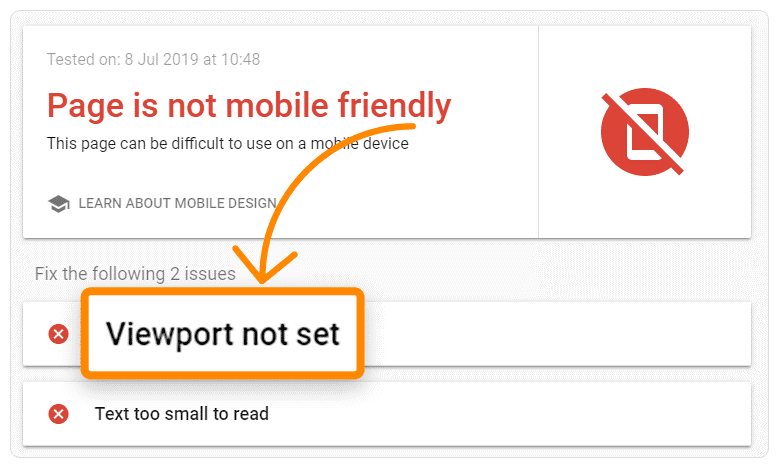
با این حال، میتوانید با استفاده از گزارش قابلیت استفاده از تلفن همراه در کنسول جستجوی Google، مشکلات را بررسی کنید.این صفحههای دارای مشکلات قابلیت استفاده در دستگاههای تلفن همراه را نشان میدهد. اگر این مشکل حتی تا حدودی به دلیل عدم وجود متا تگ viewport باشد، خطای “Viewport set not set” را نشان می دهد.

با افزودن تگ متا ویوپورت مناسب به هر صفحه آسیب دیده، این مشکل را برطرف کنید.
مهم
افزودن تگ متا ویوپورت، مشکلات اساسی نمایش تلفن همراه ناشی از سبکهای CSS که برای عرضهای مختلف نوشته نشدهاند را برطرف نمیکند. اگر اضافه کردن تگ متا ویوپورت مسائل را حل نمی کند، با یک توسعه دهنده مشورت کنید.
آیا از کنسول جستجوی گوگل استفاده نمی کنید؟
نمای متا تقریباً همیشه در سطح سایت تنظیم می شود و معمولاً در قالب کدگذاری شده است.از ابزار Google’s Mobile-Friendly Test برای بررسی صفحه اصلی خود برای تگ متا ویوپورت استفاده کنید.

اگر برچسب در صفحه اصلی شما نیست، احتمالاً در هیچ جای دیگری از سایت شما وجود ندارد.توجه داشته باشید که این روش به دور از خطا است و در صورت امکان همیشه باید از کنسول جستجوی گوگل استفاده کنید.
تگ متا charset کدگذاری کاراکتر را برای صفحه وب تنظیم می کند. به عبارت دیگر، به مرورگر می گوید که متن صفحه وب شما چگونه باید نمایش داده شود.
صدها مجموعه کاراکترهای مختلف وجود دارد، اما دو مورد از رایجترین آنها در وب عبارتند از:
چرا برای سئو مهم است؟
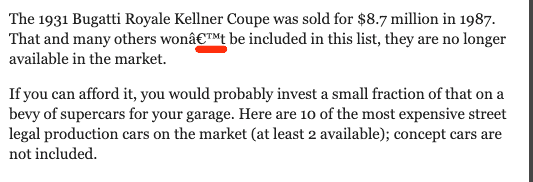
استفاده از رمزگذاری اشتباه کاراکترها می تواند باعث شود که برخی از کاراکترها در مرورگر نادرست نمایش داده شوند.

مشکلات قالب بندی کاراکتر برای تجربه کاربر بد است و می تواند باعث شود که صفحات شما کاملاً شکسته به نظر برسند.
این می تواند منجر به مشکلات SEO مانند:
اما بیایید در این مورد واقع بین باشیم:
مگر اینکه صفحه شما در نتیجه مشکلات مجموعه نویسه ها به شدت شکسته شود، که بعید است، تأثیر آن بسیار کم خواهد بود. با این حال، شایان ذکر است که گوگل توصیه می کند در صورت امکان از Unicode/UTF-8 استفاده کنید.
بهترین شیوه ها
کد زیر را در بخش <head> صفحه وب خود قرار دهید:
<meta charset=”UTF-8″>
اگر از HTML4 یا پایین تر استفاده می کنید، به جای آن از این کد استفاده کنید:
<meta http-equiv=”Content-Type” content=”text/html;charset=UTF-8″>
اگر مطمئن نیستید که از کدام نسخه HTML استفاده می کنید، کد منبع خود را برای <!doctype html> بررسی کنید. اگر وجود دارد، از HTML5 استفاده می کنید.
اکثر وب سایت ها از کدگذاری نویسه UTF-8 یا ISO-8859-1 استفاده می کنند.
اولی بر دومی ارجحیت دارد.
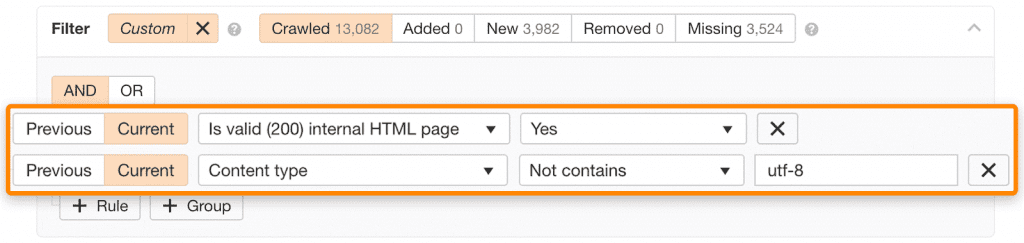
به همین دلیل، ارزش دارد صفحاتی را در سایت خود بررسی کنید که از رمزگذاری UTF-8 استفاده نمی کنند. شما می توانید این کار را در حسابرسی سایت Ahrefs انجام دهید. به صفحه اکسپلورر بروید، سپس از این تنظیمات استفاده کنید:

اگر جستجو نتایجی را نشان داد، هر یک از آنها را به صورت دستی برای مشکلات رمزگذاری کاراکتر بررسی کنید.
در صورت امکان به کدگذاری UTF-8 بروید. این ممکن است مشکل را حل کند، اما نه همیشه. با این حال، اگر به هیچ وجه مجموعه متا charset را تنظیم نکنید، مرورگر مجبور به حدس زدن می شود و ممکن است متن زباله را به کاربران نشان دهد.
یک متا تگ بهروزرسانی به مرورگر وب میگوید پس از مدت زمان مشخصی کاربر را به یک URL دیگر هدایت کند.
چرا برای سئو مهم است
تگ های ریدایرکت Meta Refresh برای سئو مهم هستند به این معنا که شما نباید از آنها استفاده کنید، حتی اگر گوگل آنها را درک کرده و به آنها احترام بگذارد.
تعدادی دلیل برای این وجود دارد:
بهترین شیوه ها
(اگر واقعاً نیاز دارید)
کد زیر را در قسمت <head> صفحه خود قرار دهید:
<meta http-equiv=”refresh” content=”5;url=”https://example.com/”>
ویژگی content تاخیر زمانی را بر حسب ثانیه مشخص می کند. مشخصه URL آدرس تغییر مسیر را مشخص می کند.
تغییر مسیرهای بهروزرسانی متا عمل بدی هستند، بنابراین بهتر است در صورت امکان آنها را حذف کنید. برای یافتن آنها، سایت خود را با حسابرسی سایت Ahrefs بخزی و گزارش صفحات داخلی را بررسی کنید. به دنبال خطای “Meta refresh redirect” بگردید.

در صورت امکان آنها را با تغییر مسیرهای 301 یا 302 جایگزین کنید.اگر نه، وجود یک تگ متعارف را بررسی کنید و مطمئن شوید که به نسخه متعارف صفحه ارجاع می دهد.
در مورد کلمات کلیدی متا چطور؟
برخی از مقالات می گویند که برچسب متا کلمات کلیدی را با لیستی از کلمات کلیدی هدف پر کنید. این توصیه بیهوده و احتمالا بد است. گوگل از سال 2009 از کلمات کلیدی متا برای رتبه بندی استفاده نکرده است زیرا:
متا تگ های کلیدواژه به سرعت تبدیل به منطقه ای شدند که در آن شخصی می توانست کلمات کلیدی اغلب نامربوط را بدون بازدیدکنندگان معمولی آن کلمات کلیدی را در آن قرار دهد. از آنجایی که متا تگ کلمات کلیدی اغلب مورد سوء استفاده قرار می گرفت، سال ها پیش گوگل شروع به نادیده گرفتن متا تگ کلمات کلیدی کرد.
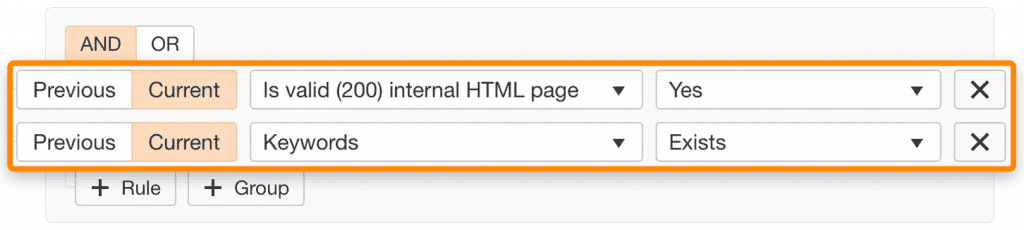
بینگ در سال 2011 زمانی که اعلام کرد از این برچسب به عنوان سیگنال هرزنامه استفاده می کند یک قدم جلوتر رفت. بنابراین، اگر کلمات کلیدی شما مملو از کلمات کلیدی است، می تواند علیه شما در بینگ کار کند. به همین دلیل، بهتر است در سمت امن باشید و متا تگ کلمات کلیدی را از سایت خود حذف کنید. برای انجام این کار، سایت خود را با Ahrefs’ Site Audit خزیده، سپس این تنظیمات را به Page Explorer متصل کنید:

برچسب متا کلمات کلیدی را از هر صفحه منطبق حذف کنید.
توجه داشته باشید که در اکثر مواقع، حذف این تگ ها آسان است، زیرا بسیاری از سایت ها یک تگ متا کلمات کلیدی سراسر سایت را در CMS خود تنظیم می کنند. حذف تگ از تمام صفحات می تواند با حذف آن یک قطعه کد انجام شود.
سخن نهایی
متا تگ ها چندان پیچیده نیستند. درک شش تگ بالا باید برای جلوگیری از هرگونه خطای سئو قابل توجه کافی باشد.به دنبال کسب اطلاعات بیشتر در مورد متا تگ ها هستید؟ این باید این کار را انجام دهد.
به دنبال به حداکثر رساندن ترافیک خود از رسانه های اجتماعی هستید؟ درباره متا تگ های Open Graph بخوانید.https://www.metatags.org/all_metatagshttps://ahrefs.com/blog/open-graph-meta-tags/
اگر در حال حاضر فرصت مطالعه این مقاله را ندارید، می توانید فایل PDF آن را دریافت کنید

related blogs
همیشه در کنار شما هستیم
برای توسعه کسب و کارتان ، تا انتها در کنار شما هستیم . بدون نگرانی به فکر پیشرفت باشید.


همیشه در کنار شما هستیم
برای توسعه کسب و کارتان ، تا انتها در کنار شما هستیم . بدون نگرانی به فکر پیشرفت باشید.
آکادمی ایراکد
مشاوره فنی و تخصصی رایگان
جهت دریافت خدمات مشاوره و یا سفارش طراحی سایت و اپلیکیشن، سئو و سایر خدمات شرکت فرم زیر را تکمیل نمایید.مشتاقانه پاسخگوی شما خواهیم بود
Comments
جای شما در میان برندهایی که به ما اعتماد کردند، خالیست
Our Customers






















Registration Form
آدرس دفتر مرکزی:
تهران ، جردن ، خیابان تابان غربی ، برج نور ، طبقه ۱
تهران ، میرداماد ، تقاطع نور و تابان غربی ، برج اداری تجاری نور ، طبقه ۱
فروش :
پشتیبانی :
همراه :
تمامی حقوق این وبسایت متعلق به شرکت ایراکد می باشد

Registration Form