

React که به آن React JS هم گفته می شود، یک فریمورک یا ماژول نیست بلکه یک کتابخانه است. ری اکت یک کتابخانه جاوااسکریپتی است که برای ساخت و توسعه رابط کاربری مورد استفاده قرار می گیرد. React اولین بار توسط شرکت Facebook توسعه داده شد و در سال 2013 به صورت عمومی انتشار یافت.
برخی از ویژگی های ری اکت:
_ کامپوننت محور بودن: این ویژگی باعث جلوگیری از نوشتن کد های زیاد و اضافی می شود.
_ Virtual DOM: React یک DOM مجازی در حافظه ایجاد میکند. DOM مجازی یک کپی از DOM اصلی است و React از کپی مجازی استفاده میکند تا فقط قسمتهایی از DOM اصلی که نیاز به تغییر دارد، بهروزرسانی شود.
_ مبتنی بر جاوااسکریپت: همان طور که قبلا هم گفتیم، React در جاوااسکریپت نوشته شده و نیازی به یادگیری یک زبان برنامه نویسی دیگر نیست.
_ JSX : ری اکت از JSX برای قالب بندی استفاده می کند و کار کردن با JSX ساده تر و سرعت کار بیشتر است.
هم چنین از مزایای کتابخانه ری اکت نیز می توان یادگیری آسان، کارایی و تست پذیری، سادگی و انعطاف پذیری را نام برد.
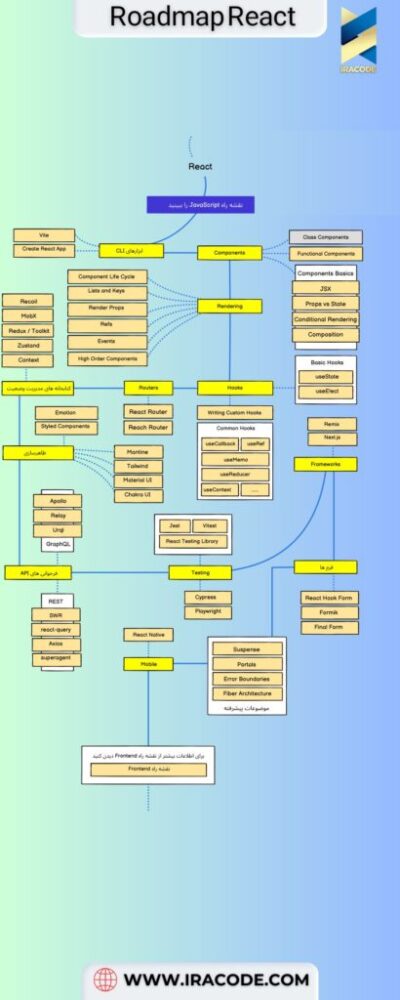
در ادامه شما می توانید با مراجعه به نقشه راه React، با قسمت های مختلف این کتابخانه آشنا شوید.
جای شما در میان برندهایی که به ما اعتماد کردند، خالیست
Our Customers






















Registration Form
آدرس دفتر مرکزی:
تهران ، جردن ، خیابان تابان غربی ، برج نور ، طبقه ۱
فروش :
پشتیبانی :
همراه :
تمامی حقوق این وبسایت متعلق به شرکت ایراکد می باشد

Registration Form